css单行/多行 超出部分多行文本溢出隐藏
2023-12-13 05:01:45
单行文本溢出

<div class="box">
<div class="text">
aaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</div>
.box {
width: 100px;
height: 50px;
background-color: pink;
.text {
/* 文本溢出 */
white-space: nowrap;
/* 不换行 溢出隐藏 */
overflow: hidden;
/* 超出部分显示省略号 */
text-overflow: ellipsis;
/* 块级元素 */
display: block;
}
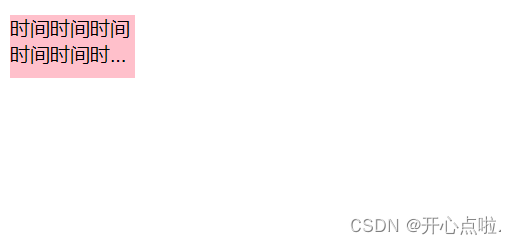
}多行文本溢出

<div class="box">
<div class="text">
时间时间时间时间时间时间时间时间时间时间时间时间时间时间时间时间时间时间时间时间时间
</div>
</div>
.box {
width: 100px;
height: 50px;
background-color: pink;
.text {
/* 多行文本溢出 */
/* 块级元素 */
display: -webkit-box;
/* 溢出隐藏 */
overflow: hidden;
/*超出显示省略号 */
text-overflow: ellipsis;
/* 垂直排列 */
-webkit-box-orient: vertical;
/* 显示两行 */
-webkit-line-clamp: 2;
}
}
文章来源:https://blog.csdn.net/zxcvb0825/article/details/134802945
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!