前端路由钩子的神奇之处:你真的了解它们吗?(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
四、路由钩子的应用场景
讨论路由钩子在实际项目中的常见应用场景
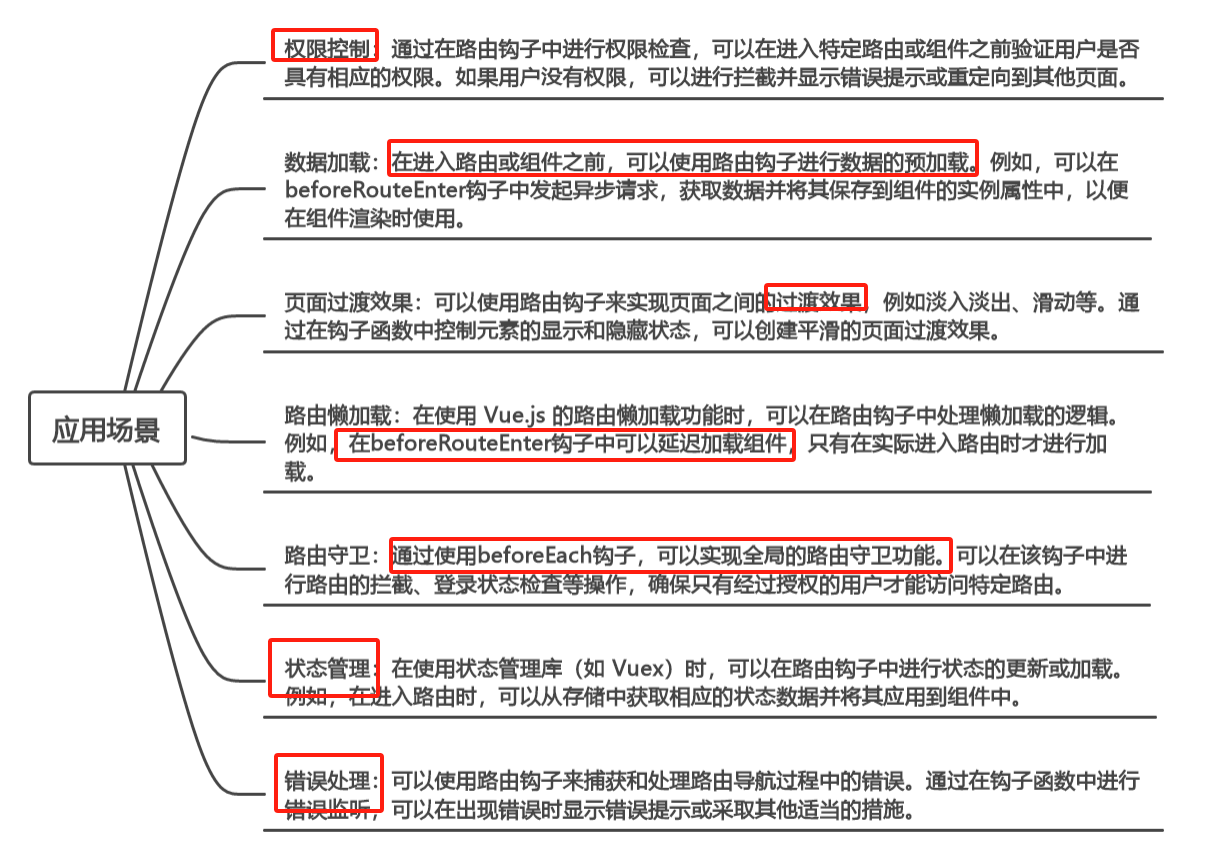
在实际项目中,路由钩子有以下常见的应用场景:
-
权限控制:通过在路由钩子中进行权限检查,可以在进入特定路由或组件之前验证用户是否具有相应的权限。如果用户没有权限,可以进行拦截并显示错误提示或重定向到其他页面。
-
数据加载:在进入路由或组件之前,可以使用路由钩子进行数据的预加载。例如,可以在
beforeRouteEnter钩子中发起异步请求,获取数据并将其保存到组件的实例属性中,以便在组件渲染时使用。 -
页面过渡效果:可以使用路由钩子来实现页面之间的过渡效果,例如淡入淡出、滑动等。通过在钩子函数中控制元素的显示和隐藏状态,可以创建平滑的页面过渡效果。
-
路由懒加载:在使用 Vue.js 的路由懒加载功能时,可以在路由钩子中处理懒加载的逻辑。例如,在
beforeRouteEnter钩子中可以延迟加载组件,只有在实际进入路由时才进行加载。 -
路由守卫:通过使用
beforeEach钩子,可以实现全局的路由守卫功能。可以在该钩子中进行路由的拦截、登录状态检查等操作,确保只有经过授权的用户才能访问特定路由。 -
状态管理:在使用状态管理库(如 Vuex)时,可以在路由钩子中进行状态的更新或加载。例如,在进入路由时,可以从存储中获取相应的状态数据并将其应用到组件中。
-
错误处理:可以使用路由钩子来捕获和处理路由导航过程中的错误。通过在钩子函数中进行错误监听,可以在出现错误时显示错误提示或采取其他适当的措施。

这些只是路由钩子在实际项目中的一些常见应用场景,具体的应用场景取决于项目的需求和业务逻辑。通过合理使用路由钩子,可以提高应用的用户体验、增加功能的灵活性和可维护性。
一些实际案例分析
以下是一些实际案例分析:
- 清除当前组件中的定时器:当一个组件中有一个定时器时,在路由进行切换的时候,可使用
beforeRouteLeave将定时器进行清楚,以免占用内存,例如:
beforeRouteLeave(to, from, next) {
window.clearInterval(this.timer) // 清楚定时器
next()
}
- 当页面中有未关闭的窗口或未保存的内容时,阻止页面跳转:如果页面内有重要的信息需要用户保存后才能进行跳转,或者有弹出框的情况,应该阻止用户跳转,例如:
beforeRouteLeave(to, from, next) {
// 判断是否弹出框的状态和保存信息与否
if (this.dialogVisibility === true) {
