EasyX图形化学习
1.EasyX是什么?
是基于Windows的图形编程,给用户提供函数接口,最终函数调用会由Windows的API实现。
注:EasyX只适配?c++?。
2.头文件:
<easyx.h>---只包含最新的函数
<graphics.h>---包含<easyx.h>以及已经不推荐使用的函数
(正常只需要包含<easyx.h>即可)
3.窗口创建:
initgraph 函数:用于创建图形化窗口。
1.可以上传两个参数作为窗口的宽度和高度。
initgraph(640,480);//即创建宽度为640,高度为480的窗口2.也可以在宽高后再传一个参数,是easyx已经定义好的宏。
(1)EX_SHOWCONSOLE --- 在创建图形化窗口的同时保留控制台窗口。
(2)EX_NOCLOSE --- 禁用图形化窗口的关闭按钮。
(3)EX_NOMINIMIZE --- 禁用图形化窗口的最小化按钮。
(4)EX_DBLCLKS --- 检查鼠标是否双击。
initgraph(640,480,EX_DBLCLKS);注:若想同时使用上面的宏,可用按位或“ | ”连接。
initgraph(640, 480, EX_DBLCLKS | EX_SHOWCONSOLE | EX_NOCLOSE);4.设置窗口背景颜色:
setbkcolor 函数:用于设置当前设备绘图背景色。
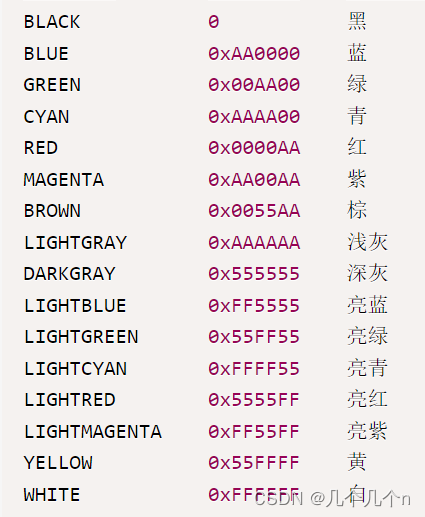
1.直接使用给好的颜色:
setbkcolor(WHITE);
2.任意颜色:
(1)首先打开电脑的绘图工具,找到想要的颜色,会有红绿蓝的值;

(2)然后以RGB作为参数即可。
setbkcolor(RGB(73,130,199));注:
在设置背景色之后,并不会改变现有背景色,而是只改变背景色的值,之后再执行绘图语句,例如 outtextxy,会使用新设置的背景色值。
如果需要修改全部背景色,可以在设置背景色后执行 cleardevice( )?函数(清除屏幕内容)。
5.窗口的坐标体系:
以左上角为原点,从左往右为x轴正方向,从上往下为y轴正方向。
6.基本图形绘制:
1.绘制一个点:
putpixel( ) 函数 :更改坐标点的颜色。
putpixel ( x,y,颜色)
putpixel(50, 50, RED);2.绘制一条线:
(1)绘制线条:
line 函数 :绘制线条。
line (x1,y1,x2,y2) --- 绘制从x1,y1到x2,y2间的一条线。
line(0, 0, 640, 480);注:自动填充为白色。
(2)设置线条颜色和样式:
setlinecolor ( color ) ;
serlinestyle (样式,线条粗细) ;?
注:其中线条样式分为三种:直线样式、端点样式、连接样式:



例:
setlinestyle(PS_SOLID | PS_ENDCAP_SQUARE, 5);3.绘制一个矩形:
(1)绘制无填充矩形:
rectangle (左,上,右,下)(表示对应边框所对应的坐标)
注:边框颜色为之前设置的 line 颜色。
(2)绘制填充矩形:
fillrectangle (左,上,右,下)
注:默认填充白色,若想更改填充颜色,需在绘制前setfillcolor(YELLOW);函数设置颜色。
(3)绘制无边框填充矩形:
solidrectangle (左,上,右,下)
(4)绘制圆角矩形:
roundrect (左,上,右,下,椭圆宽度,椭圆高度)
这里椭圆宽度和高度是指---圆角对应的椭圆。
同理:填充圆角矩形和无边框圆角矩形:
?? ?fillroundrect(50, 90, 90, 130, 20, 20);
?? ?solidroundrect(90, 130, 130, 170, 20, 20);

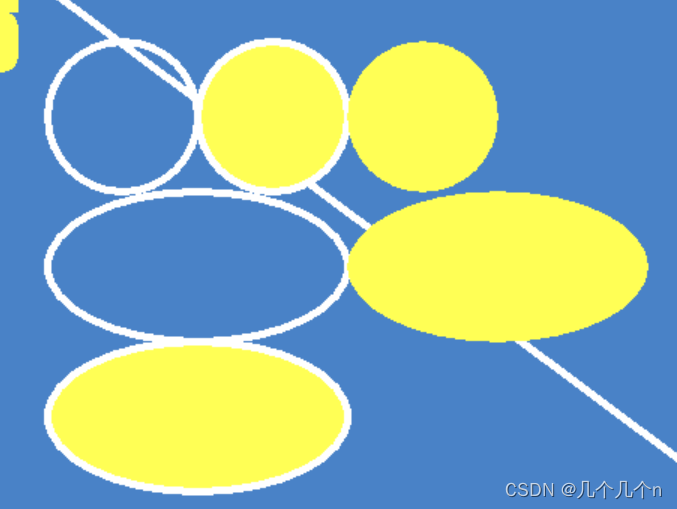
4.绘制一个圆形:
(1)绘制无边框圆形:cicle (x,y,半径)
(2)绘制填充圆形: fillcicle (x,y,半径)
(3)绘制无边框填充圆形: solidcicle (x,y,半径)
(4)绘制椭圆:?? ?
ellipse ( 左,上,右,下)这里指用对应矩形坐标画出椭圆。
同理:填充椭圆和无边框椭圆:
fillellipse(150, 350, 350, 450);
solidellipse(350, 250, 550, 350);

5.绘制折线:
首先设置点列:
POINT points[] = { {0,0},{200,20},{150,80},{180,60} };然后用polyline函数:
polyline (POINT*, 点的个数)在相应点直接产生折线。
polyline(points, 4);
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
