HTML字体阴影
2023-12-15 11:35:25



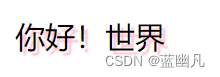
效果如下:

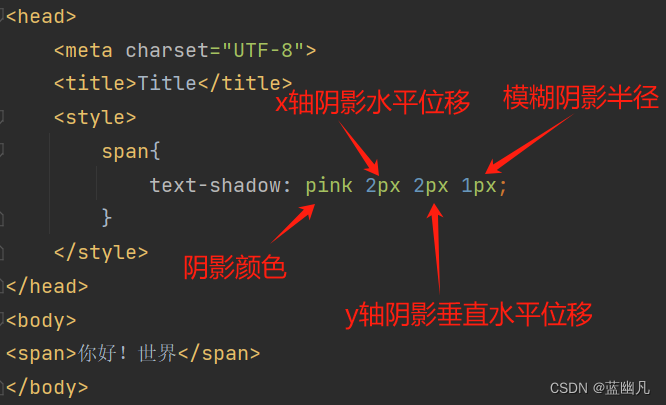
| h-shadow | 必需,水平阴影的位置,允许负值 |
|---|---|
| v-shadow | 必须,垂直阴影的位置,允许负值 |
| blur | 可选,模糊的距离 |
| color | 可选,阴影的颜色 |
1.阴影颜色 color
设置各种阴影颜色
2.水平轴和垂直轴
水平轴,俗称左右
垂直轴,俗称上下
3.模糊半径 blur
设置的数值越小越清晰,越大越模糊
文章来源:https://blog.csdn.net/qwerty147532/article/details/135011746
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!