this.dialogVisibility = false // 关闭弹出框
next(false) // 回到当前页面,阻止页面跳转
}
}
- 权限控制:在进入特定路由或组件之前验证用户是否具有相应的权限,例如:
beforeRouteEnter(to, from, next) {
if (to.meta.permission) {
if (this.$store.state.user.role < to.meta.permission) {
next('/error')
} else {
next()
}
} else {
next()
}
}
这些只是路由钩子在实际项目中的一些常见应用场景,具体的应用场景取决于项目的需求和业务逻辑。通过合理使用路由钩子,可以提高应用的用户体验、增加功能的灵活性和可维护性。
五、注意事项和最佳实践
介绍在使用路由钩子时需要注意的一些问题
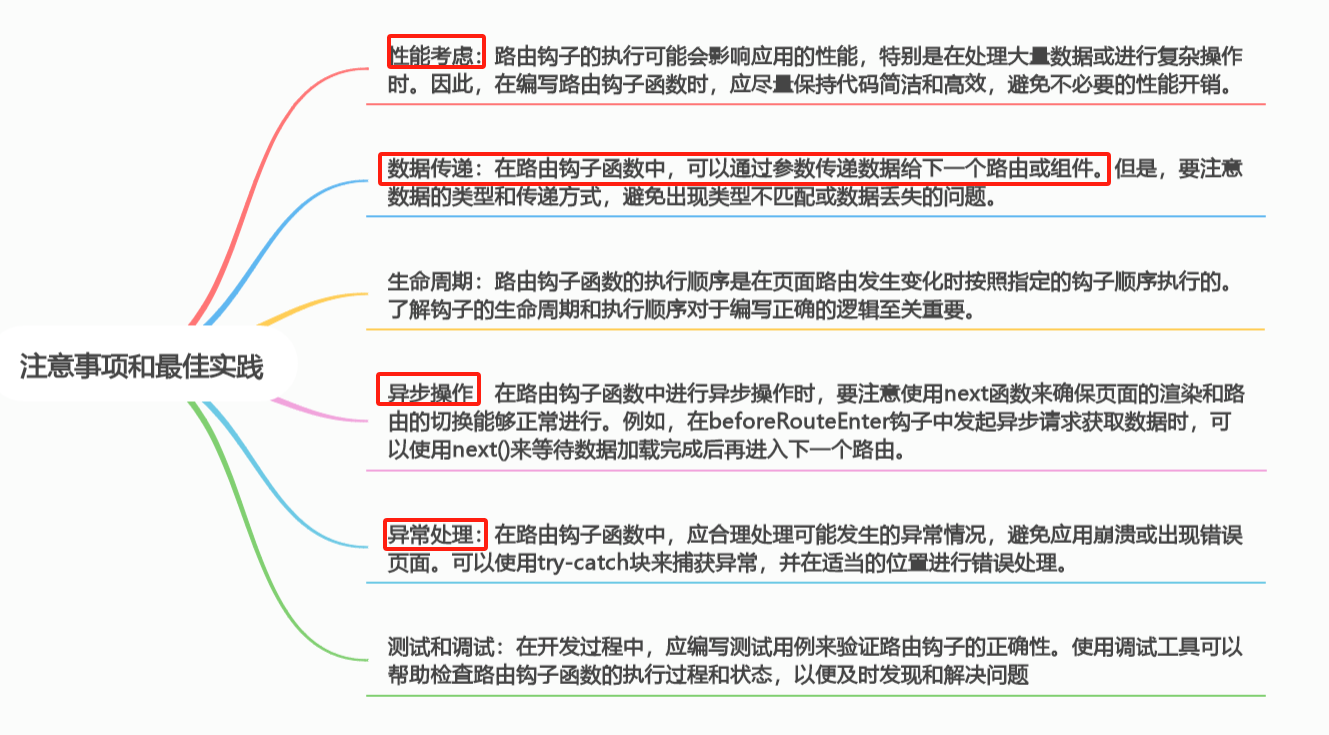
在使用路由钩子时,需要注意以下几个问题:
-
性能考虑:路由钩子的执行可能会影响应用的性能,特别是在处理大量数据或进行复杂操作时。因此,在编写路由钩子函数时,应尽量保持代码简洁和高效,避免不必要的性能开销。
-
数据传递:在路由钩子函数中,可以通过参数传递数据给下一个路由或组件。但是,要注意数据的类型和传递方式,避免出现类型不匹配或数据丢失的问题。
-
生命周期:路由钩子函数的执行顺序是在页面路由发生变化时按照指定的钩子顺序执行的。了解钩子的生命周期和执行顺序对于编写正确的逻辑至关重要。
-
异步操作:在路由钩子函数中进行异步操作时,要注意使用
next函数来确保页面的渲染和路由的切换能够正常进行。例如,在beforeRouteEnter钩子中发起异步请求获取数据时,可以使用next()来等待数据加载完成后再进入下一个路由。 -
异常处理:在路由钩子函数中,应合理处理可能发生的异常情况,避免应用崩溃或出现错误页面。可以使用
try-catch块来捕获异常,并在适当的位置进行错误处理。 -
测试和调试:在开发过程中,应编写测试用例来验证路由钩子的正确性。使用调试工具可以帮助检查路由钩子函数的执行过程和状态,以便及时发现和解决问题。

总之,在使用路由钩子时,需要综合考虑性能、数据传递、生命周期、异步操作、异常处理和测试调试等方面的问题,以确保应用的稳定性和可靠性。
一些最佳实践和建议
以下是一些使用路由钩子的最佳实践和建议:
-
明确目的:在使用路由钩子之前,明确其目的和应用场景。不要滥用路由钩子,只在需要时使用它们来执行特定的逻辑。
-
简化代码:尽量保持路由钩子函数简洁和专注。避免在钩子函数中执行过于复杂的逻辑或进行大量的数据操作。如果需要处理复杂的业务逻辑,可以考虑将其拆分为更小的函数或组件。
-
数据传递:如果需要在路由钩子之间传递数据,可以使用路由对象的属性或
