《三十一》开发模式构建工具 Vite
20的1小时59分
基于 Vite2。
在实际开发中,编写的代码往往是不能被浏览器直接识别的,例如 ES6+、React、Vue、TypeScript 等,必须通过构建工具来对代码进行转换、编译,例如 Webpack、Rolluop、Vite 等。
Vite:下一代前端开发与构建工具,能够显著地提升前端开发体验。
目前 Vite 虽然已经更新到 2.0,但是依然并不算非常的稳定,整个社区插件等支持也不够完善,大型项目使用 Vite 来进行构建的还比较少。
Vite 的构成:
Vite 主要由两部分构成:
- 一个开发服务器:基于原生的 ESModule 提供了丰富的內建功能,HMR 的速度非常快。
- 一套构建指令:本质上是在使用 Rollup 打包代码,可以打包输出优化过的静态资源。
安装 Vite:
npm install vite -D。
使用 Vite 开启本地服务:
-
新建
vite-demo文件夹,并且运行npm init -y命令初始化项目。 -
新建
src/index.js文件,并编写代码。console.log('index') -
新建
index.html文件,并编写代码。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="./src/index.js" type="module"></script> </body> </html> -
安装 Vite:
npm install vite -D。 -
运行
npx vite命令,Vite 会将当前根目录下的index.html文件作为入口文件,开启一个本地服务器,并且支持热替换。Vite 开启本地服务会比 Webpack 快很多。


使用 Vite 处理 CSS 样式:
Vite 原生支持 CSS、CSS 预处理,还有 PostCSS 的转换,不需要额外做什么配置。
CSS:
- 新建
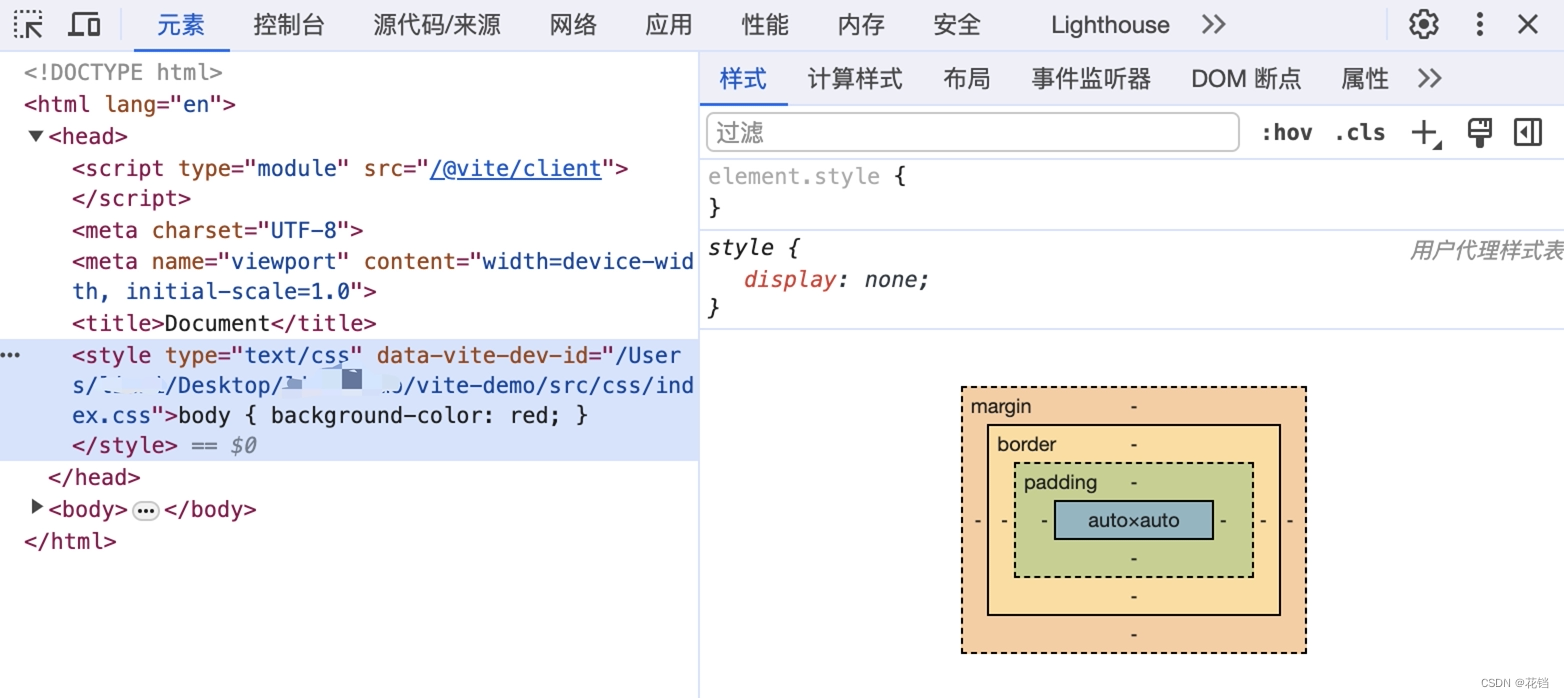
src/css/index.css文件,并编写代码。body { background-color: red; } - 在
src/index.js文件中将其引入。import './css/index.css' console.log('index') - 运行
npx vite命令,会发现使用 Vite 进行的话,不需要针对 CSS 文件做什么配置,直接编译成功了,Vite 会创建一个<style></style>标签将 CSS 内联到 HTML 文件中。

