微信小程序(一) —— 常见组件
2023-12-13 11:57:44
文章目录
🎀项目基本组成结构

-
页面的.json配置文件
小程序中的每一个页面,可以使用.json文件来对本页面窗口外观进行配置,页面中的配置项会覆盖app.json的window中相同的配置项
-
新建小程序页面
只需要在app.json -> pages中新增页面的存放路径,小程序开发者即可帮助我们自动创建对应页面
-
修改项目首页
只需要调整app.json -> pages数组中页面路径的前后顺序,即可修改项目的首页,向程序会把排在第一位的页面,当做项目首页进行渲染
📢常见的视图容器类组件
view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表的效果
swiper和swiper-item
- 轮播图容器组件和轮播图Item组件
使用
view
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
scroll-view
- scroll-y:纵向滚动效果
- scroll-x:横向滚动效果
- 如果为纵向滚动需要给最外层容器限制高度
- 如果为横向滚动需要给嘴歪成荣期限至宽度且父元素white-space:nowrap 子元素display:inline-block
<scroll-view class="container1" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
-------------------css-------------------
.container1{
border: 1px solid red;
width:100px;
height:120px;
}
swiper和swiper-item
- swiper:轮播图的容器
- swiper-item:有几个轮播图就有几个该组件
<swiper
indicator-dots
indicator-color="white"
indicator-active-color="yellow"
autoplay
interval="1000"
circular
>
<swiper-item><img></swiper-item>
<swiper-item><img></swiper-item>
<swiper-item><img></swiper-item>
</swiper>
swiper标签属性

<swiper indicator-dots circular autoplay></swiper>
🌶?常用的基础内容组件
text
文本组件
类似于HTML中的span标签,是一个行内元素
selectable属性:长按选中文本内容效果
<text selectable>13598745213</text>
rich-text
富文本组件
支持吧HTML字符串渲染为WXML结构
nodes属性节点:把HTML字符串渲染为对应的UI结构
<rich-text nodes="<h3 style='color:yellow'>标题</h3>"></rich-text>
📮其他常用组件
button
按钮组件
通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
- 按钮类型
- 主题色按钮:type="primary
- 警告按钮:type=“warn”
- 小尺寸按钮:size=“mini”
- 镂空按钮:plain
image
图片组件
image组件默认宽度约300px、高度约240px
<image></image>
<image src="../../images/01.jpg" mode=""/>
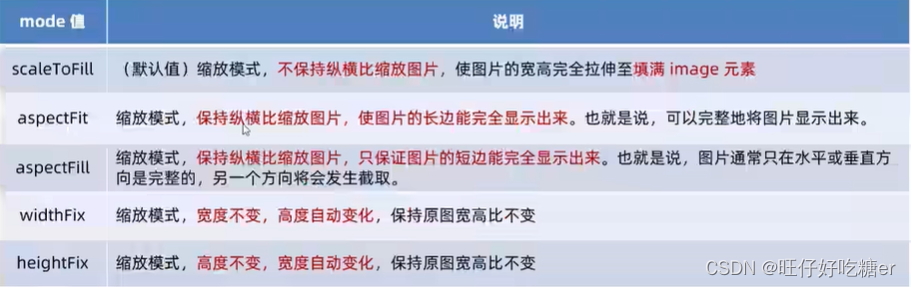
mode属性:

navigator
页面导航组件
类似于HTML中的a链接
文章来源:https://blog.csdn.net/m0_63338686/article/details/134964983
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!