pinia 给 state 指定变量类型
2024-01-07 21:10:27
pinia 给 state 指定变量类型
问题描述
自从用 vite+ts+vue3 以来,我一直有一个很大的疑问,就是 pinia 中的 state 变量类型该从哪定义,如何定义它?
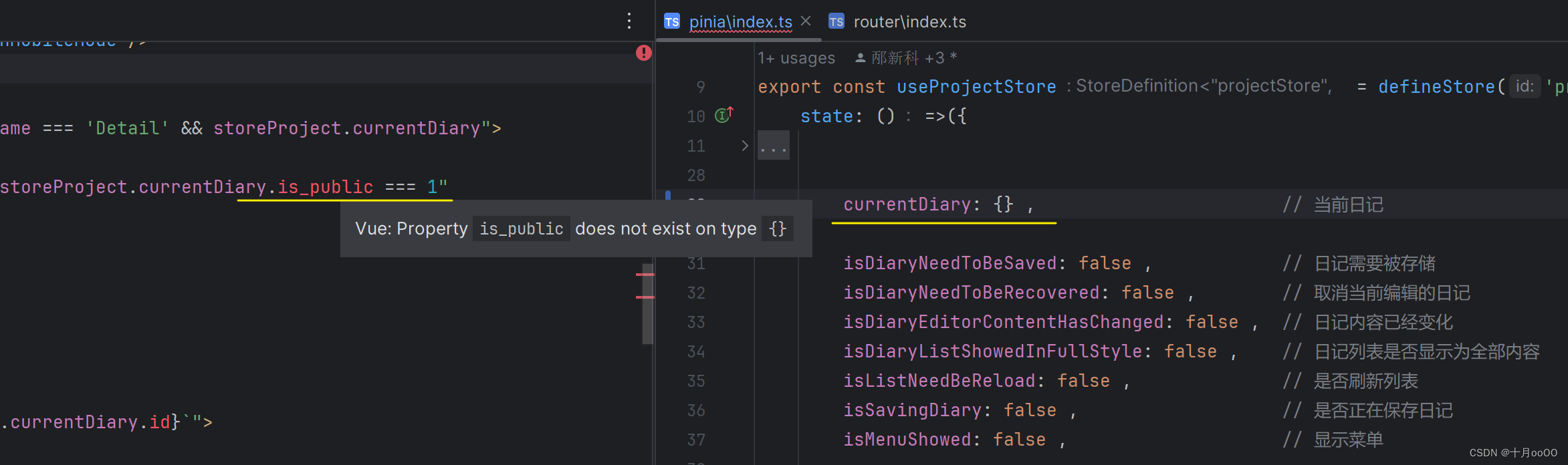
因为我在使用未定义类型的 state 变量的时候一直会有一个提示,提示说不知道这个变量的类型是什么,或者使用的对象变量里没有这个属性值,如下:

也确实是这样,我只给 currentDiary 定义了是个对象 {} 并没有指定它的内部属性值,所以它自然不知道里面有什么内容。
思考
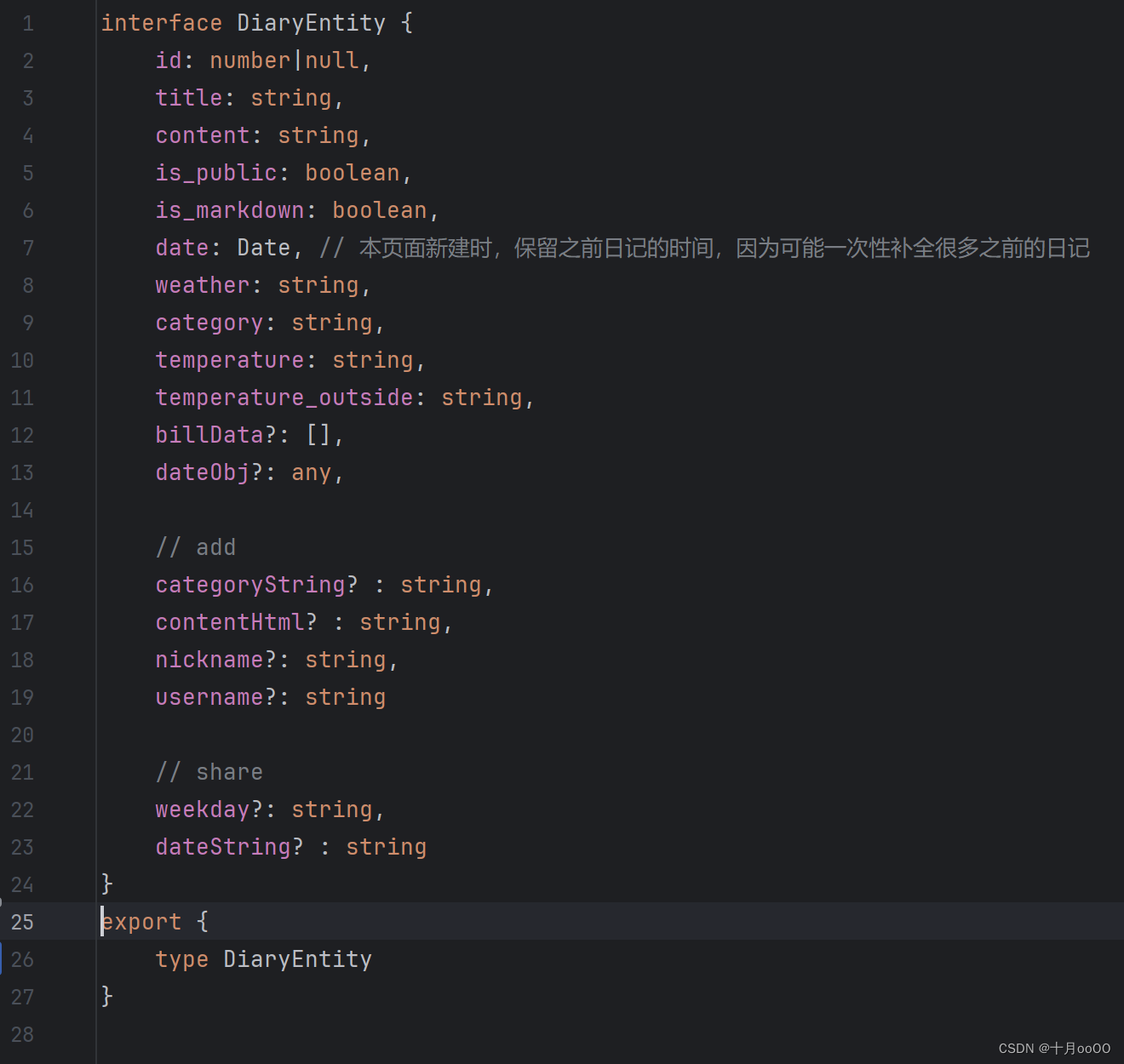
如果想让上面的 currentDiary.is_public 被识别,就需要给它指定一个类型,我已经写了一个 DiaryEntity 的类型,里面有 is_public 这个字段

现在需要解决的就是:如何给 state 变量定义它的数据类型?