Less:
- 安装 Less:
npm install less -D。 - 新建
src/css/index.less文件,并编写代码。@bg: blue; body { background-color: @bg; } - 在
src/index.js文件中将其引入。import './css/index.less' console.log('index') - 运行
npx vite命令,会发现使用 Vite 进行的话,不需要针对 Less 文件做什么配置,直接编译成功了。

PostCSS:
- 安装 PostCSS 和 PostCSS 的预设:
npm install postcss postcss-preset-env -D。 - 新建
postcss.config.js文件,并编写配置信息。module.exports = { plugins: [ require('postcss-preset-env') ] } - 新建
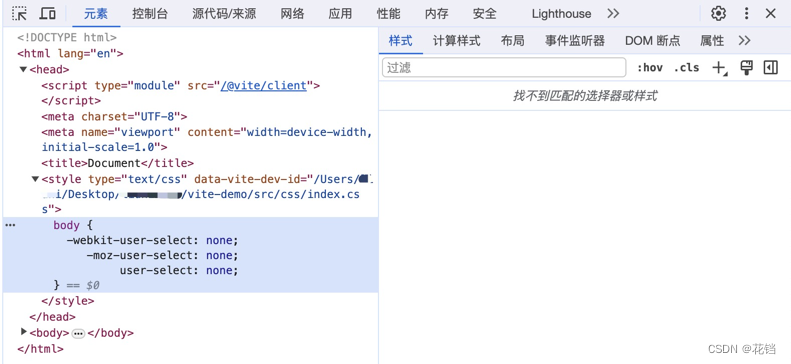
src/css/index.css文件,并编写代码。body { user-select: none; } - 在
src/index.js文件中将其引入。import './css/index.css' console.log('index') - 运行
npx vite命令,会发现使用 Vite 进行的话,不需要针对 PostCSS 做什么配置,PostCSS 就已经生效了。

使用 Vite 处理 TypeScript 代码:
Vite 原生支持 TypeScript,不需要额外做什么配置。
- 新建
src/utils.ts文件,并编写代码。export const dateFormat = (date: string) => { return `日期为:${date}` } - 在
src/index.js中将其引入。import {dateFormat} from './utils/index.ts' console.log(dateFormat('1999-10-10')) - 运行
npx vite命令,会发现编译成功了。

使用 Vite 处理图片:
Vite 原生支持对图片的处理,不需要额外做什么配置。
- 在
src/images/文件夹下放入一张图片。 - 在
src/index.js文件中将其引入。import likeImg from './images/like.jpg' const img = document.createElement('img') img.src = likeImg document.body.appendChild(img) - 运行
npx vite命令,会发现编译成功了。

