静态网页设计——个人简介网站
2024-01-08 17:17:44
前言
使用经典前端三件套HTML+CSS+Javascript编写了一个关于个人简介的静态网页,可以根据自己的需要,十分简单的进行修改。
首页
首页由上方的菜单栏以及菜单栏下面的轮播图组成,再往下走,是关于自己的兴趣爱好的部分,可以将图片和文字修改成自己想要的即可。


部分代码如下:
<div class="cssmenu">
<ul>
<li class="active"><a href="index.html">首页</a></li>
<li><a href="wdjj.html">我的简介</a></li>
<li><a href="sthd.html">我的爱好</a></li>
<li><a href="yjfx.html">我的生活</a></li>
<li><a href="wdxx.html">我的学校</a></li>
<li><a href="wdjx.html">我的家乡</a></li>
<li class="last"><a href="sqrs.html">给我留言</a></li>
<div class="clear"></div>
</ul>
</div>
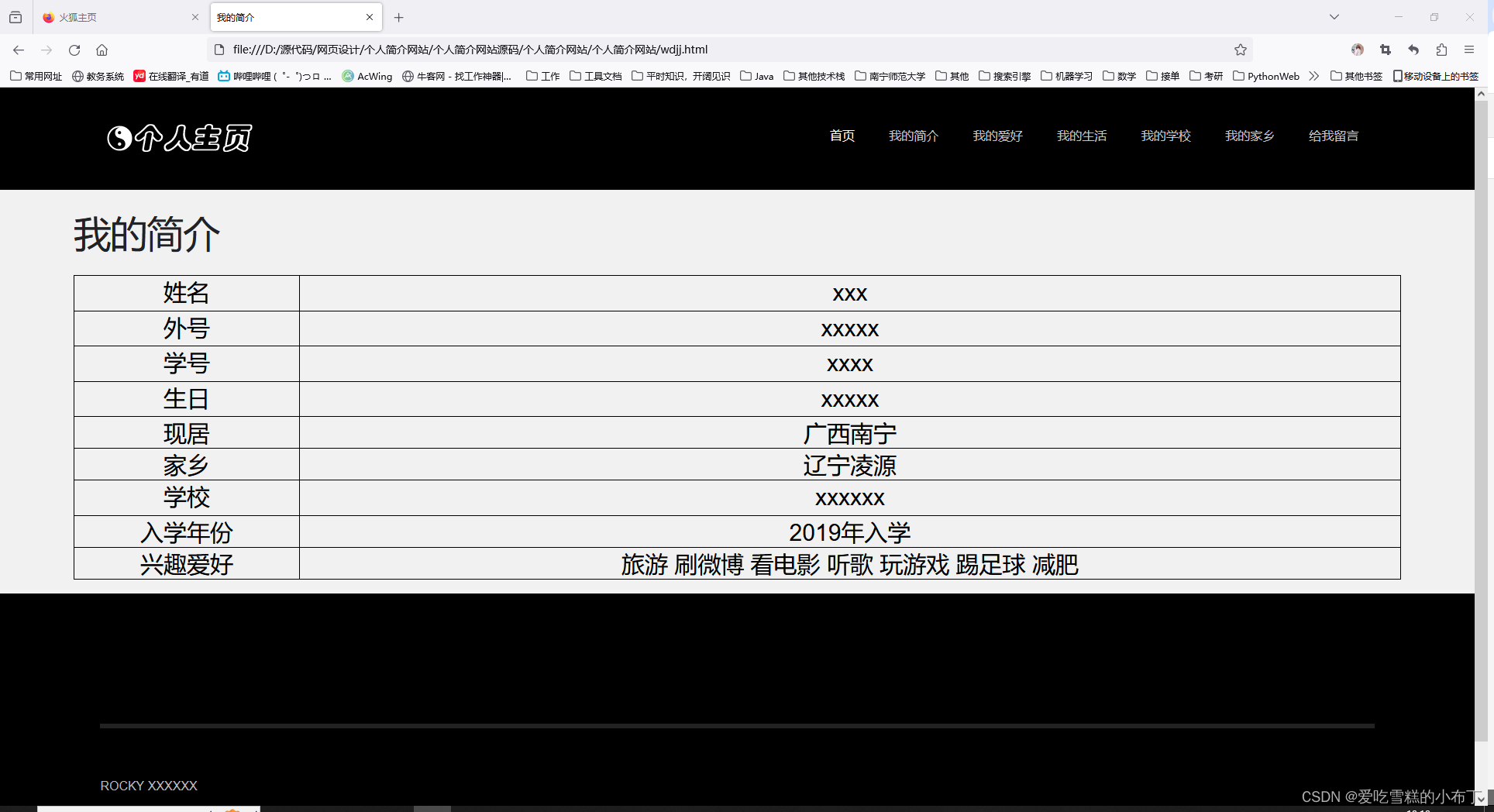
我的简介
我的简介部分就是简单介绍自己的个人信息。

