Threejs发光闪烁提示特效
2023-12-13 21:14:20
一、导语
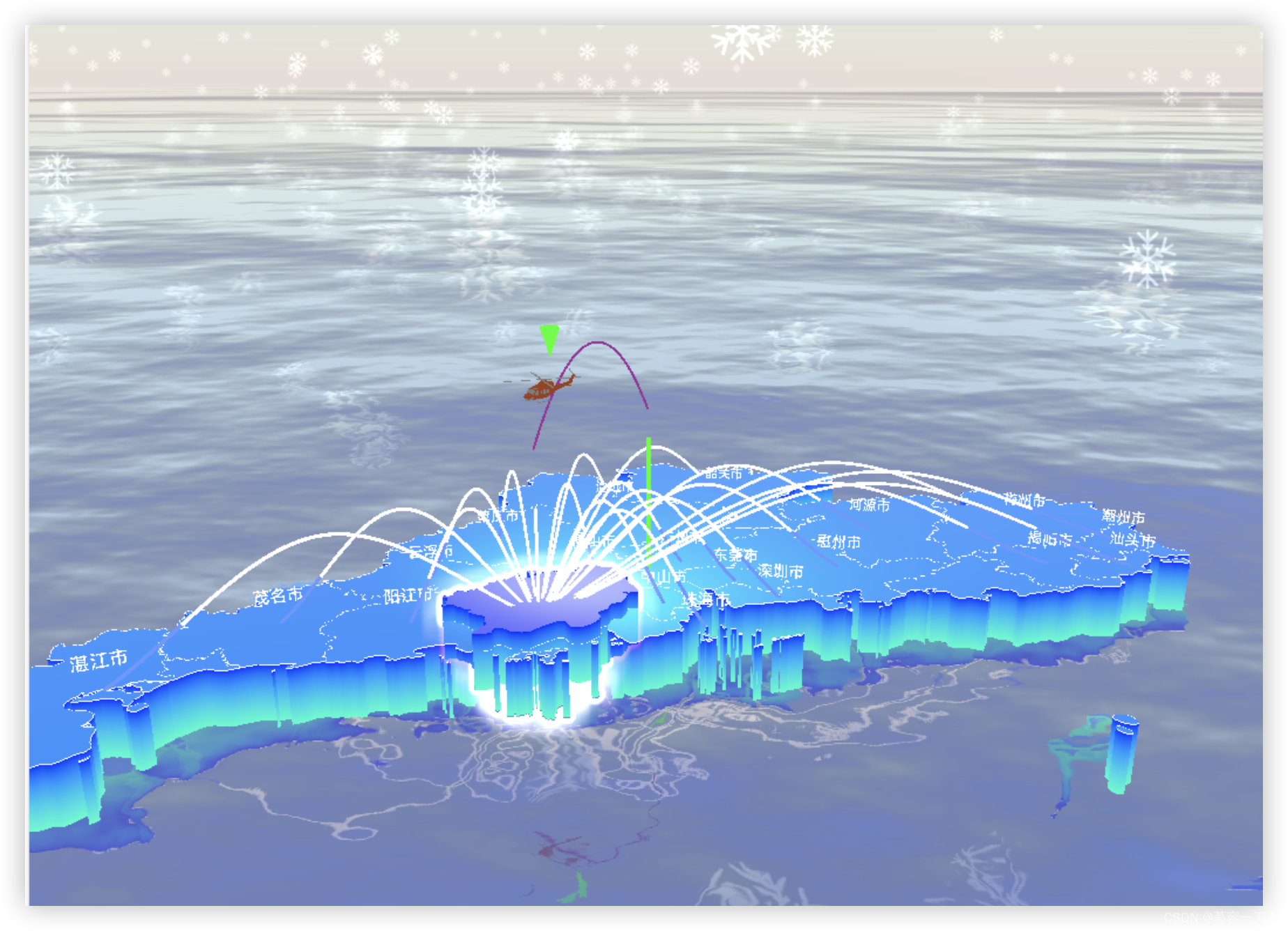
发光闪烁特效应该在我们的项目中是经常需要去封装的一个特效吧,一般用于点击选择,选中物体,或者一些特效加持于中心物体,物体碰撞检测后的发光特效等等

二、分析
我们可以合理的使用后处理特效,上步骤:
- 首先,我们利用后处理效果
- 然后整合输出于屏幕
- 再加持自定义着色器合成后处理效果
优点是性能更好,FPS不会掉,优化为我们场景可以加载更多特效或者物体做下更多铺垫哦
三、上基础代码
this.composer = new EffectComposer(this.renderer)
const renderPass = new RenderPass(this.scene, this.camera)
this.composer.addPass(renderPass)
// 发光特效后处理器
this.outlinePass = new OutlinePass(
new THREE.Vector2(window.innerWidth, window.innerHeight),
this.scene,
this.camera
)
this.outlinePass.edgeStrength = 10
this.outlinePass.edgeGlow = 1
this.outlinePass.pulsePeriod = 2
四、动画切换,以及优化自定义着色器后处理效果
具体动态效果实现可以关注课程ThreejsWeb3D开发之可视化大数据地图,更多特效尽在里面,限时折扣哦
文章来源:https://blog.csdn.net/luoawai/article/details/134912118
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!