html中一个div中平均一行分配四个盒子,可展开与收起所有的盒子
2023-12-15 15:26:50
html中一个div中平均一行分配四个盒子,可展开与收起所有的盒子
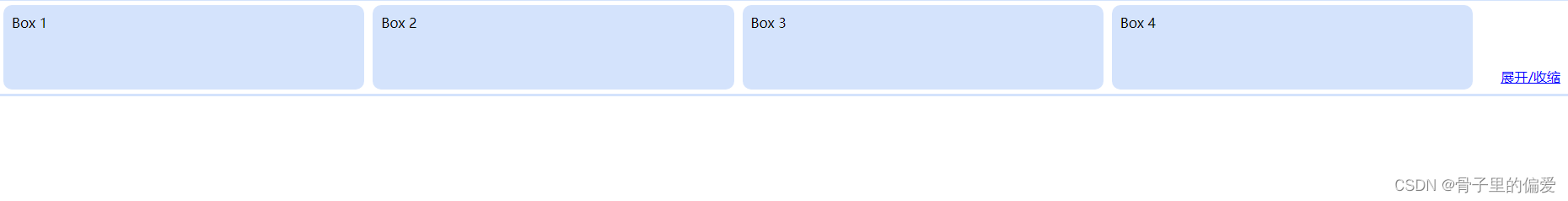
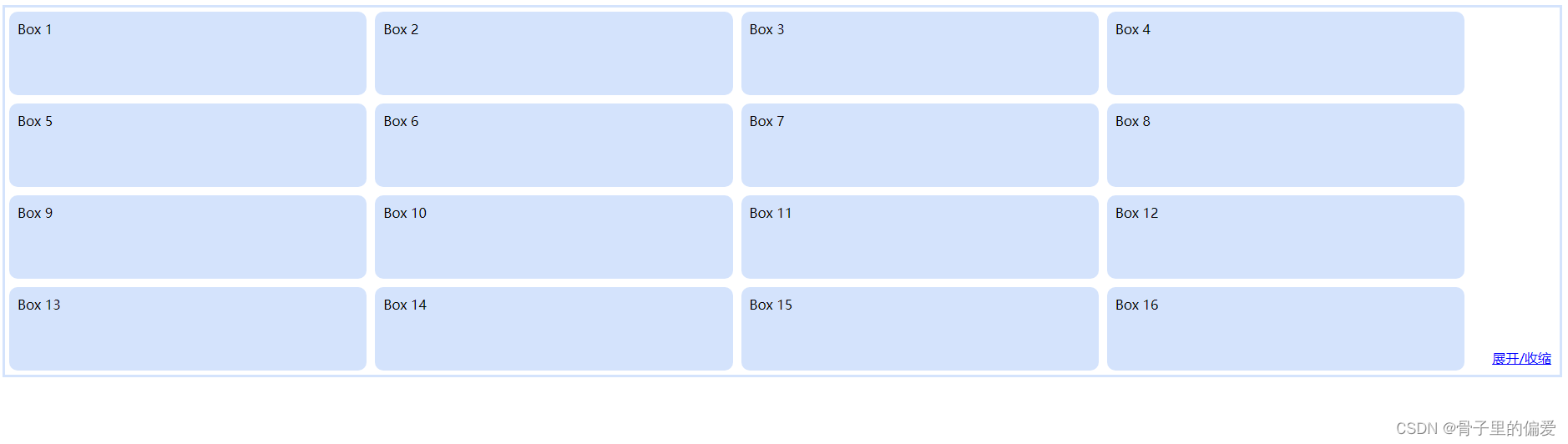
1.截图显示部分


2.代码展示部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
.container {
position: relative;
display: flex;
flex-wrap: wrap;
border: 3px solid;
border-color: #D4E3FC;
}
.box {
position: relative;
width: 23%;
height: 100px;
box-sizing: border-box;
padding: 10px;
background-color: #D4E3FC;
margin: 5px;
display: none;
border-radius: 10px;
}
#toggleButton {
position: absolute;
bottom: 0;
right: 0;
margin: 10px;
cursor: pointer;
color: blue;
text-decoration: underline;
}
</style>
<title>缩放盒子</title>
</head>
<body>
<div class="container" id="boxContainer">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
<div class="box">Box 6</div>
<div class="box">Box 7</div>
<div class="box">Box 8</div>
<div class="box">Box 9</div>
<div class="box">Box 10</div>
<div class="box">Box 11</div>
<div class="box">Box 12</div>
<div class="box">Box 13</div>
<div class="box">Box 14</div>
<div class="box">Box 15</div>
<div class="box">Box 16</div>
<div id="toggleButton">展开/收缩</div>
</div>
<script>
var boxes = document.querySelectorAll('.box');
for(var i = 0; i < 4; i++) {
boxes[i].style.display = 'block';
}
var toggleState = false;
document.getElementById('toggleButton').addEventListener('click', function () {
toggleState = !toggleState;
for(var i = 4; i < boxes.length; i++) {
boxes[i].style.display = toggleState ? 'block' : 'none';
}
});
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_41823246/article/details/134871073
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!