android悬浮窗气泡点击穿透事件
2023-12-13 06:24:12
一个小众功能记录:新增气泡,拖动气泡,点击气泡事件传递到下层
文章底部附上demo
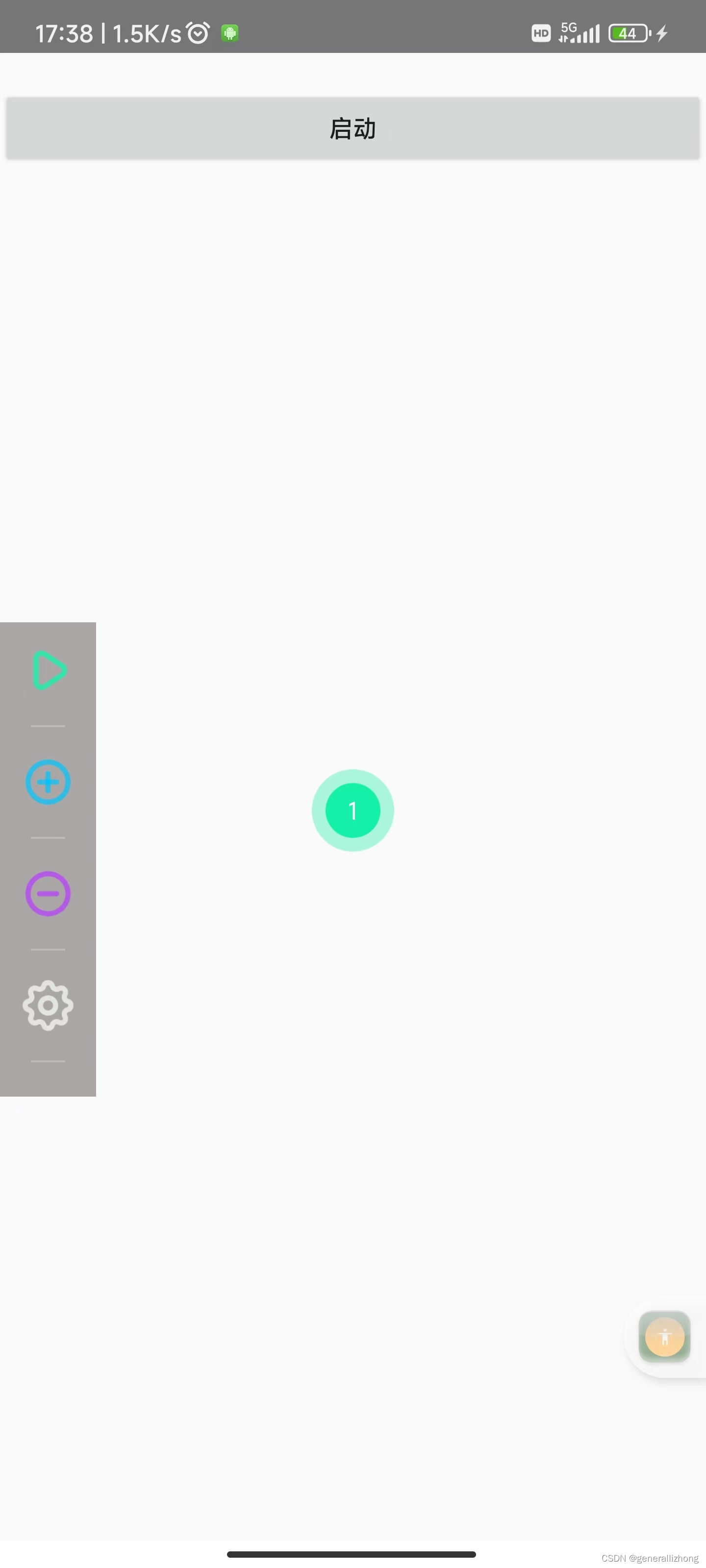
效果:

1、新建一个service,都在这里面实现
左侧悬浮窗:
private void setFloatWinow() {
floatingView = LayoutInflater.from(this).inflate(R.layout.floating_window, null);
windowManager = (WindowManager) getSystemService(WINDOW_SERVICE);
WindowManager.LayoutParams params = new WindowManager.LayoutParams(
WindowManager.LayoutParams.WRAP_CONTENT,
WindowManager.LayoutParams.WRAP_CONTENT,
Build.VERSION.SDK_INT >= Build.VERSION_CODES.O
? WindowManager.LayoutParams.TYPE_ACCESSIBILITY_OVERLAY
: WindowManager.LayoutParams.TYPE_PHONE,
WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL,
PixelFormat.TRANSLUCENT);
// 设置悬浮窗口的位置和大小
params.gravity = Gravity.CENTER | Gravity.START;
params.x = 0;
params.y = 100;
floatingView.setOnTouchListener(new FloatingOnTouchListener(params));
floatingView.findViewById(R.id.img_float_add).setOnClickListener(new FloatingAddOnClickListener());
floatingView.findViewById(R.id.img_float_lose).setOnClickListener(new FloatingLoseOnClickListener());
floatingView.findViewById(R.id.img_float_set).setOnClickListener(new FloatingSetOnClickListener());
mLayout_hidden = floatingView.findViewById(R.id.layout_hidden);
mImgFloatPlayOrStop = floatingView.findViewById(R.id.img_floatPlayOr_stop);
windowManager.addView(floatingView, params);
isViewSigleOrMulti();
}
气泡悬浮窗:
private void setAnchorPointWindow(int mCode) {
WindowManager mSystemService = (WindowManager) getSystemService(WINDOW_SERVICE);
WindowManager.LayoutParams params = new WindowManager.LayoutParams();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
params.type = WindowManager.LayoutParams.TYPE_ACCESSIBILITY_OVERLAY;
} else {
params.type = WindowManager.LayoutParams.TYPE_PHONE;
}
params.alpha = 1.0f;
params.gravity = Gravity.CENTER;
params.format = PixelFormat.RGBA_8888;
