JavaScript中location常用属性和方法
2024-01-07 19:08:24
一、什么是location?
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
二、 location的属性
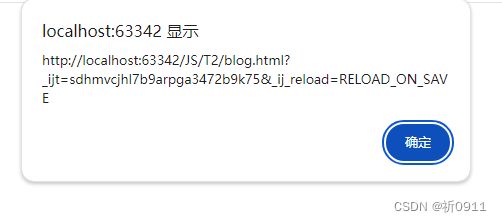
1、href:获取完整的URL
alert(location.href);
效果展示:

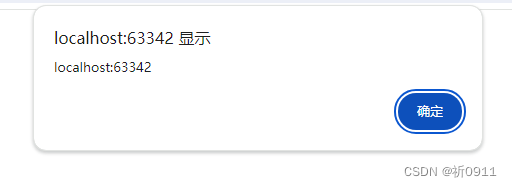
2、host:获取当前页面的主机名和端口号
alert(location.host);
效果展示:

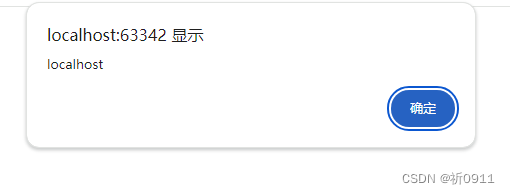
3、hostname:返回当前页面的主机名。
alert(location.hostname);
效果展示:

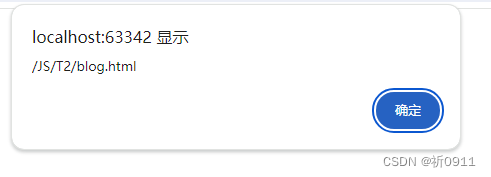
4、pathname:返回当前页面的路径部分。
alert(location.pathname);
效果展示:

三、 location的方法
1、location.assign
//跳转到指定的URl
location.assign('https://www.baidu.com/');
效果展示:

2、// 重新加载当前页面
location.reload();
效果展示:

3、 //使用指定的URL替换当前页面,不会生成新的历史记录。
location.replace('https://www.baidu.com/')
四、总结
location的属性总结如下:
| 属性 | 描述 |
|---|---|
| location.href | 获取完整的URL |
| location.host | 获取当前页面的主机名和端口号 |
| location.hostname | 返回当前页面的主机名。 |
| location.pathname | //返回当前页面的路径部分。 |
location的方法总结如下:
| 方法 | 描述 |
|---|---|
| location.assign | 跳转到指定URL |
| location.reload() | 重新加载当前页面 |
| location.replace | 使用指定的URL替换当前页面,不会生成新的历史记录。 |
文章来源:https://blog.csdn.net/m0_71002854/article/details/135423481
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!