antd+vue:tree组件:父级节点禁止选择并不展示选择框——基础积累
2023-12-15 17:02:30
antd+vue:tree组件:父级节点禁止选择并不展示选择框——基础积累
最近在写后台管理系统的时候,遇到一个需求:就是权限管理,一般权限管理根据功能分类,是会分不同级别的。
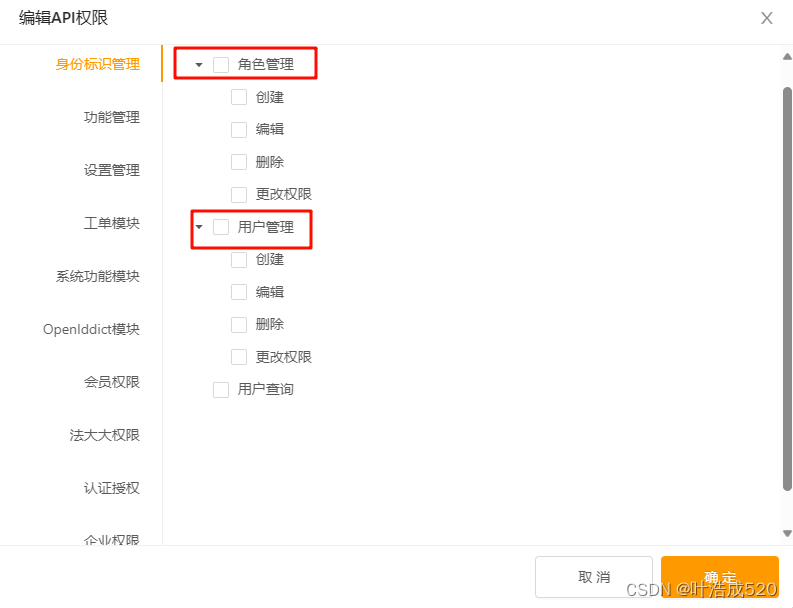
效果图如下:

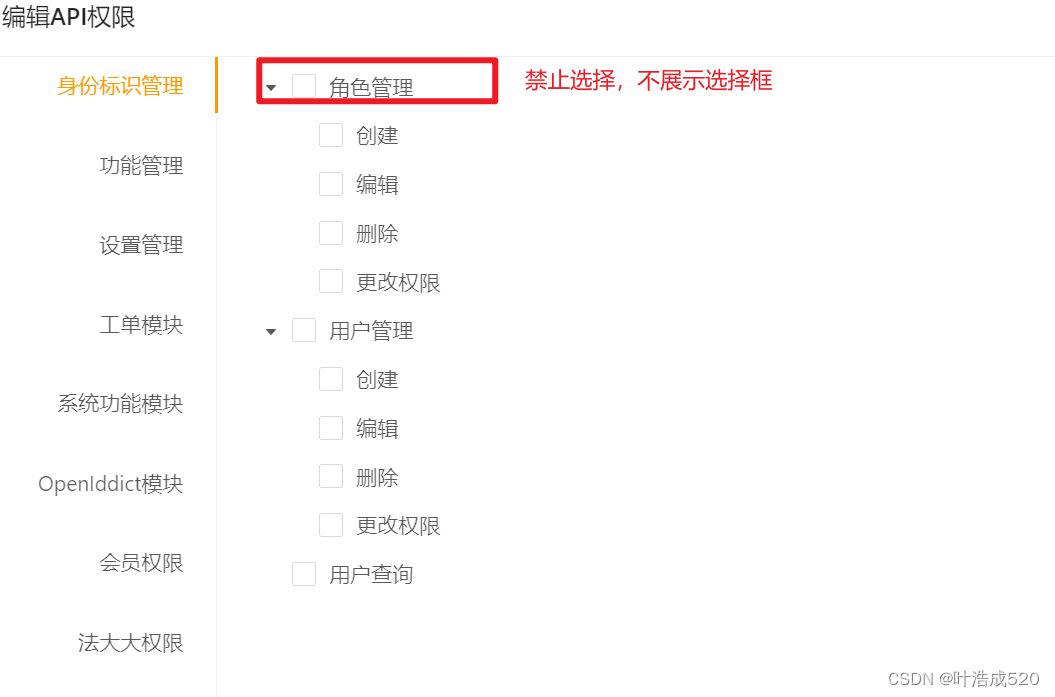
今天后端提了一个需求,如下:就是无论是哪一层的父级节点,都不展示选择框,仅仅当作一个折叠项目展示。
原话:这一层权限能改成不需要勾选么?就当个分组用

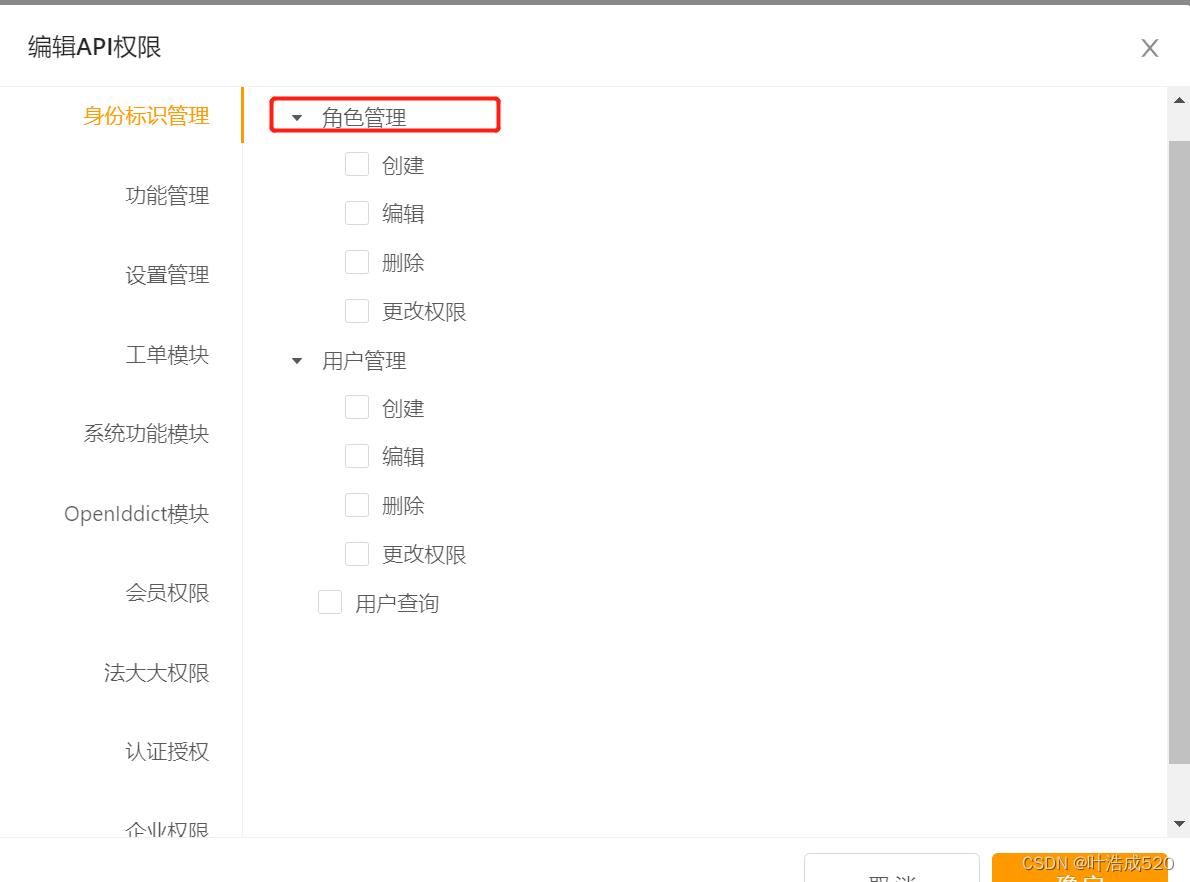
最终的效果图如下:

解决思路:
1.判断哪些是父节点,给父节点添加disabled属性——this.permissionList是数据源
通过递归的方法来判断是否是父节点。
filterMenuList(arr, item) {
arr.forEach((child) => {
if (child.children && child.children.length > 0) {
child.disabled = true;
child = this.filterMenuList(child.children, item);
}
});
return item;
},
使用递归方法:
this.permissionList.forEach((item) => {
if (item.permissions && item.permissions.length > 0) {
item = this.filterMenuList(item.permissions, item);
}
});
通过上面的方法,可以给父节点添加disabled为true的属性了。

2.通过css样式来处理disabled的父节点
/deep/li.ant-tree-treenode-disabled
> span.ant-tree-checkbox.ant-tree-checkbox-disabled {
display: none !important;
}
/deep/
.ant-tree
li.ant-tree-treenode-disabled
> .ant-tree-node-content-wrapper
> span {
color: rgba(0, 0, 0, 0.65) !important;
}
3.完整代码如下:
<template>
<a-modal
title="编辑API权限"
:visible.sync="visible"
:width="800"
:maskClosable="true"
@cancel="handleClose"
@ok="handleSubmit"
>
<div id="topId"></div>
<a-tabs tab-position="left">
<a-tab-pane
forceRender
v-for="(group, index) in permissionList"
:key="index + 1"
:tab="group.displayName"
>
<a-tree
