uniCloud(一) 新建项目、初始化服务空间、云对象访问测试
2023-12-14 22:40:07
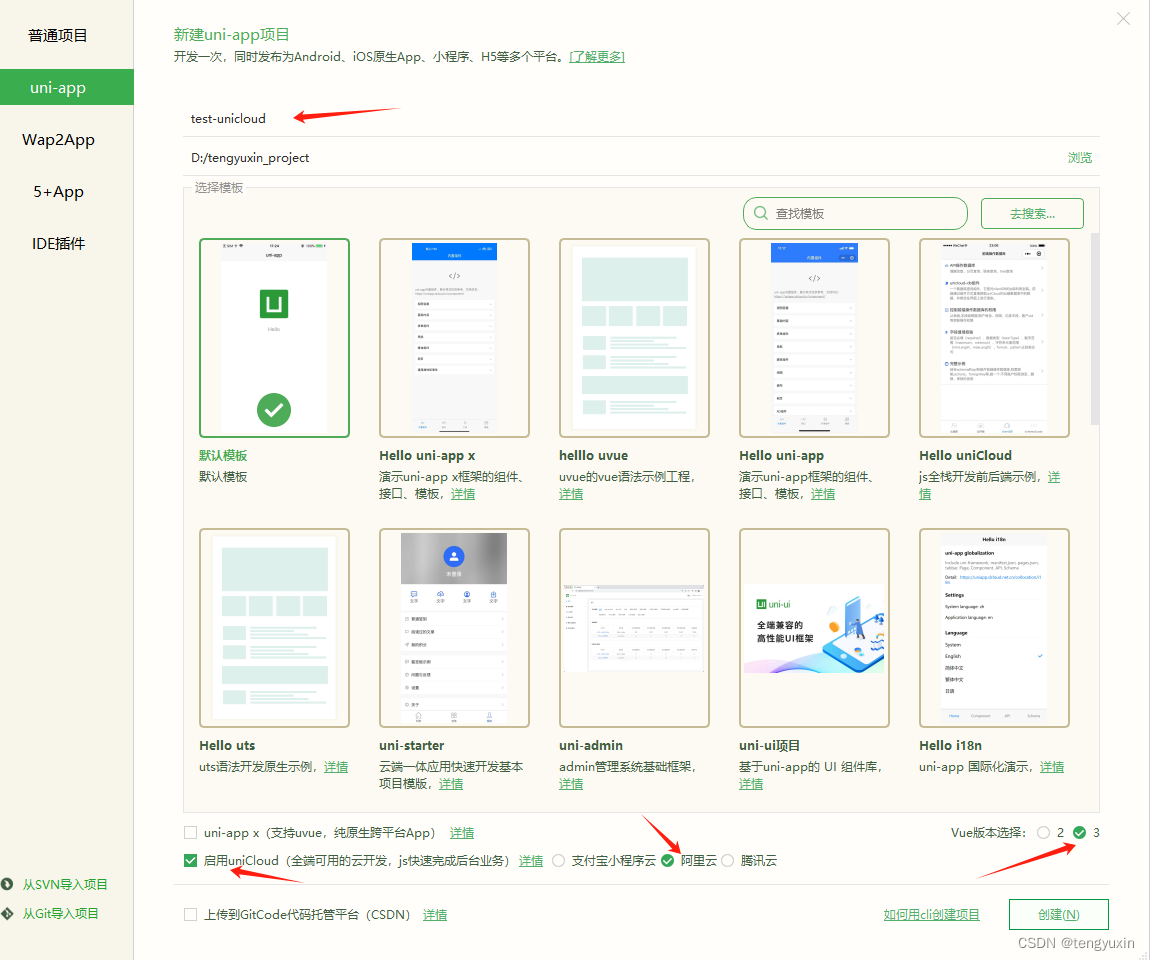
一、新建一个带有unicloud


二、创建一个服务空间
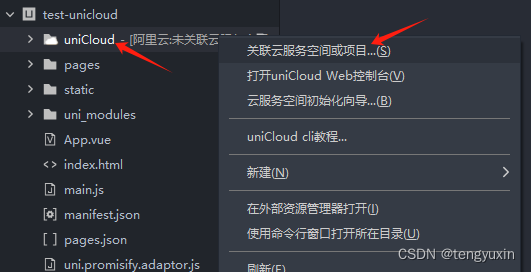
1. 右键uniCloud,关联云服务空间
我当前没有服务空间,需要新建一个服务空间,之后将其关联。初始化服务空间需要的时间有点长
?


