webpack多入口打包
2023-12-26 06:22:40
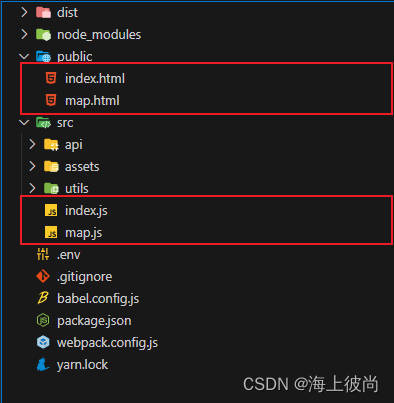
首先得确定用webpack构建的应用,再然后后就是确定目录。

这两个js文件分别对应两个html文件,在?html中需要分别引入对应的js文件。处理html中引入的问题可以使用?html-webpack-plugin 这个插件。
配置:
module.exports = {
entry: {
index: path.resolve(__dirname, "./src/index.js"),
map: path.resolve(__dirname, "./src/map.js"),
},
plugins: {
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "./public/index.html"),
filename: "index.html",
}),
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "./public/map.html"),
filename: "map.html",
}),
}
}
文章来源:https://blog.csdn.net/weixin_63443072/article/details/135190894
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!