如何写html邮件 —— 参考主流outook、gmail、qq邮箱渲染邮件过程

?前言
大家好,我是yma16,本文分享关于 如何写好具备兼容性的html邮件。
背景
由于安全因素,导致 outlook和gmaiil的客户端html邮件不兼容 css 外链,qq邮箱也不支持渲染html中body之外部分即不兼容class选择器样式,也不支持script加载js,不兼容div 存在 flex的布局。
因为在不同的环境下html邮件的渲染存在差异,所以即使是使用大模型也顶不住html邮件的编写,二十几年前的html语法。
HTML邮件的写法与普通的HTML页面相似,但需要注意以下几点:
- DOCTYPE声明:在HTML邮件中,最好使用HTML 4.01 Transitional的DOCTYPE声明,以确保兼容性。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
-
标签和属性的限制:根据不同的邮件客户端,可能存在某些标签和属性的限制。为了确保邮件在各种客户端中正常显示,建议避免使用一些复杂的标签和属性,如
<script>、<style>、<object>等。另外,某些客户端也可能会自动禁用或移除某些标签和属性,如<form>、<input>等。 -
行内样式:由于邮件客户端对CSS的支持程度不同,建议使用行内样式来设置邮件内容的样式。同时,可以使用内联CSS样式标签来设置一些全局样式,但需要注意,一些客户端可能会忽略或移除这些样式。
-
图片和链接:邮件客户端默认会禁用外部图片和链接的加载,为了确保图片和链接正常显示,可以使用CID(Content-ID)来嵌入图片,或者使用完整的URL来引用图片和链接。
下面是一个简单的HTML邮件的写法示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>HTML邮件示例</title>
<style type="text/css">
body {
font-family: Arial, sans-serif;
font-size: 14px;
color: #333;
}
h1 {
color: #555;
}
a {
color: #007bff;
text-decoration: none;
}
