关于H1ve导航栏的汉化(不用替换主题,通过修改源码实现)
2023-12-28 13:54:51
参考我之前的博客搭建好H1ve靶场后,但是内容是英文的,如何实现汉化呢?

看到网上的一些方法是重新下一个主题然后替换;
其实没必要,如果只是简单汉化导航栏,我们只需要对一些源码进行修改即可。
在终端进入到H1ve的目录
cd H1ve使用find命令找到当前目录下html文件的位置
find ./ -name *.html
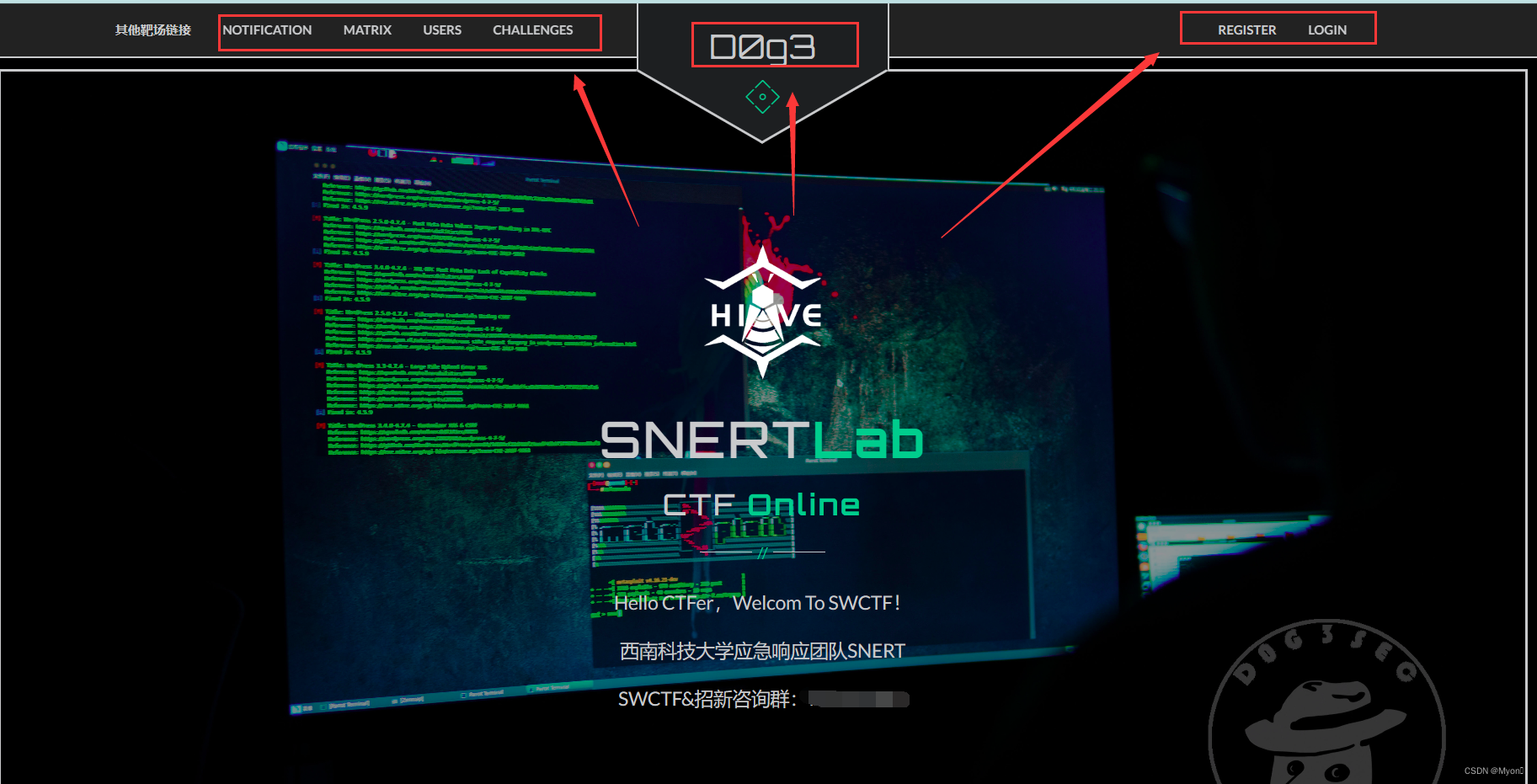
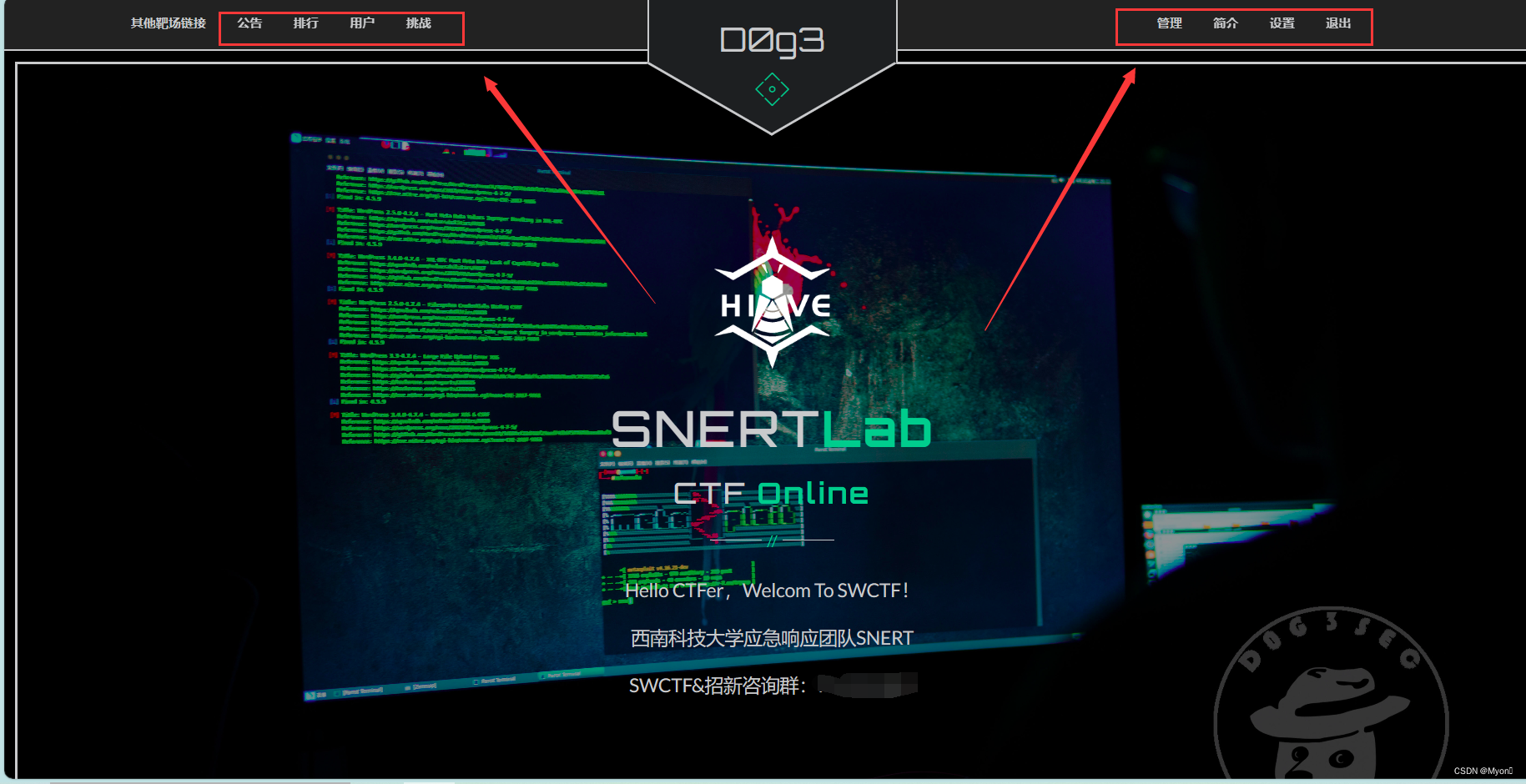
