(05)vite处理静态文件及引入
2023-12-21 12:18:09

系列全集
(01)vite 从启动服务器开始
(02)vite环境变量配置
(03)vite 处理 css
(04)vite处理静态文件及引入
vite 配置别名
利用node自带的path来解析路径,然后配置别名,方便项目中各种层级的引用
在vite.config.js中进行配置,通过resolve和alias 完成配置,和webpack那边基本一致。
import { defineConfig } from "vite";
import postcssPresetEnv from "postcss-preset-env";
import path from "path"; // node自带的path包
export default defineConfig({
resolve: {
alias:{
"@": path.resolve(__dirname, "./src"),
"@assets": path.resolve(__dirname, "./src/assets"),
"@components": path.resolve(__dirname, "./src/components"),
"@views": path.resolve(__dirname, "./src/views"),
"@utils": path.resolve(__dirname, "./src/utils"),
"@hooks": path.resolve(__dirname, "./src/hooks"),
},
},
optimizeDeps: {
exclude: [], // 将指定数组中的依赖不进行预构建
},
envPrefix: "ENV", // 更改环境变量注入到业务代码中,所需的前缀名
css: {
modules: {
scopeBehaviour: "local", // 配置当前的css样式的行为是local模块化,还是global全局化,有hash就是开启模块化,因为它可以保证不同的模块相同类名不重复。
// generateScopedName: "[name]__[local]___[hash:base64:5]", // 自定义生成名字的规则 更多配置 https://github.com/webpack/loader-utils#interpolatename
localsConvention: 'camelCase', // 修改生成的配置对象的展示形式,驼峰/下划线camelCaseOnly/中划线形式
hashPrefix: "11", // 补充的hash前缀,会参与到生成的类名中
// globalModulePaths: [""]
},
devSourcemap: true, // 开发中能够快速找到某样式对应的样式文件
postcss: {
plugins:[postcssPresetEnv()] // postcss处理css降级问题
}
}
});
配置别名后,引入静态资源时直接使用
import componentAcss from "./index.module.css"
const img = document.createElement("img");
import GTA6 from "@assets/images/GTA6.png";
img.className = componentAcss.footer;
img.src = GTA6;
document.body.appendChild(img)
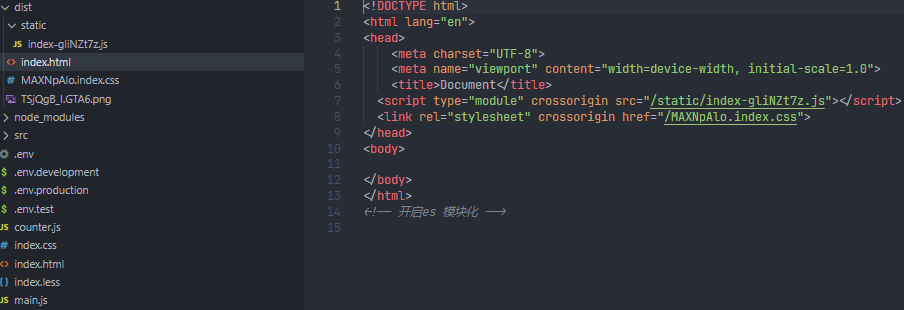
配置静态资源打包
一般打包的配置放到vite.prd.config.js中
import { defineConfig } from "vite";
export default defineConfig({
optimizeDeps:{
exclude:[] // 将指定数组中的依赖不进行预构建
},
envPrefix: 'ENV', // 更改环境变量注入到业务代码中,所需的前缀名
build: { // 构建生产包时的输出策略
outDir: 'dist', // 打包输出目录
emptyOutDir: true, // 打包输出目录是否清空
rollupOptions: {
// input: {
// main: './index.html', // 打包的输入文件
// },
output: {
assetFileNames: "[hash].[name].[ext]" // 影响非js的静态资源文件命名。
}
},
assetsInlineLimit: 4096, // 小于4kb变为base64,否则将变为真实的文件
assetsDir: "static" // 静态资源目录
}
});
再执行yarn build或者vite build时,就能完成打包


文章来源:https://blog.csdn.net/glorydx/article/details/134811136
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!