</style>
</head>
<body>
<h1>欢迎来到我们的网站</h1>
<p>这是一个HTML邮件示例,<a href="https://www.example.com">点击这里</a>访问我们的网站。</p>
<img src="cid:image1" alt="Logo">
</body>
</html>
在上面的例子中,使用了行内样式来设置正文字体、字号和颜色。链接使用了<a>标签,并添加了颜色和文本装饰的样式。图片通过CID来嵌入,CID为image1。
系列往期文章
react搭建在线编辑html的站点——引入grapes实现在线拖拉拽编辑html
unlayer 编辑器 mjml 编辑器对比
https://yongma16.xyz/react-mjml/
node发送邮件
node笔记——调用免费qq的smtp发送html格式邮箱
html table 表格使用
原生html—摆脱ps、excel 在线绘制财务表格加水印(html绘制表格js加水印)
?outlook渲染邮件
引用 outlook问题描述
https://answers.microsoft.com/zh-hans/outlook_com/forum/all/outlook-%e5%ae%a2%e6%88%b7%e7%ab%af-html/02c5699d-f079-4d19-8af6-ab59c2c15634
https://answers.microsoft.com/zh-hans/search/search?SearchTerm=html%E9%82%AE%E4%BB%B6&tab=&status=all&advFil=&IsSuggestedTerm=false&isFilterExpanded=undefined&CurrentScope.ForumName=outlook_com&CurrentScope.Filter=outlk_com&ContentTypeScope=&page=1&sort=Relevance&dir=Desc&from=threadpagesearchbar
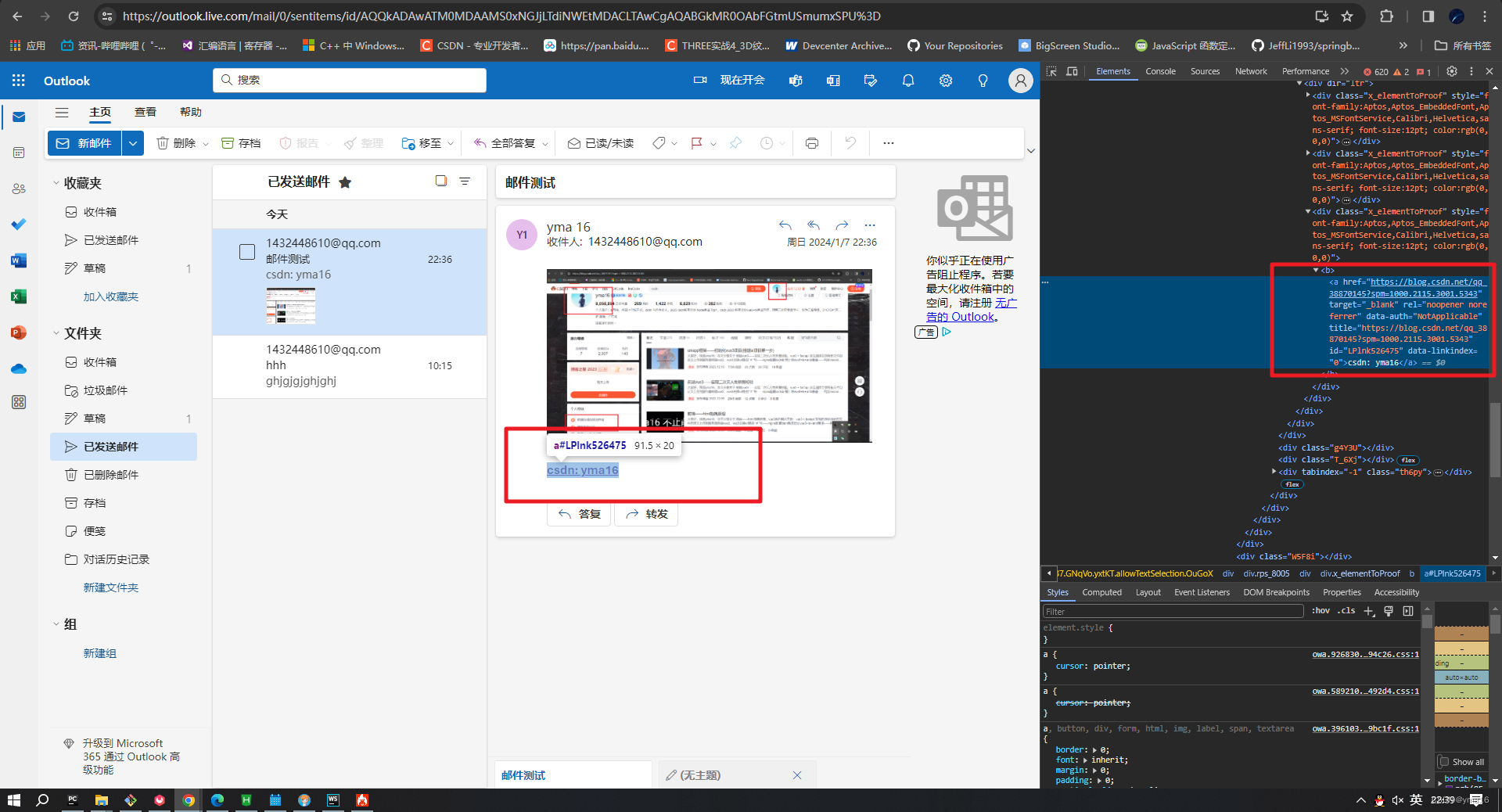
outlook 编辑的邮件只能上下排版,渲染的样式完全是style内联

?gmail邮箱渲染邮件
