打造Github首页的动态飞线效果
2023-12-13 07:20:08
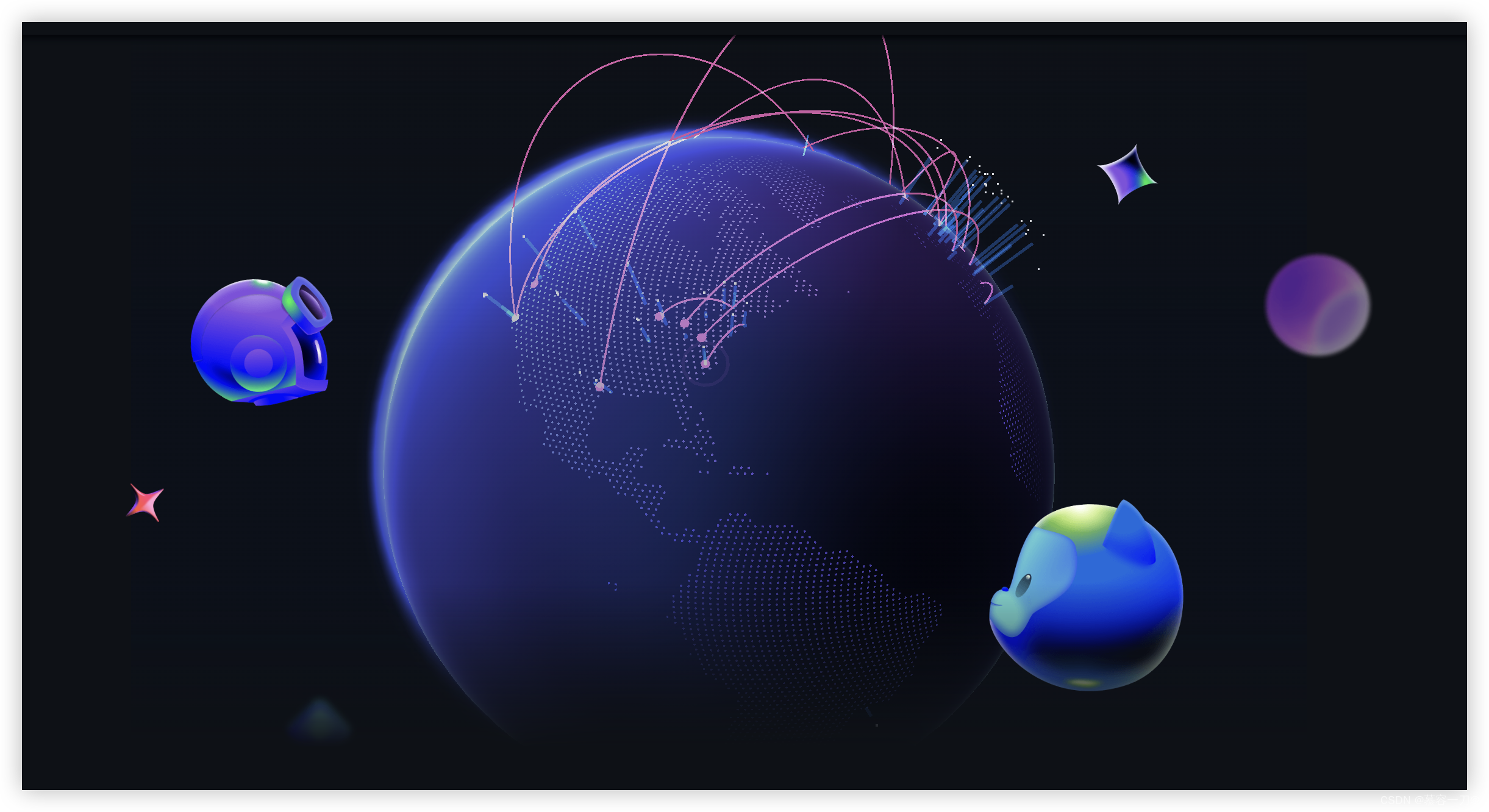
一、导语
Github首页的地球动态飞线,大家都比较熟悉吧
二、分析
由大量随机的3点构造出贝塞尔曲线,然后开始从起点到终点的飞行后,然后再从起点到终点的消失,就此完成整个过程
三、基础代码
createCurve(startPoint, endPoint) {
// 创建一个贝塞尔曲线
startPoint = new THREE.Vector3(startPoint.x, 4, startPoint.z)
const endPoints = new THREE.Vector3(endPoint.x, 4, endPoint.z)
const center = new THREE.Vector3()
center.lerpVectors(startPoint, endPoints, 0.5)
console.log('center: ', center)
center.y += 3.0
const curve = new THREE.QuadraticBezierCurve3(startPoint, center, endPoints)
// 获取数组点
this.points = curve.getPoints(100)
this.curveGeometry = new LineGeometry()
// 设置起始点
this.curveGeometry.setPositions([startPoint.x, startPoint.y, this.startPoint.z])
this.lineMaterial = new LineMaterial({
color: new THREE.Color('#993399'),
linewidth: 2,
dashed: false
})
this.lineMaterial.resolution.set(window.innerWidth, window.innerHeight)
this.curveObject = new Line2(this.curveGeometry, this.lineMaterial)
this.scene.add(this.curveObject)
}
四、动态效果
具体动态效果实现可以关注课程ThreejsWeb3D开发之可视化大数据地图,更多特效尽在里面,限时折扣哦
文章来源:https://blog.csdn.net/luoawai/article/details/134911692
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!