通过对比靶场前端的页面关键字信息(notifications、challenges、register等等)?
 我们可以得知需要修改的东西大致位于这个路径下
我们可以得知需要修改的东西大致位于这个路径下
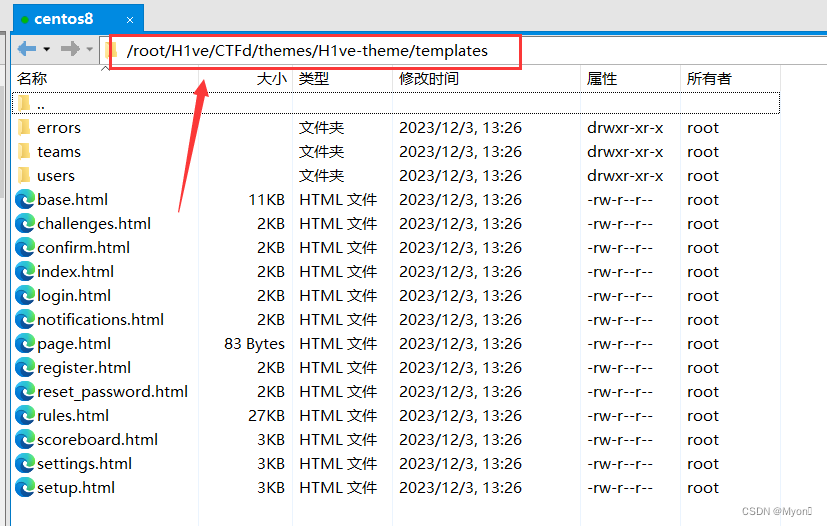
/root/H1ve/CTFd/themes/H1ve-theme/templates为了方便直接查看和修改,这里我们使用xftp连接
(如果你连服务器终端是使用的xshell,那么你肯定知道xftp的)
连上之后进入到上述路径