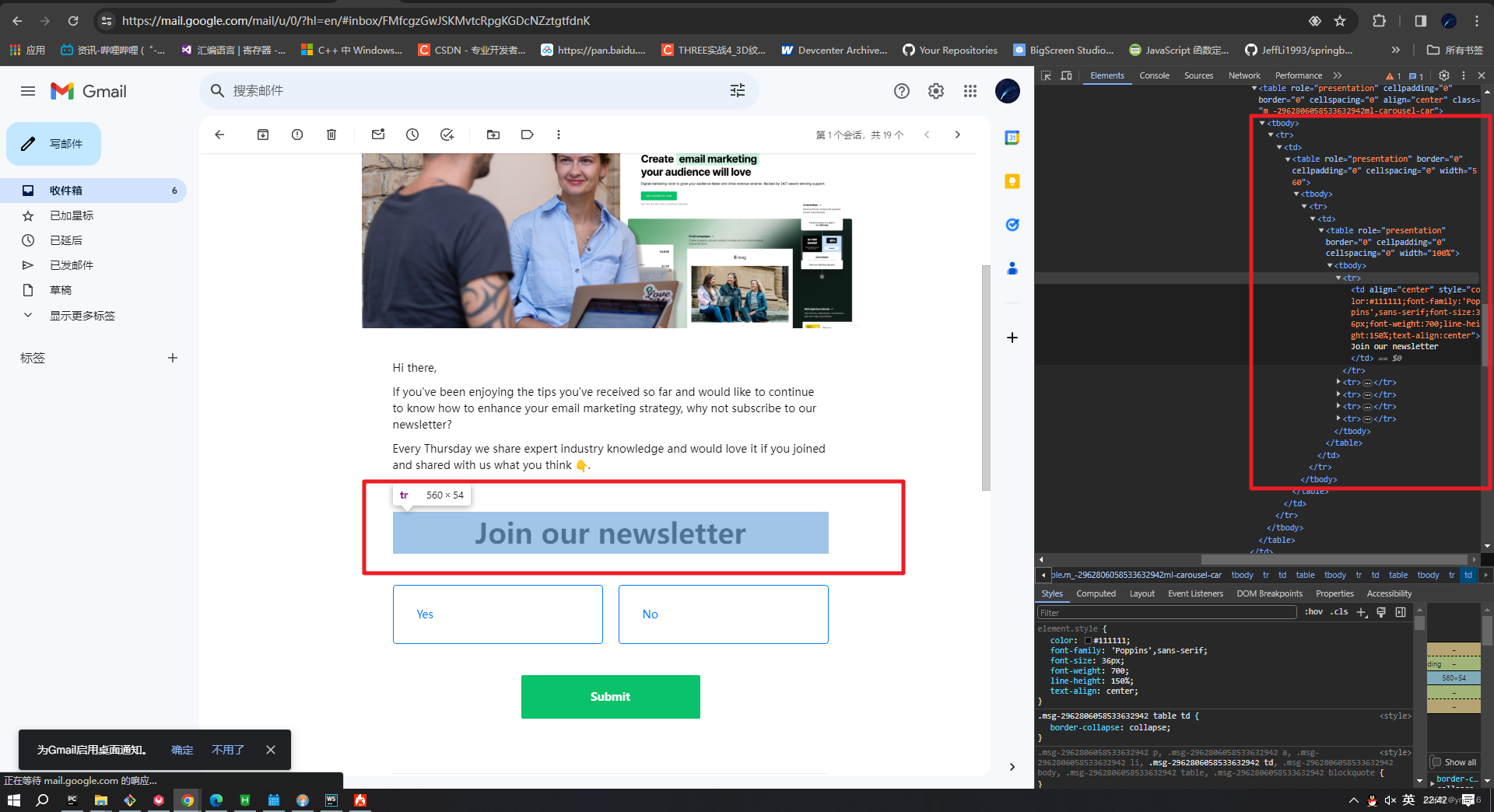
gmail渲染的email table->tr->td 标签包裹

?qq邮箱渲染邮件
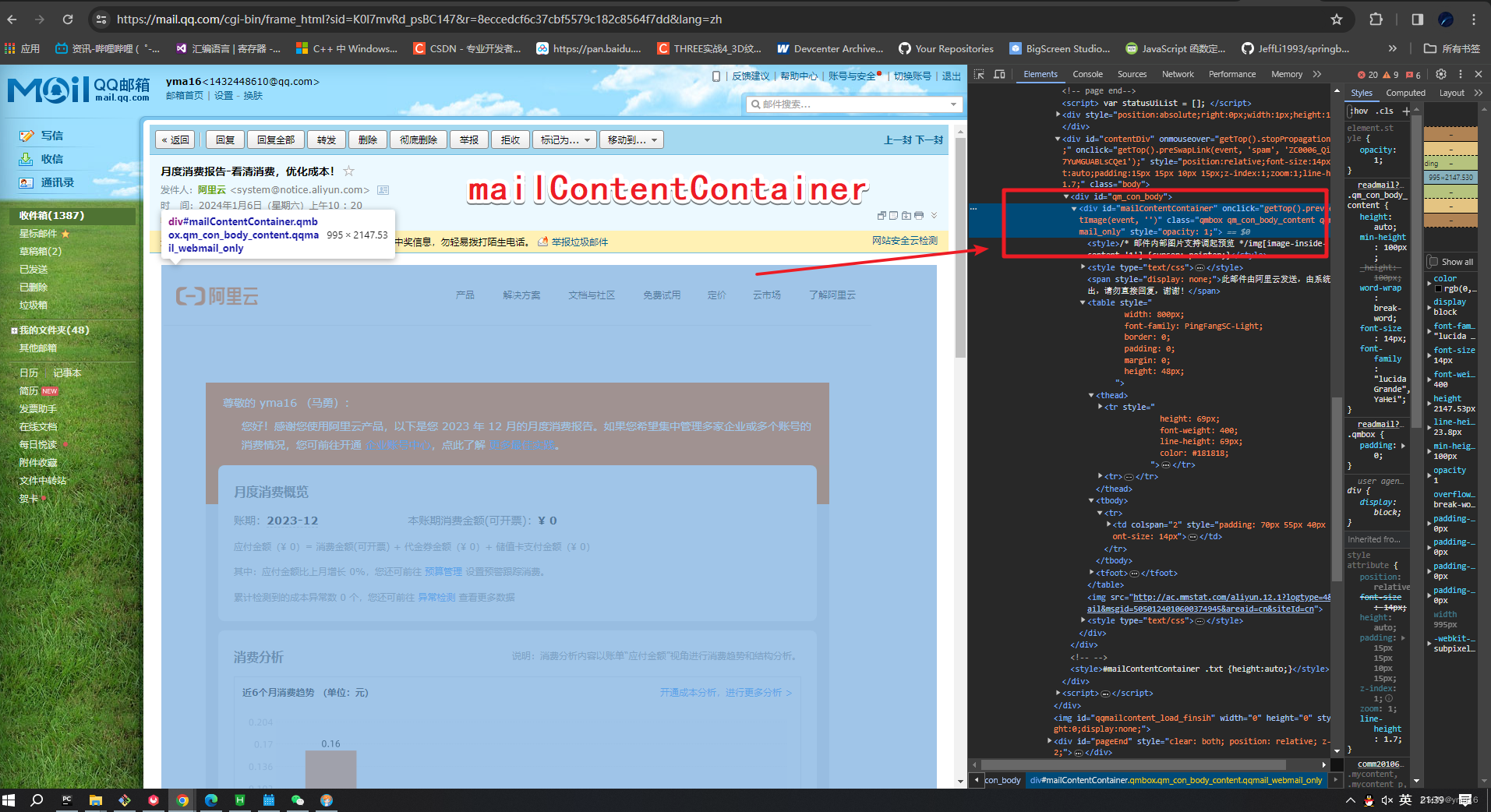
qq邮箱截断了 body之外的内容
渲染body内的元素在 id为mailContentContainer的dom中

?编写html邮件
参考二十年前的语法使用 table tr td 标签来编写html。
推荐两个编写html的模板语法
💖table表格的属性
HTML表格的样式属性包括:
- border:表格边框的宽度
- cellpadding:单元格内边距
- cellspacing:单元格间距
- width:表格的宽度
- height:表格的高度
- background:表格的背景颜色或图片
- text-align:表格内容的水平对齐方式(left、center、right)
- vertical-align:表格内容的垂直对齐方式(top、middle、bottom)
- border-collapse:表格边框的合并属性(collapse、separate)
- border-spacing:表格边框的间距
- caption-side:表格标题的位置(top、bottom)
- color:表格内容的字体颜色
- font-size:表格内容的字体大小
- font-weight:表格内容的字体粗细程度
- line-height:表格行高
💖文本
在td中渲染div
<table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%">
<tbody>
<tr>
<td>
<div>
Hello World
</div>
</td>
</tr>
</tbody>
</table>
文本

💖图片
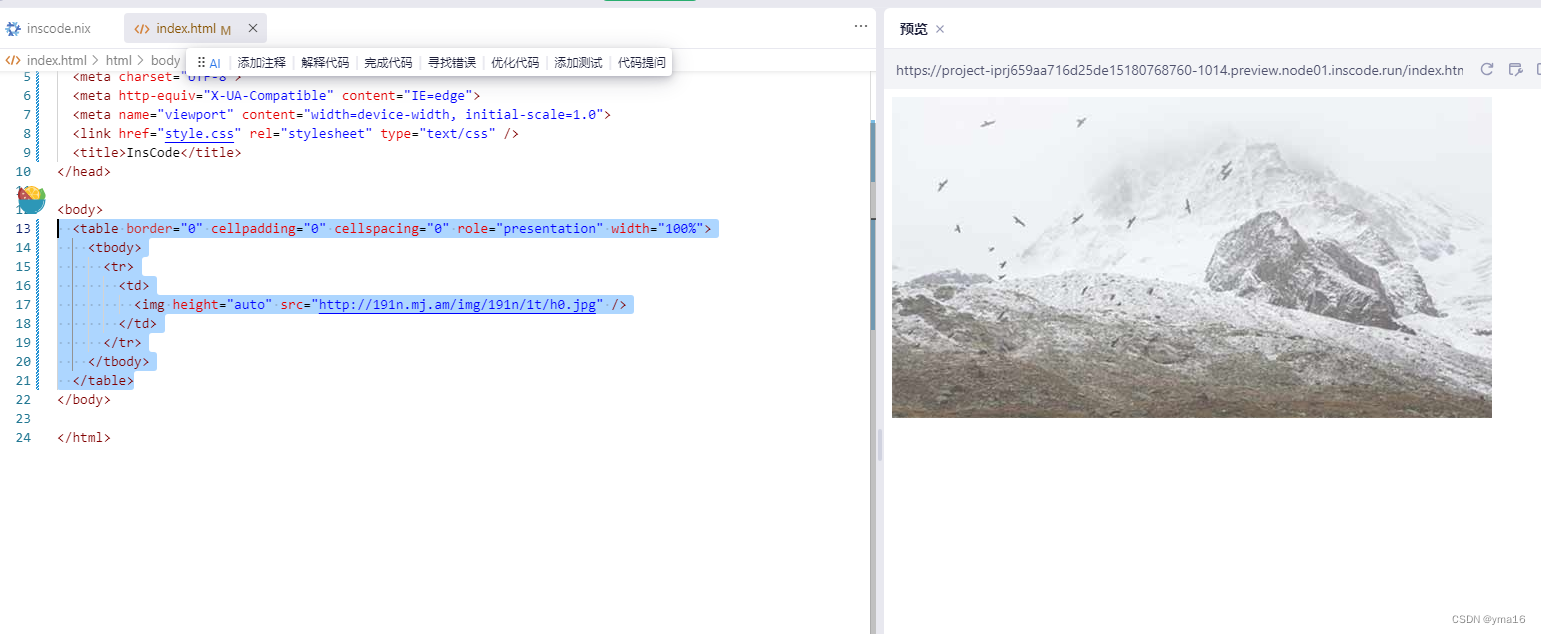
渲染img标签,邮件不支持 video svg
<table border="0" cellpadding="0" cellspacing="0" role="presentation" width="100%">
<tbody>
<tr>
<td>