使用 Vite 处理 Vue:
Vite 对 Vue 提供了第一优先级的之处:
-
对 Vue3 单文件组件的支持:
@vitejs/plugin-vue。 -
对 Vue3 JSX 的支持:
@vitejs/plugin-vue-jsx。 -
对 Vue2 的支持:
vite-plugin-vue2。 -
安装 Vue2:
npm install vue@2。 -
新建
src/js/App.vue文件并编写代码。// src/js/App.vue <template> <div>{{title}}</div> </template> <script> export default { data() { return { title: 'Hello Vue' } } } </script> <style scoped></style> -
新建
src/index.js文件,并编写代码。// src/index.js import Vue from 'vue' import App from './js/App.vue' new Vue({ render: h => h(App) }).$mount('#app') -
新建
index.html文件,并编写代码。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"></div> <script src="./src/index.js" type="module"></script> </body> </html> -
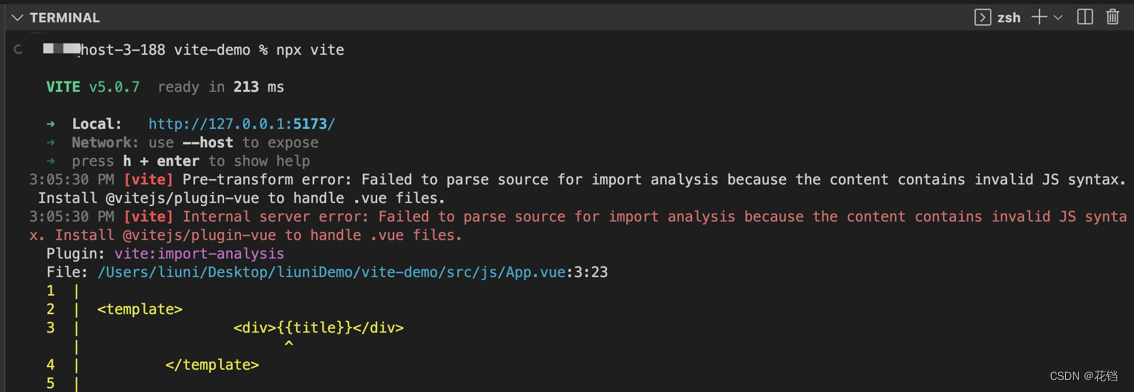
运行
npx vite命令进行打包,会发现报错了,Vite 无法转换 Vue 文件。

-
安装
vite-plugin-vue2插件用来处理 Vue 文件:npm install vite-plugin-vue2 -D。 -
新建
vue.config.js文件,并编写配置。import {createVuePlugin} from 'vite-plugin-vue2' export default { plugins: [ createVuePlugin(), ] } -
运行
npx vite命令进行打包,会发现打包成功了。