关于index我们可以直接在前端admin里的page进行修改,因此这里我们就不改index.html了

我们先修改导航栏的,对应文件为base.html
右键文件,使用记事本打开

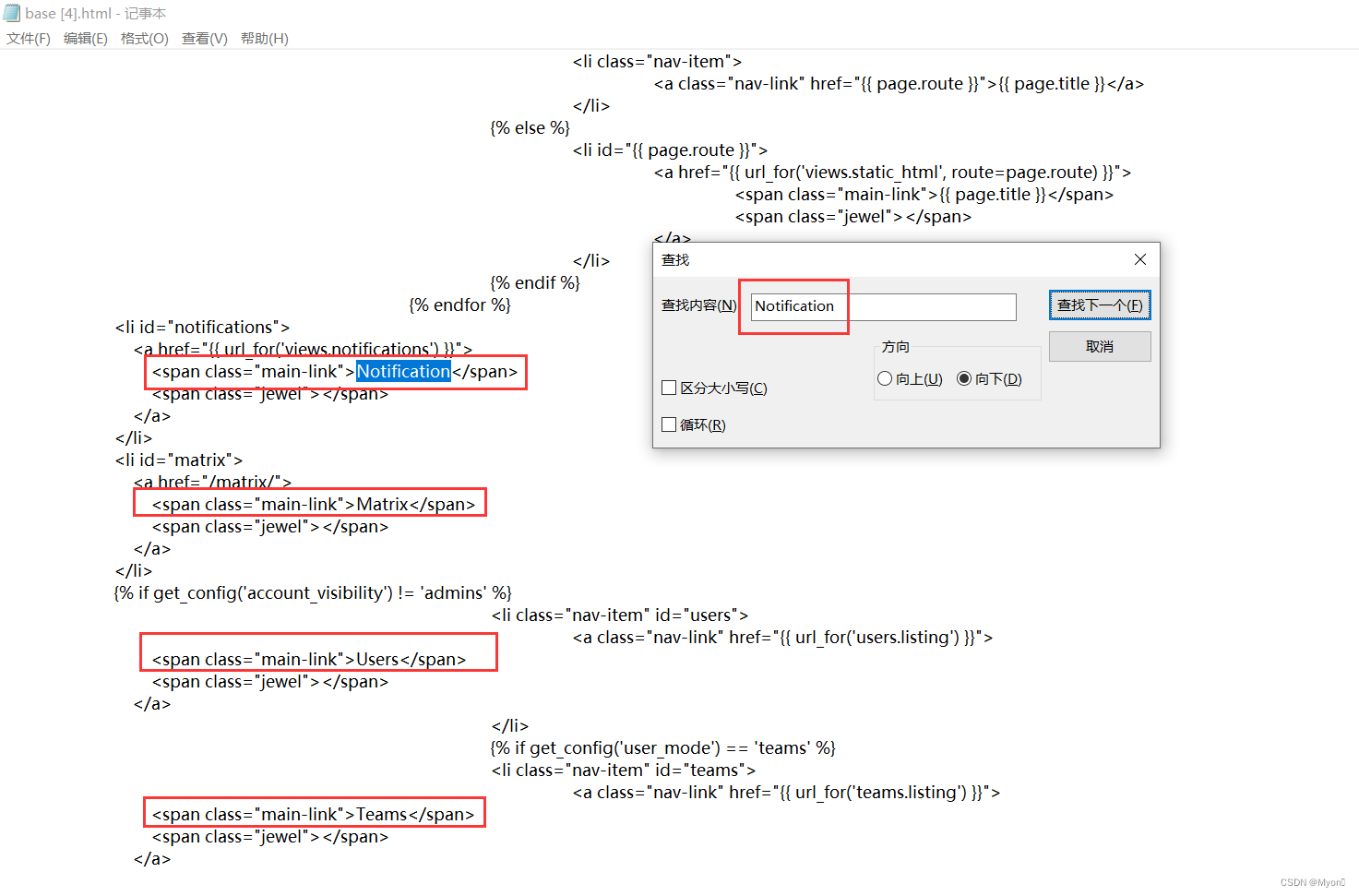
使用Ctrl+F进行关键字检索:Notification
通过这个定位我们可以找到要修改的东西大概就是在这个位置了