<img height="auto" src="http://191n.mj.am/img/191n/1t/h0.jpg" />
</td>
</tr>
</tbody>
</table>
渲染图片

💖按钮
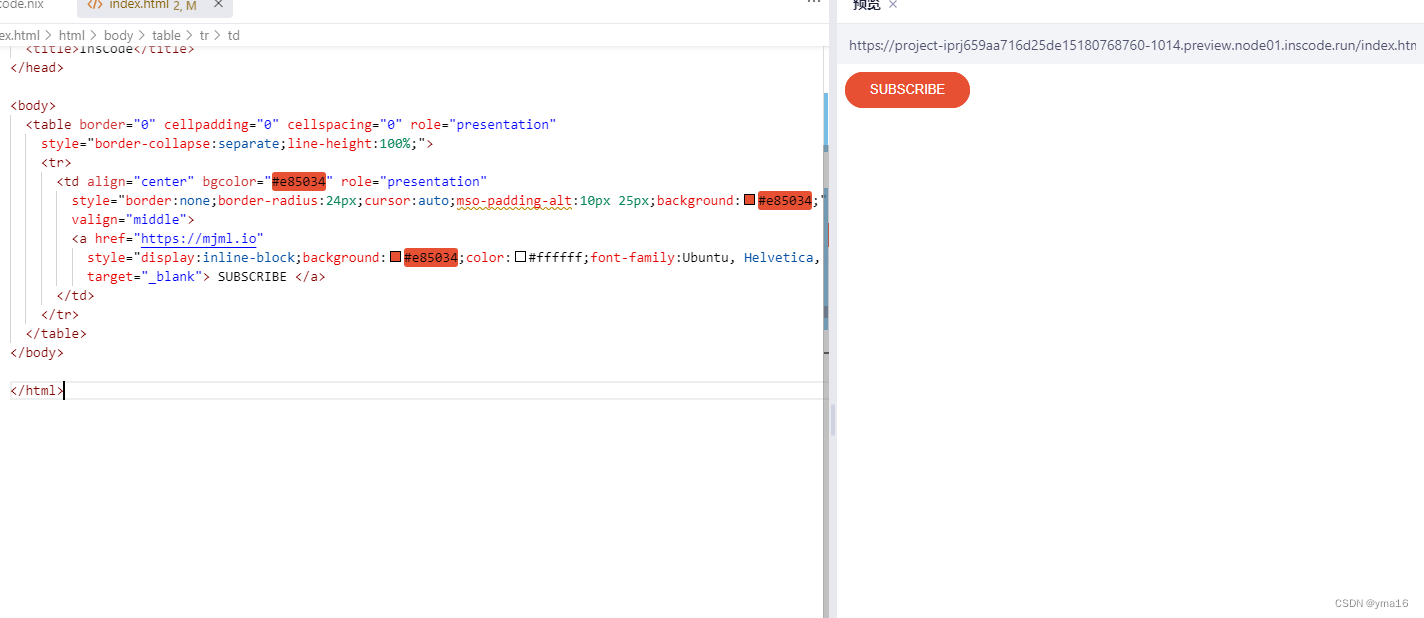
通过 a 标签 达到按钮 跳转的作用
<table border="0" cellpadding="0" cellspacing="0" role="presentation"
style="border-collapse:separate;line-height:100%;">
<tr>
<td align="center" bgcolor="#e85034" role="presentation"
style="border:none;border-radius:24px;cursor:auto;mso-padding-alt:10px 25px;background:#e85034;"
valign="middle">
<a href="https://mjml.io"
style="display:inline-block;background:#e85034;color:#ffffff;font-family:Ubuntu, Helvetica, Arial, sans-serif, Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;text-decoration:none;text-transform:none;padding:10px 25px;mso-padding-alt:0px;border-radius:24px;"
target="_blank"> SUBSCRIBE </a>
</td>
</tr>
</table>
按钮

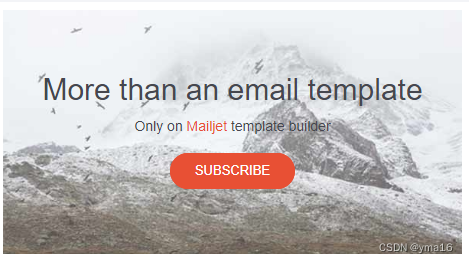
💖背景图片
配置背景图片
