使用 Docker 部署 SSCMS 内容管理系统
2024-01-03 18:55:13
1)SSCMS 介绍
官网:https://sscms.com/
GitHub:https://github.com/siteserver/cms
SSCMS 基于 .NET Core,能够以最低的成本、最少的人力投入在最短的时间内架设一个功能齐全、性能优异、规模庞大并易于维护的网站平台。
2)本地环境介绍
2.1)本地环境规划
本次实践为个人测试环境,操作系统版本为 CentOS7。
| hostname | IP 地址 | 操作系统版本 | Docker 版本 |
|---|---|---|---|
| Blog | 192.168.80.8 | CentOS7 | 20.10.17 |
2.2)本次实践介绍
本次实践部署环境为个人测试环境,生产环境请谨慎使用
3)本地环境检查
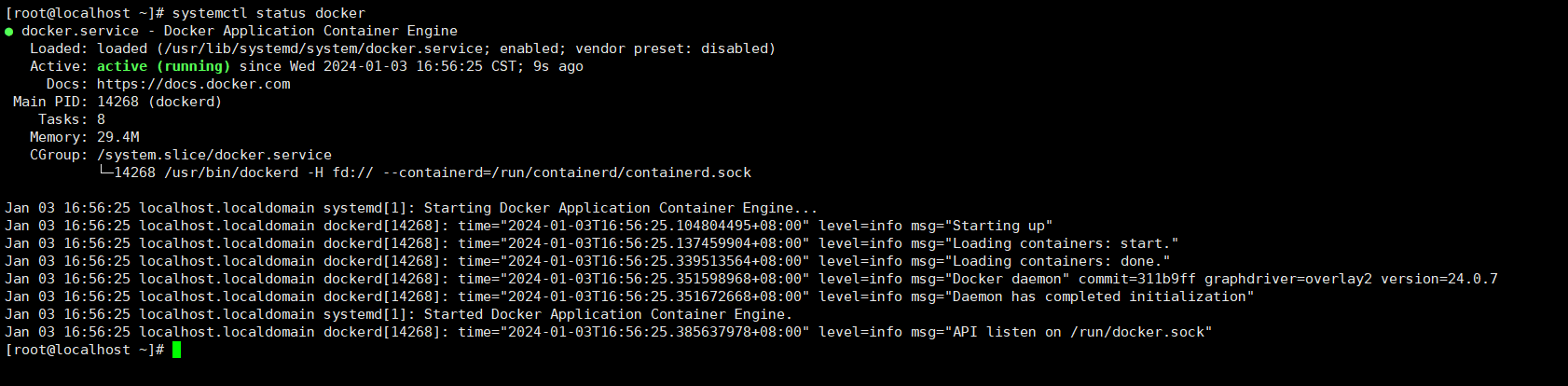
3.1)检查 Docker 服务状态
检查 Docker 服务是否正常运行,确保 Docker 正常运行。
// 1) 低版本 Docker 安装
yum install docker -y
----
// < '推荐' >
// 2) 高版本 Docker 安装
curl -fsSL https://get.docker.com/ | sh
----
// 关闭防火墙
systemctl disable --now firewalld
setenforce 0
// 启用 Docker
systemctl enable --now docker
----
// 3) 安装 Docker-Compose
curl -L https://github.com/docker/compose/releases/download/v2.2.2/docker-compose-linux-x86_64 -o /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
docker-compose -v
systemctl status docker

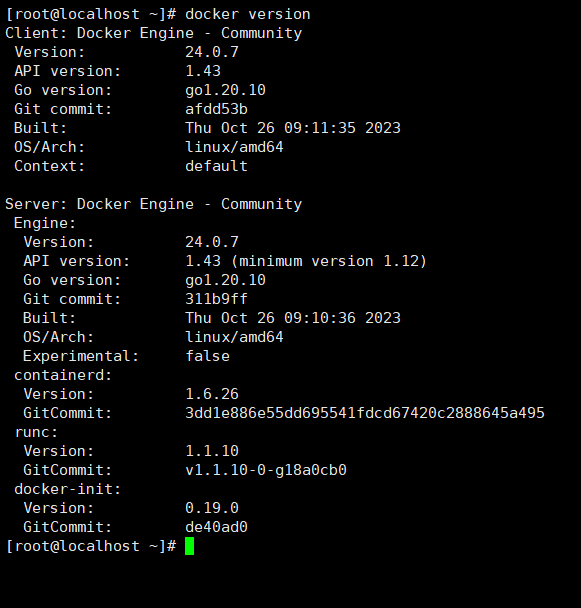
3.2)检查 Docker 版本
检查 Docker 版本
docker version