在用 pinia 之前我没有认真看官方文档,就用以往 vue2 中 vuex 中的知识来直接用的,后来换上 ts 之后确实不知道该怎么给它定义类型,我也知道类似这样的定义方式:
let tempValue: {id: number, name: string, age: number} = {
id: 1,
name: 'Kyle',
age: '34'
}
但如果你的 state 定义的太多的变量,如果再以这种方式定义每个变量的类型,那就相当于把整个 state 又重写了一遍,这种方式明显不行。
解决办法
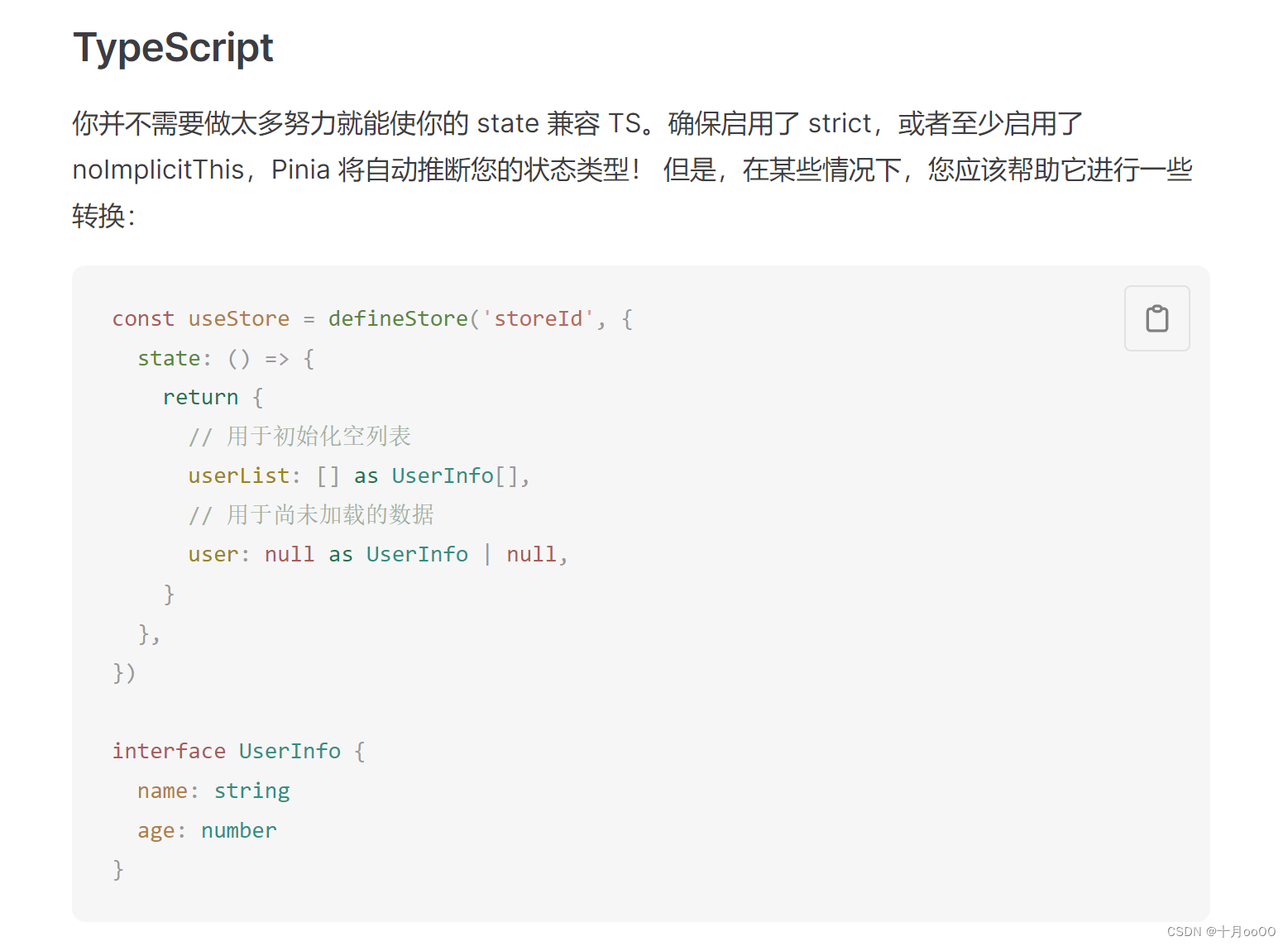
当我再回头看官方文档的时候才发现,如何定义变量类型就在那明明白白的写着:
https://pinia.vuejs.org/zh/core-concepts/state.html#typescript

所以,我只需要给它用 as 定义一下类型就可以了。
结果

至此,一切就都正常了。
文章来源:https://blog.csdn.net/KimBing/article/details/135388737
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!