ref="permissionTree"
v-model="group.value"
checkable
checkStrictly
:defaultExpandAll="true"
:treeData="group.permissions"
:replaceFields="replaceFields"
@check="onCheck($event, group)"
>
</a-tree>
</a-tab-pane>
</a-tabs>
</a-modal>
</template>
<script>
import { putApiPermission } from '@/services/menu';
export default {
name: 'addPermissionList',
components: {},
data() {
return {
visible: false,
loadLoading: false,
permissionList: [],
id: undefined,
replaceFields: {
value: 'permissionName',
title: 'displayName',
children: 'children',
key: 'permissionName',
},
menuRoteIds: [],
};
},
methods: {
onCheck(obj, item) {
item.value = obj.checked || [];
this.$forceUpdate();
},
handleShow(row, permissionList) {
this.visible = true;
this.id = row.id;
this.permissionList = [...permissionList];
this.menuRoteIds = [...row.permissionNames];
this.permissionList.forEach((item) => {
item.value = [];
if (this.menuRoteIds.includes(item.groupName)) {
item.value.push(item.groupName);
}
if (item.permissions && item.permissions.length > 0) {
item = this.filterMenuList(item.permissions, item);
}
});
this.$nextTick(() => {
document.getElementById('topId').scrollIntoView(true);
});
},
getParentIdList(list, id) {
if (!list || !id) {
return '';
}
let arr = [];
let findParent = (data, nodeId, parentId) => {
for (var i = 0, length = data.length; i < length; i++) {
let node = data[i];
//由于后端返回的树状结构数组里面的value值为string类型,所以为了避免判断全等有问题,所以将传入的城市id使用toString进行了类型转换