<table align="center" background="http://191n.mj.am/img/191n/1t/h0.jpg" border="0" cellpadding="0" cellspacing="0" role="presentation" style="background:url(http://191n.mj.am/img/191n/1t/h0.jpg) center top / cover no-repeat;background-position:center top;background-repeat:no-repeat;background-size:cover;width:100%;">
<tbody>
<tr>
<td>
<div style="margin:0px auto;max-width:600px;">
<div style="line-height:0;font-size:0;">
<table align="center" border="0" cellpadding="0" cellspacing="0" role="presentation" style="width:100%;">
<tbody>
<tr>
<td style="direction:ltr;font-size:0px;padding:20px 0;text-align:center;">
<div class="mj-column-per-100 mj-outlook-group-fix" style="font-size:0px;text-align:left;direction:ltr;display:inline-block;vertical-align:middle;width:100%;">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="vertical-align:middle;" width="100%">
<tbody>
<tr>
<td align="center" style="font-size:0px;padding:10px 25px;padding-top:45px;padding-bottom:10px;word-break:break-word;">
<div style="font-family:Ubuntu, Helvetica, Arial, sans-serif;font-size:14px;line-height:1;text-align:center;color:#45474e;"><span style="font-size: 30px; line-height: 30px;">More than an email template</span><br /><br />Only on <span style="color: #e85034">Mailjet</span> template builder</div>
</td>
</tr>
<tr>
<td align="center" vertical-align="middle" style="font-size:0px;padding:10px 25px;padding-top:10px;padding-bottom:45px;word-break:break-word;">
<table border="0" cellpadding="0" cellspacing="0" role="presentation" style="border-collapse:separate;line-height:100%;">
<tr>
<td align="center" bgcolor="#e85034" role="presentation" style="border:none;border-radius:24px;cursor:auto;mso-padding-alt:10px 25px;background:#e85034;" valign="middle">
<a href="https://mjml.io" style="display:inline-block;background:#e85034;color:#ffffff;font-family:Ubuntu, Helvetica, Arial, sans-serif, Helvetica, Arial, sans-serif;font-size:13px;font-weight:normal;line-height:120%;margin:0;text-decoration:none;text-transform:none;padding:10px 25px;mso-padding-alt:0px;border-radius:24px;" target="_blank"> SUBSCRIBE </a>