params.width = WindowManager.LayoutParams.WRAP_CONTENT;
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
params.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
mView = View.inflate(getApplicationContext(), R.layout.service_anchor_point, null);
TextView anchorPoint = mView.findViewById(R.id.tv_anchor_point);
anchorPoint.setText(mCode + 1 + "");
mSystemService.addView(mView, params);
ClickViewBean clickViewBean = new ClickViewBean();
clickViewBean.manager = mSystemService;
clickViewBean.view = mView;
clickViewBean.x = 0;
clickViewBean.y = 0;
clickViewBeanList.add(clickViewBean);
mView.setOnTouchListener(new View.OnTouchListener() {
private int initialX;
private int initialY;
private float initialTouchX;
private float initialTouchY;
@Override
public boolean onTouch(View v, MotionEvent event) {
if (isPlay) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
initialX = params.x;
initialY = params.y;
initialTouchX = event.getRawX();
initialTouchY = event.getRawY();
return true;
case MotionEvent.ACTION_UP:
int newX = initialX + (int) (event.getRawX() - initialTouchX);
int newY = initialY + (int) (event.getRawY() - initialTouchY);
params.x = newX;
params.y = newY;
SPUtil.putCooreinate_x(newX);
SPUtil.putputCooreinate_y(newY);
mSystemService.updateViewLayout(mView, params);
return true;
case MotionEvent.ACTION_MOVE:
int newX1 = initialX + (int) (event.getRawX() - initialTouchX);
int newY1 = initialY + (int) (event.getRawY() - initialTouchY);
params.x = newX1;
params.y = newY1;
mSystemService.updateViewLayout(mView, params);
return true;
}
}
return false;
}
});
}
2、其他相关资源文件与全部代码,可下载完整demo查看
3、在activity中启动
Intent i = new Intent(TestActivity.this, AutoClickService.class); startService(i);
由于代码格式问题,暂不加更多代码,不然看起来很乱。
搜索:csdn generallizhong
文章来源:https://blog.csdn.net/generallizhong/article/details/134941447
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!