Vite 启动本地服务为什么快速?
-
Vite 利用浏览器已经原生支持 ESModule,遇到 import 就发送一个 HTTP 请求去按需加载加载文件,而不需要加载整个项目。
-
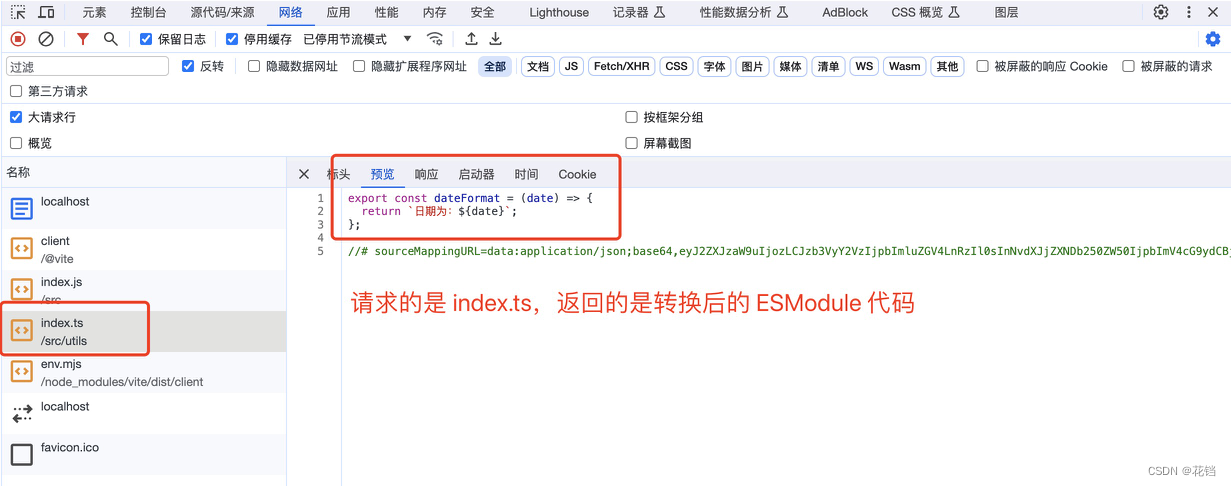
Vite 会启动一个 Connect 服务器拦截这些请求,动态生成转换后的 ESModule 代码返回给浏览器,而不需要提前解析依赖、打包构建后再启动开发服务器。
Vite2 之前是使用 koa 来搭建服务器;Vite2 及之后是使用 Connect 来搭建服务器。
Webpack 是先解析依赖、打包构建再启动开发服务器,因此启动时间更长。// src/utils/index.ts export const dateFormat = (date: string) => { return `日期为:${date}` }
-
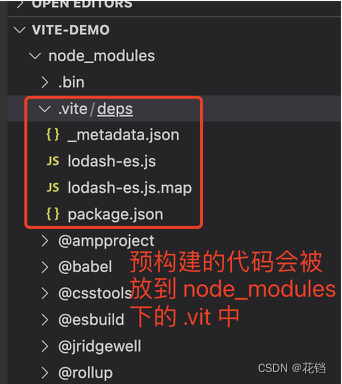
在首次启动 Vite 时,Vite 会预构建项目的第三方依赖。
这么做的目的是:
- CommonJS 和 UMD 兼容性: 在开发阶段中,Vite 的开发服务器将所有代码视为原生 ES 模块。因此,Vite 必须先将以 CommonJS 或 UMD 形式提供的依赖项转换为 ES 模块。
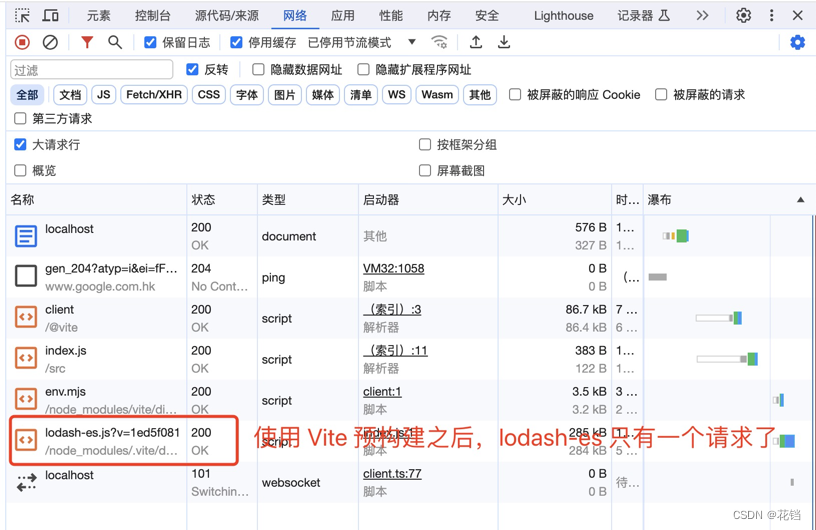
- 性能: Vite 将那些具有许多内部模块的 ESM 依赖项转换为单个模块。有些包将它们的 ES 模块构建为许多单独的文件,彼此导入,例如,
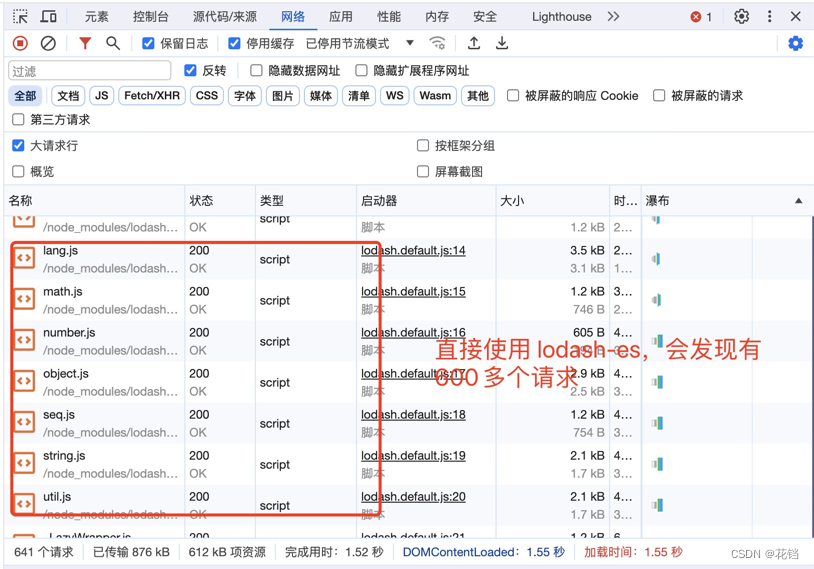
lodash-es有超过 600 个内置模块,当执行import { debounce } from 'lodash-es'时,浏览器会同时发出 600 多个 HTTP 请求,即使服务器能够轻松处理它们,但大量请求会导致浏览器端的网络拥塞,使页面加载变得明显缓慢,通过将lodash-es预构建成单个模块,现在我们只需要一个HTTP请求。



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!