部分代码如下:
<tr>
<td align="center" height="40" style="font-size:30px">姓名</td>
<td align="center" height="40" style="font-size:30px">xxx</td>
</tr>
<tr>
<td align="center" height="40" style="font-size:30px">外号</td>
<td align="center" height="40" style="font-size:30px">xxxxx</td>
</tr>
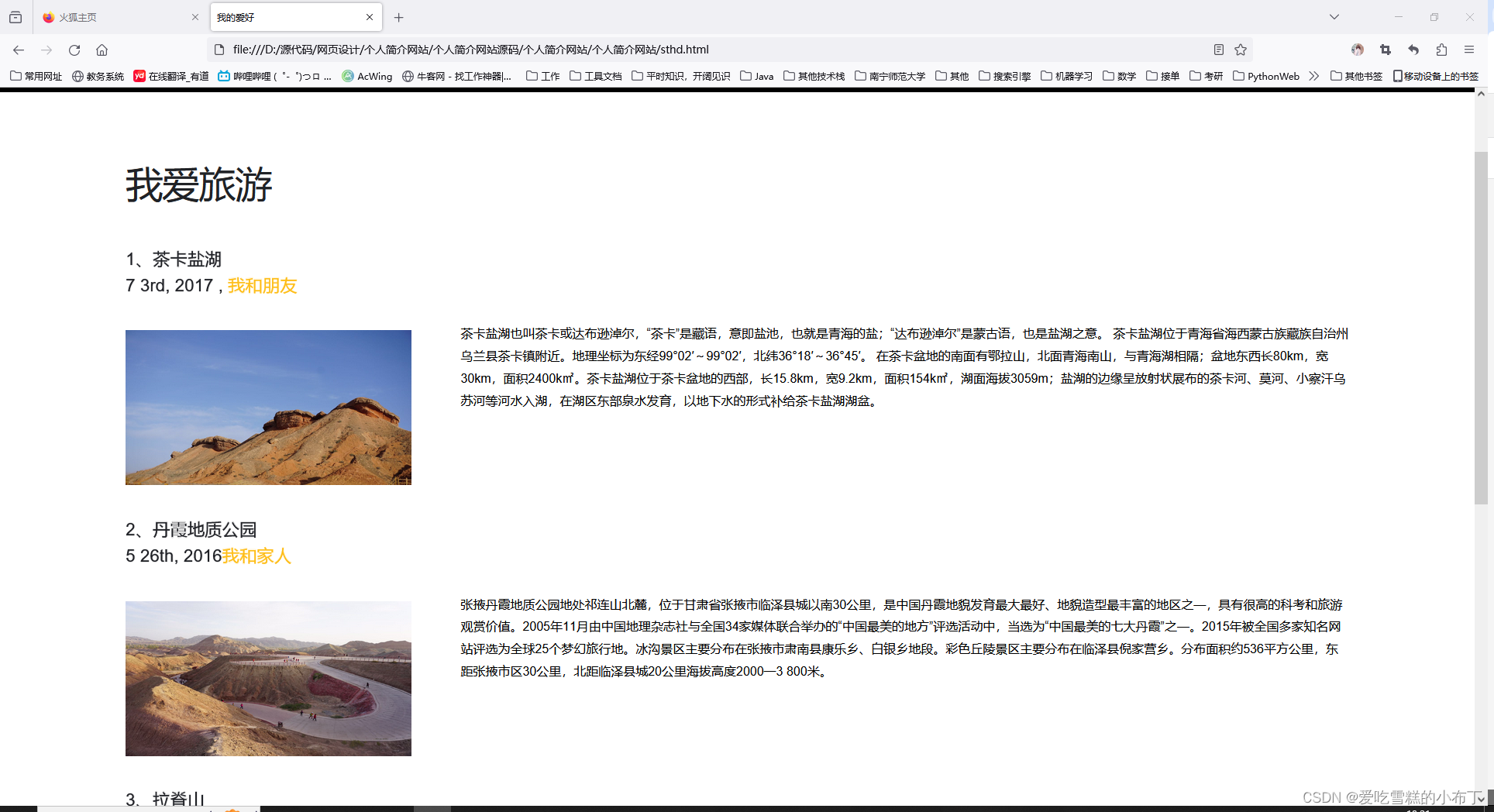
我的爱好
我的爱好部分介绍自己的个人爱海,把图片和文字一换,就可以改成自己的了,很方便!

部分代码如下:
<div class="blog_list">
<h5>1、茶卡盐湖</h5>
<h5>7 3rd, 2017 , <a>我和朋友</a></h5>
<div class="blog_para">
<p class="para"><a class="popup-with-zoom-anim"><img src="images/4.jpg" alt="" width="369" height="200"></a>茶卡盐湖也叫茶卡或达布逊淖尔,“茶卡”是藏语,意即盐池,也就是青海的盐;“达布逊淖尔”是蒙古语,也是盐湖之意。 茶卡盐湖位于青海省海西蒙古族藏族自治州乌兰县茶卡镇附近。地理坐标为东经99°02′~99°02′,北纬36°18′~36°45′。 在茶卡盆地的南面有鄂拉山,北面青海南山,与青海湖相隔;盆地东西长80km,宽30km,面积2400k㎡。茶卡盐湖位于茶卡盆地的西部,长15.8km,宽9.2km,面积154k㎡,湖面海拔3059m;盐湖的边缘呈放射状展布的茶卡河、莫河、小察汗乌苏河等河水入湖,在湖区东部泉水发育,以地下水的形式补给茶卡盐湖湖盆。</p>
<div class="clear"></div>
</div>
</div>
其他
其他页面也类似,我这里不一一列举了。


总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1Gt4y1Z7Fx/?vd_source=5f425e0074a7f92921f53ab87712357b添加链接描述
具体的代码也在该链接下。
文章来源:https://blog.csdn.net/qq_47188967/article/details/135371093
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!