vue基础
2023-12-20 00:11:31
Vue基础
Vue官方文档
https://cn.vuejs.org/guide/quick-start.html
Vue安装
- vue安装
npm install -g @vue-cli - 创建vue项目:
npm create vue@latest - 安装依赖并启动服务:
cd vue-project.npm install.npm run dev
vue基础指令
- 基础指令介绍(v-if v-else v-if-else v-show v-for v-bind v-model @click)
项目实战
实现一个简易TODO系统
包括如下功能:
- todo列表
- 新增todo
- 删除todo
- todo完成
- todo列表扩展(按钮控制显示所有todo/只显示未完成的todo)
<script setup>
import { ref,computed } from 'vue'
const msg = ref('简易Todo系统')
let id=0
const todos = ref([
{id:id++,text:"Learn HTML",done:false},
{id:id++,text:"Learn CSS",done:false},
{id:id++,text:"Learn JavaScript",done:false},
{id:id++,text:"Learn Vue",done:false}
])
var newTodo = ref('')
function addTodo(){
todos.value.push({id:id++,text:newTodo.value,done:false})
newTodo.value=''
}
function deleteTodo(todo){
todos.value=todos.value.filter((t)=>t!==todo)
}
var shouAll = ref(false)
const filterTodo=computed(()=>{
return shouAll.value?todos.value:todos.value.filter((t)=>!t.done)
})
</script>
<template>
<h1>{{ msg }}</h1>
<form @submit.prevent="addTodo">
<input v-model="newTodo">
<button>新增todo</button>
</form>
<ul>
<li v-for="todo in filterTodo" :key="todo.id">
<input type="checkbox" v-model="todo.done">
<span :class="{done:todo.done}">{{todo.text}}</span>
<button @click="deleteTodo(todo)">X</button>
</li>
</ul>
<button @click="shouAll=!shouAll">
{{shouAll?"显示未完成":"显示全部"}}
</button>
</template>
<style>
.done{
text-decoration: line-through;
}
</style>
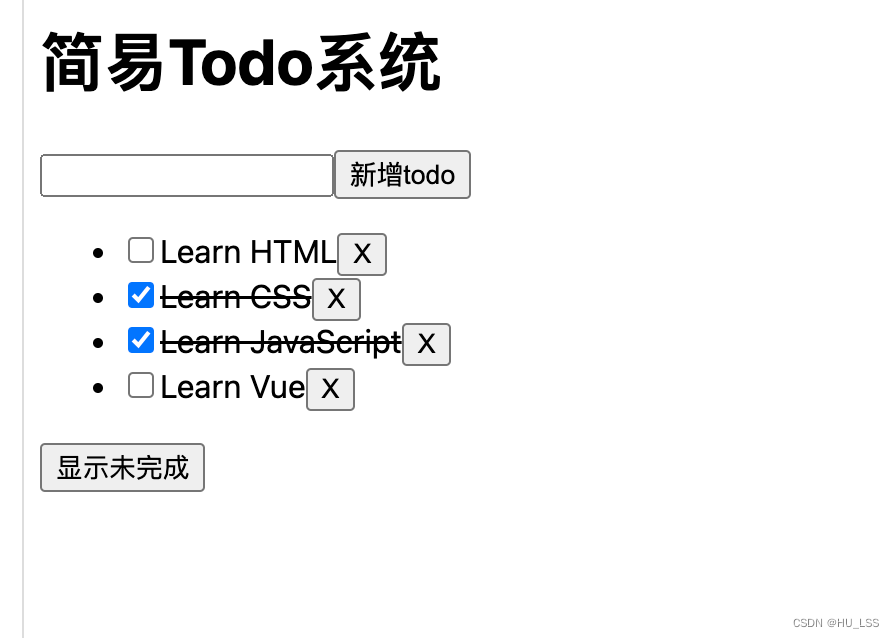
项目效果图:

文章来源:https://blog.csdn.net/weixin_43527195/article/details/135035816
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!