3.3)检查 docker compose 版本
检查 Docker compose 版本,确保 2.0 以上版本。
docker compose version

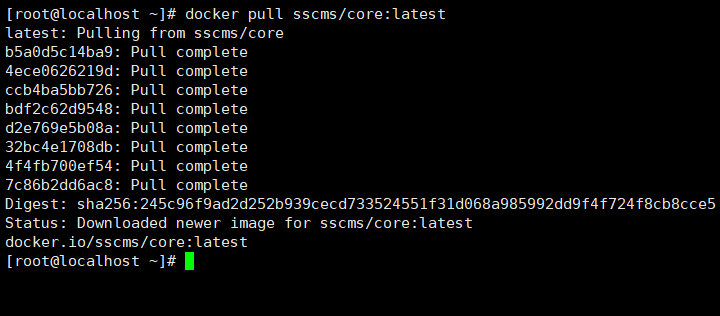
4)下载 SSCMS 镜像
在 Docker Hub 下载SSCMS 镜像
docker pull sscms/core:latest

5)部署 SSCMS 内容管理系统
5.1)创建 SSCMS 容器
创建 SSCMS 容器
// 创建容器数据存储目录
mkdir /docker/sscms/wwwroot -p;cd /docker/sscms/
// 运行容器
docker run -d \
--name my-sscms \
-p 80:80 \
--restart=always \
-v "$(pwd)"/wwwroot:/app/wwwroot \
-e SSCMS_SECURITY_KEY=e2a3d303-ac9b-41ff-9154-930710af0845 \
-e SSCMS_DATABASE_TYPE=SQLite \
sscms/core:latest
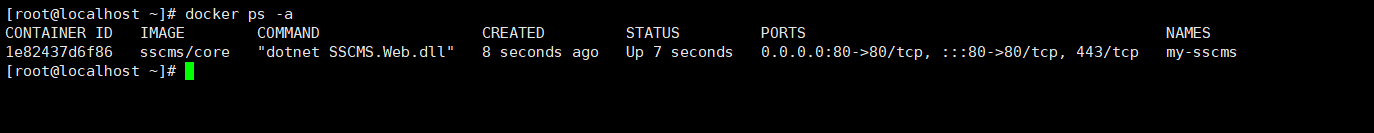
5.2)检查 SSCMS 容器状态
检查 SSCMS 容器状态
docker ps -a

5.3)检查容器运行日志
检查容器运行日志,确保容器服务正常运行。
docker logs my-sscms
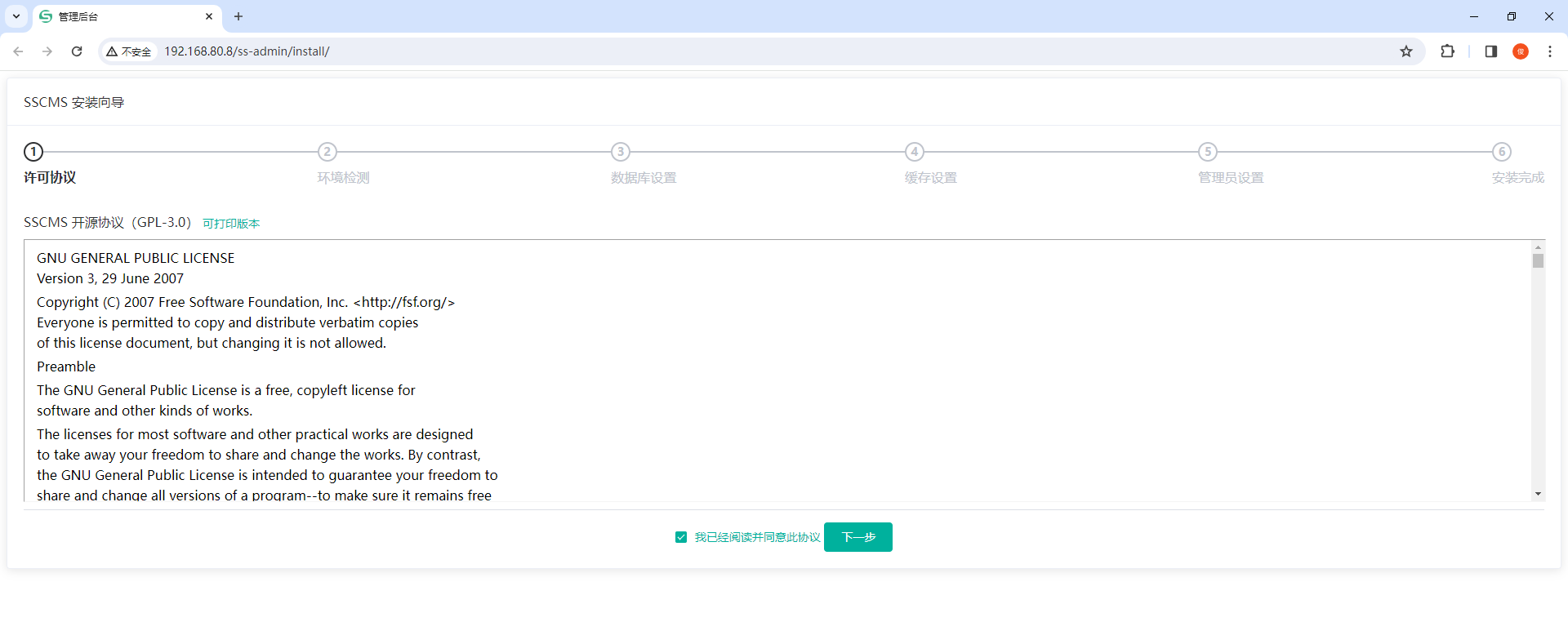
6)SSCMS 的初始化配置
6.1)进入配置页面
访问地址:http://192.168.80.8/ss-admin/install/
**注意:**将 IP 替换为自己服务器地址

