表单修改时取消disabled snippet
2023-12-13 15:32:21
前言
有时候开发,表单编辑时有些字段不可更改,比如用户管理的用户名,修改时不可编辑。但是有时候就会有这么一种情况,希望他修改时也可编辑。所以就可以在浏览器–控制台里面写一个snippet,修改时运行。
当然,这种仅限于编辑权限在前端控制的情况下
方法一
找到element,disabled设为false
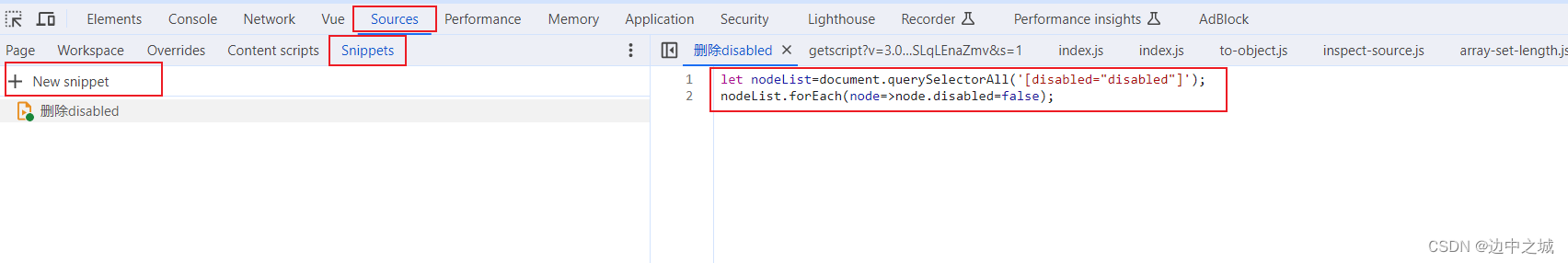
let nodeList=document.querySelectorAll('[disabled="disabled"]');
nodeList.forEach(node=>node.disabled=false);
方法二
找到element,删除disabled属性
setInterval(()=>{
document.querySelectorAll('[disabled="disabled"]').forEach(dom=>dom.removeAttribute('disabled'))
},0)
浏览器设置(谷歌为例)
在浏览器中设置snippets,右键–> run

文章来源:https://blog.csdn.net/weixin_41886421/article/details/134840922
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!