uniapp-uni-icons组件@click.stop失败解决~
2023-12-21 06:36:29
你们好,我是金金金。

场景

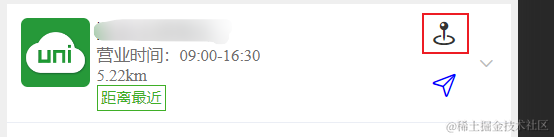
- 可以看见我右侧有两个
icon,点击的时候 会影响到折叠面板的打开,这让我很是苦恼,然后我使用了@click.stop修饰符阻止事件冒泡
排查
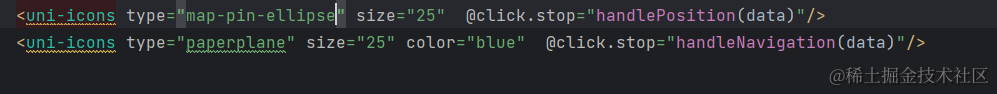
排查之前我先贴一下代码

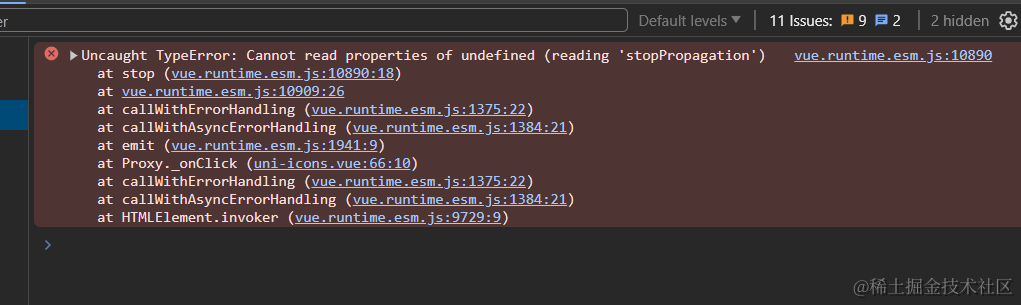
- 报错截图

可以看到找不到属性
stopPropagation,uniapp的uni-icons组件这里是不能直接这么写的
造成error的原因
@click.stop不能用在uniappuni-icons上
解决
- 那我们该如何解决这个问题呢?
很简单的。既然我们知道
uniapp这个组件上用不了,那我们在外面包一层view组件,我们把点击事件加到view标签上,这样是不是就可以了呢?代码如下。
<view @click.stop="handlePosition(data)" class="provider-content-right-btn">
<uni-icons type="map-pin-ellipse" size="25" />
</view>
<view @click.stop="handleNavigation(data)">
<uni-icons type="paperplane" size="25" color="blue" />
</view>
- 测试一下。没有任何问题,非常
nice~

总结
@click.stop不能用在uniapp组件uni-icons上,我们在外层包裹一层view标签,将点击事件放在view标签上即可,希望这个小技巧能帮助到您~
- 编写有误还请大佬指正,万分感谢。
文章来源:https://blog.csdn.net/qq_45502195/article/details/135105674
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!