【ECharts】雷达图
2023-12-21 22:20:40

let chart = echarts.init(this.$refs.radar_chart);
let option = {
title: {
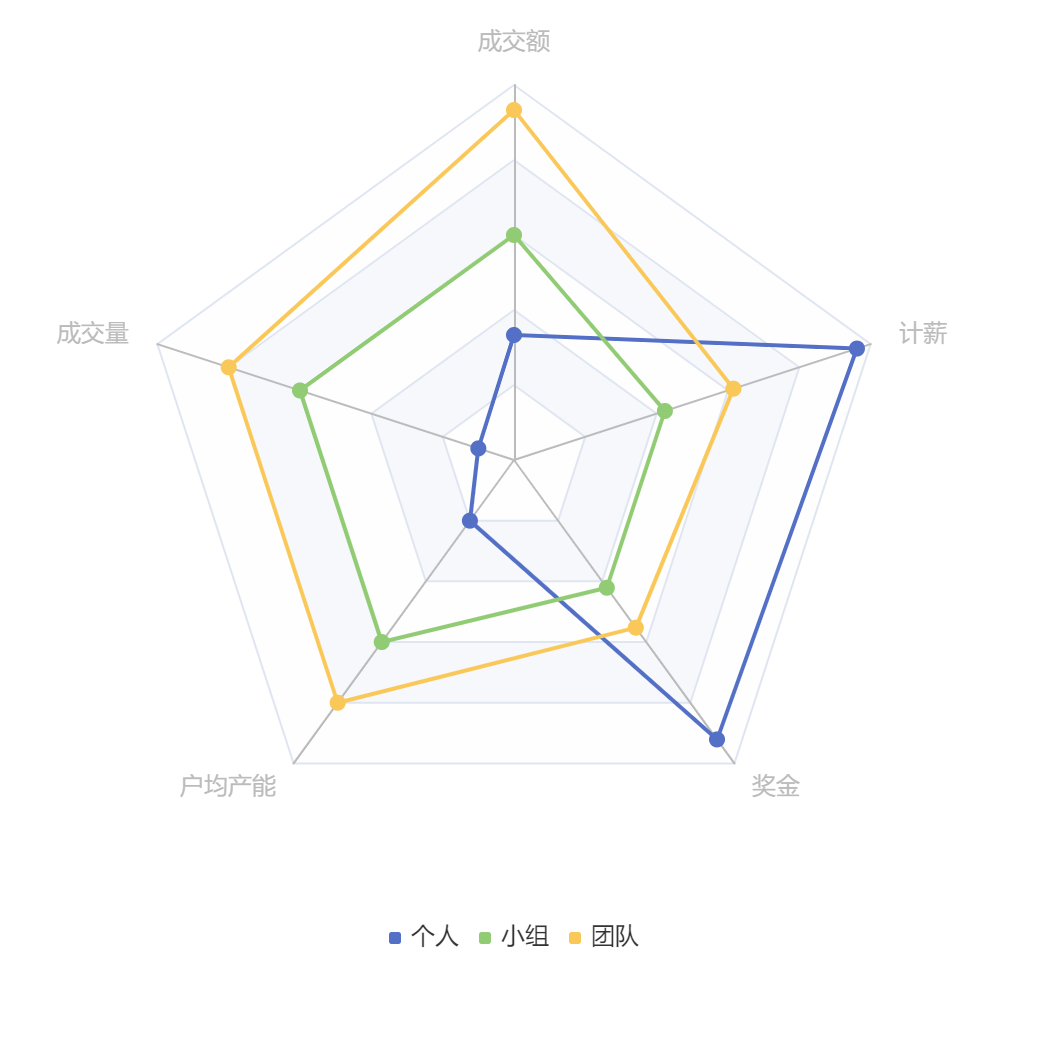
text: '关键过程指标',
},
grid: {
left: '0',
},
legend: {
data: ['个人', '小组', '团队'],
bottom: '0',
itemWidth: 6,
itemHeight: 6,
},
radar: {
// shape: 'circle',
indicator: [
{ name: '成交额', max: 30000 },
{ name: '成交量', max: 100 },
{ name: '户均产能', max: 500 },
{ name: '奖金', max: 38000 },
{ name: '计薪', max: 52000 },
],
},
series: [
{
name: 'Budget vs spending',
type: 'radar',
data: [
{
value: [10000, 10, 100, 35000, 50000],
name: '个人',
},
{
value: [18000, 60, 300, 16000, 22000],
name: '小组',
},
{
value: [28000, 80, 400, 21000, 32000],
name: '团队',
},
],
},
],
};
chart.setOption(option);
文章来源:https://blog.csdn.net/Trista_1999/article/details/135139512
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!