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</div>
<!--[if mso | IE]></td></tr></table><![endif]-->
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!--[if mso | IE]></td></tr></table></v:textbox></v:rect><![endif]-->
</td>
</tr>
</tbody>
</table>
样式效果

inscode测试
?总结
HTML是超文本标记语言(Hypertext Markup Language)的缩写,是用于创建网页的标准化语言。HTML的版本发展可以分为以下几个阶段:
-
HTML 1.0:于1993年发布,用于描述文本内容和基本的文档结构,包括标题、段落、列表等基本元素。
-
HTML 2.0:于1995年发布,引入了一些新的元素和属性,如表格、图像、链接等。
-
HTML 3.2:于1997年发布,进一步扩展了元素和属性,新增了一些样式控制的能力,如字体、颜色等。
-
HTML 4.0:于1997年发布,引入了一些新的特性,如框架、表单、层等,同时也加强了对脚本和样式的支持。
-
XHTML 1.0:于2000年发布,是HTML的可扩展版本,更加严格的规范了文档的语法和结构。
-
HTML 5:于2014年发布,是HTML的最新版本,引入了许多新的特性和API,如媒体播放、本地存储、绘图等,同时也增加了对移动设备和多媒体的支持。
HTML的发展一直致力于提升标记语言的功能和表现能力,同时也考虑到了不同的设备和平台的需求。随着互联网的不断发展,HTML也在不断更新和演进,以适应新的应用场景和技术要求。
有必要花时间去写具备兼容性的html邮件吗?
个人觉得没有必要花时间在这上面,邮件渲染使用html4之前的语法,不支持htm5的语法,编程语言的未来会支持h5的写法
?结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
?? 收藏,是我努力的方向!
?? 评论,是我进步的财富!
💖 最后,感谢你的阅读!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!