if (node.id === nodeId) {
arr.unshift(nodeId);
if (nodeId === list[0].id) {
break;
}
findParent(list, parentId);
break;
} else {
if (node.children) {
findParent(node.children, nodeId, node.id);
}
continue;
}
}
return arr;
};
return findParent(list, id);
},
filterMenuList(arr, item) {
arr.forEach((child) => {
if (this.menuRoteIds.includes(child.permissionName)) {
item.value.push(child.permissionName);
}
if (child.children && child.children.length > 0) {
child.disabled = true;
child = this.filterMenuList(child.children, item);
}
});
return item;
},
handleClose() {
this.visible = false;
},
handleSubmit() {
let arr = [];
this.permissionList &&
this.permissionList.forEach((item) => {
arr = arr.concat(item.value);
});
let params = {
permissionNames: arr || [],
};
this.loadLoading = true;
putApiPermission(this.id, params)
.then(() => {
this.$message.success('保存成功');
this.$emit('ok');
this.handleClose();
})
.finally(() => {
this.loadLoading = false;
});
},
},
};
</script>
<style scoped>
/deep/.ant-modal-body {
height: 500px;
overflow-y: auto;
}
/deep/li.ant-tree-treenode-disabled
> span.ant-tree-checkbox.ant-tree-checkbox-disabled {
display: none !important;
}
/deep/
.ant-tree
li.ant-tree-treenode-disabled
> .ant-tree-node-content-wrapper
> span {
color: rgba(0, 0, 0, 0.65) !important;
}
</style>
文章来源:https://blog.csdn.net/yehaocheng520/article/details/135018723
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!