服务空间初始化成功后,刷新HBuilder,勾选服务空间,进行关联

三、本地测试云对象,前端访问云对象里面的接口
此时前端请求后端接口就不用Ajax而是直接导入云对象,直接执行云对象的数据。
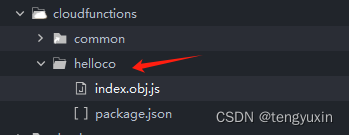
?1. 新建云函数(云函数包含普通云函数和云对象)
我创建了一个叫helloco的云对象。helloco的云对象文件夹下,有连个文件
index.obj.js 该云对象的入口文件,不可改名。
package.json


2. 编写云对象?
module.exports = {
sum(a, b) {
// 此处省略a和b的有效性校验
return a + b
}
}在前端调用:
(1)导入云对象
(2)调用云对象,将数据拿出来
<template>
<view class="content">
<button @click="testco()">请求云对象的方法</button>
<image class="logo" src="/static/logo.png"></image>
</view>
</template>
<script setup>
//快捷键 constco
const helloco = uniCloud.importObject('helloco') // 导入云对象
const testco = async()=>{
let res = await helloco.sum(1,2);
console.log("结果=",res);
}
</script>四、上传云对象,本地前端 连接 线上unicloud
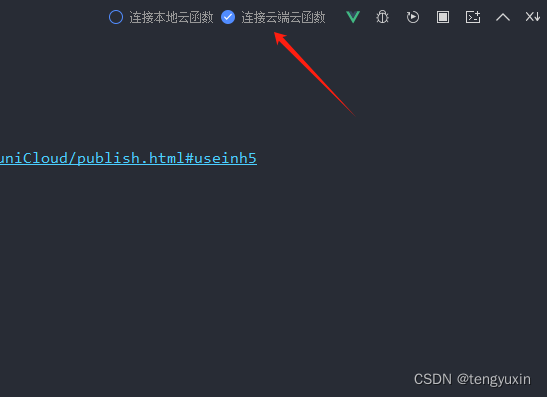
1. 在HBuilder中连接云端函数
(1)现在点击按钮,无法获取返回值,因为我只在本地有云对象

(2)查看服务空间里面的云函数列表,里面是没有的

2. 将本地云对象上传部署到 云服务空间
(1)右键云对象文件夹,选择上传部署

(2)再次检查云服务空间的云函数列表,刚才的helloco云对象已经部署成功

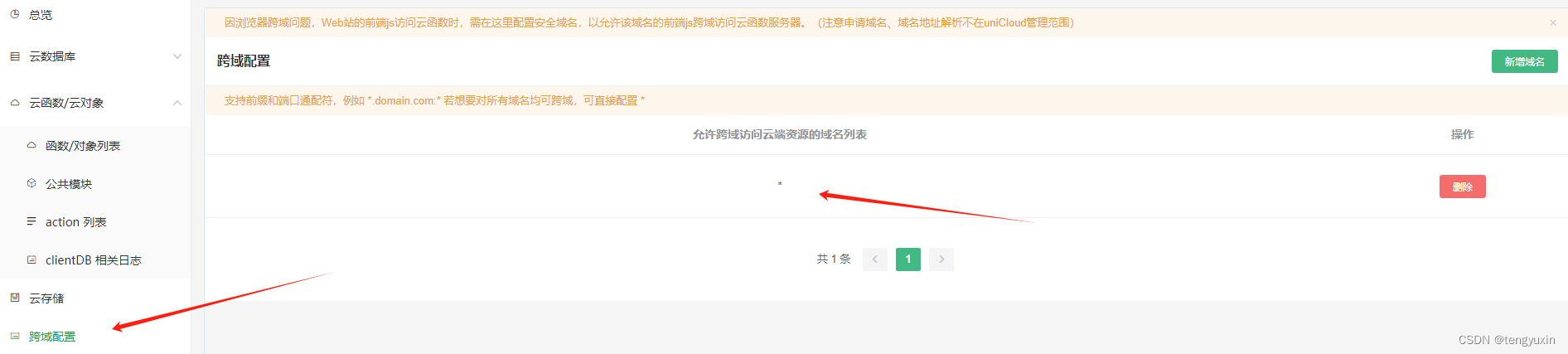
3. 本地前端调用服务空间的云函数列表,跨越报错
(1)可以在跨越配置菜单,添加通配符,这样就允许跨越请求

文章来源:https://blog.csdn.net/tengyuxin/article/details/134927294
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!