对其进行中文替换?
 ?
?
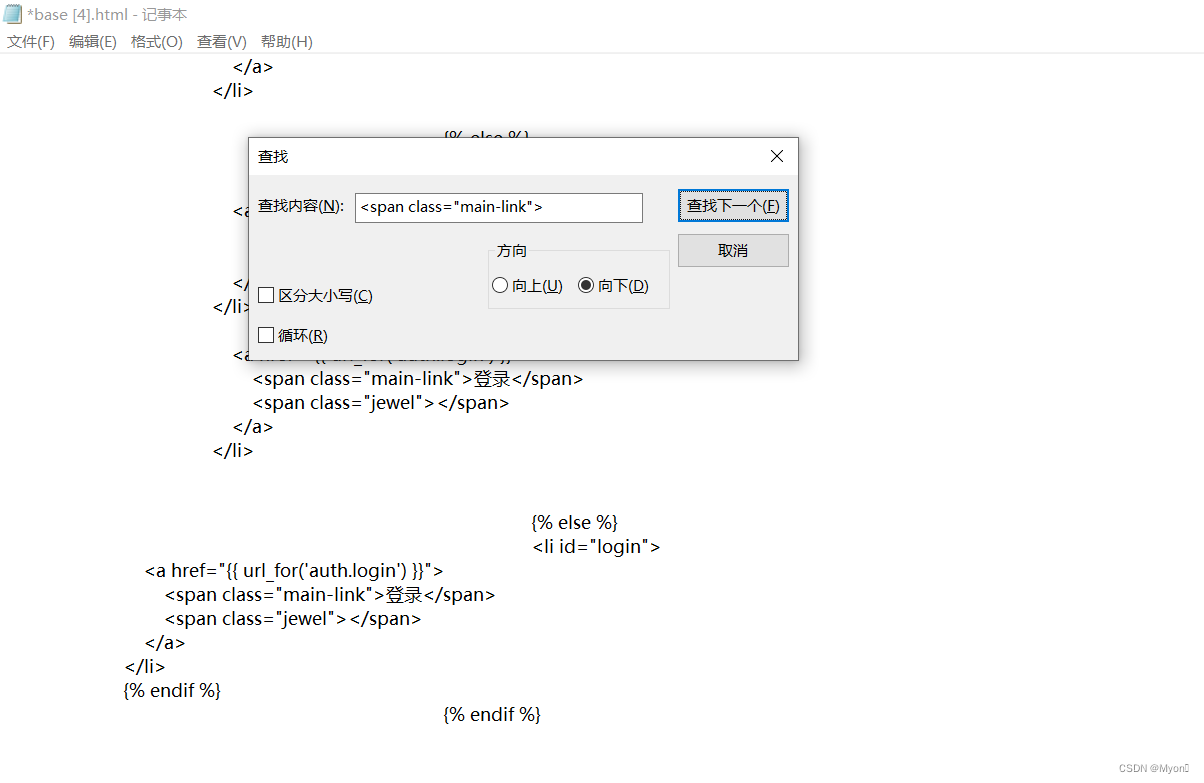
其实更好的方法我们可以检索:<span class="main-link">
这样就可以找到很多的修改地方(注意向下检索)

一直检索并修改到最后一个即可,修改完成后Ctrl+S保存
之后我们需要重启docker容器
查看启用的容器
docker ps一般我们重启 h1ve-main 就行了
找到其对应id号?重启
docker restart id号
之后再次访问靶场,发现导航栏已经替换成了中文内容

我们也可以替换原本的D0g3,替换成自己希望的内容
先检索:D0g3,对应替换后Ctrl+S保存,重启容器即可

替换后如下图

如果你想汉化admin里面的内容

路径应该在
/root/H1ve/CTFd/themes/admin/templates ?
?
我个人感觉没必要,这种逐个替换比较麻烦,我觉得把呈现给用户的内容汉化即可。
文章来源:https://blog.csdn.net/Myon5/article/details/135256175
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!