next函数的参数来传递数据。这样可以保持数据的一致性和可维护性。 -
异步操作:在进行异步操作(如请求数据)时,可以使用
Promise或async/await语法来确保代码的可读性和可维护性。在路由钩子中处理异步操作时,要注意使用next函数来确保页面的渲染和路由的切换能够正常进行。 -
异常处理:在路由钩子中合理处理可能发生的异常情况,避免应用崩溃或出现错误页面。可以使用
try-catch块来捕获异常,并在适当的位置进行错误处理。 -
组件解耦:尽量保持路由钩子与组件之间的解耦。不要在钩子函数中直接操作组件的状态或属性,而是通过事件派发或其他合适的方式与组件进行通信。
-
测试和调试:编写测试用例来验证路由钩子的正确性。使用调试工具可以帮助检查路由钩子函数的执行过程和状态,以便及时发现和解决问题。

总之,在使用路由钩子时,应遵循简洁、专注、解耦和可测试的原则,根据具体需求选择合适的钩子,并合理处理数据传递、异步操作、异常处理等问题,以提高应用的性能和可维护性。
六、总结
总结路由钩子的重要性和应用场景
路由钩子在 Vue.js 中扮演着重要的角色,它提供了一种在路由导航过程中执行自定义逻辑的机制。通过使用路由钩子,可以在路由切换前、后或进入、退出路由时执行特定的操作,增强应用的功能和用户体验。
以下是路由钩子的重要性和应用场景的总结:
-
权限控制:在进入路由之前,可以使用
beforeRouteEnter钩子检查用户是否具有访问该路由的权限。如果没有权限,可以进行拦截并显示错误提示或重定向到其他页面。 -
数据加载:在进入路由之前,可以使用
beforeRouteEnter钩子进行数据的预加载。这样,当进入路由时,页面可以立即显示出加载好的数据,提高用户体验。 -
页面过渡效果:可以使用
beforeRouteEnter和beforeRouteLeave钩子来实现页面过渡效果,例如淡入淡出、滑动等。通过在钩子函数中控制元素的显示和隐藏状态,可以创建平滑的页面切换效果。 -
路由懒加载:在使用 Vue.js 的路由懒加载功能时,可以在
beforeRouteEnter钩子中处理懒加载的逻辑。例如,延迟加载组件、发起异步请求等。 -
状态管理:可以在路由钩子中进行状态的管理,例如在
beforeRouteLeave钩子中检查用户是否有未保存的修改内容,如果有,可以提示用户进行保存。 -
错误处理:可以使用
error钩子来捕获和处理路由导航过程中的错误。当发生错误时,可以显示错误提示或采取其他适当的措施。
总之,路由钩子提供了一种强大的机制,让开发者能够在路由导航过程中执行自定义的逻辑,从而实现丰富的应用功能和用户体验。根据项目的需求,合理使用路由钩子可以提高应用的可扩展性和可维护性。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!