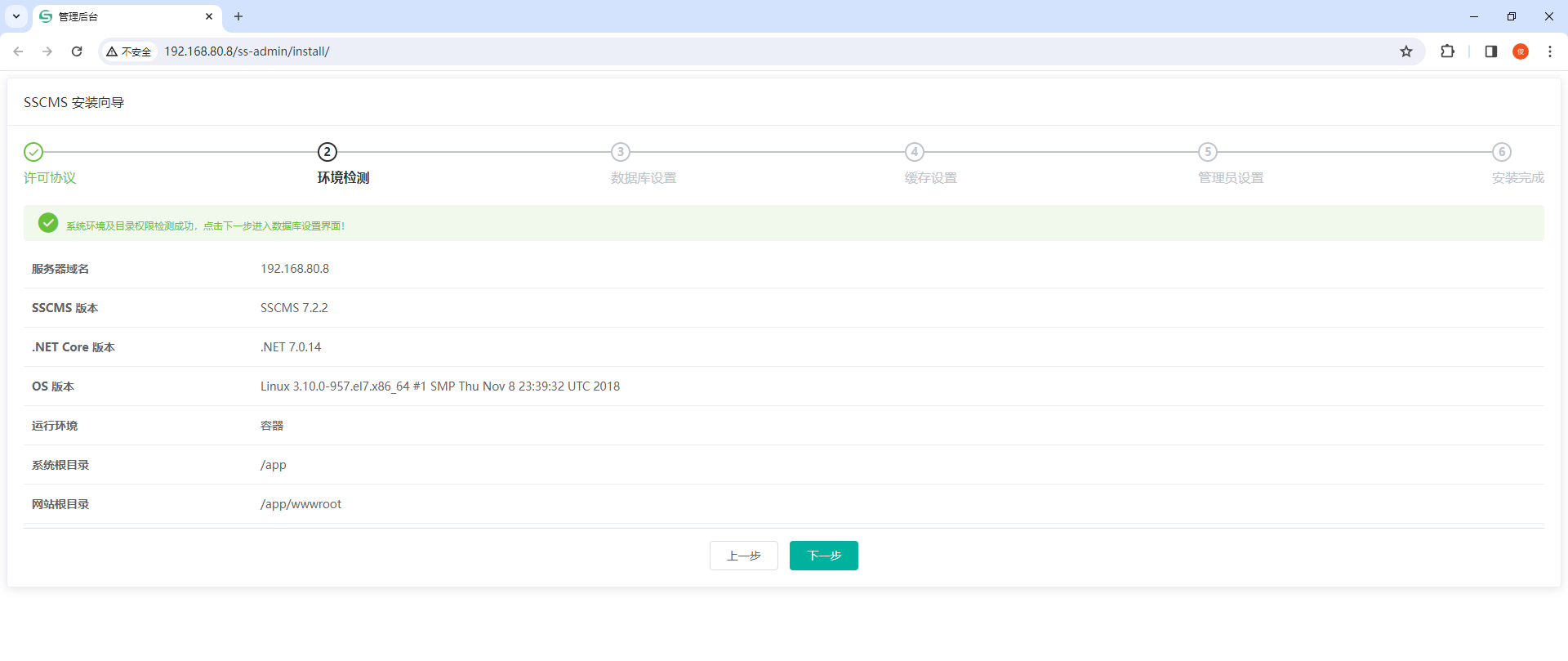
6.2)环境检测
进入环境检测页面,下一步即可。

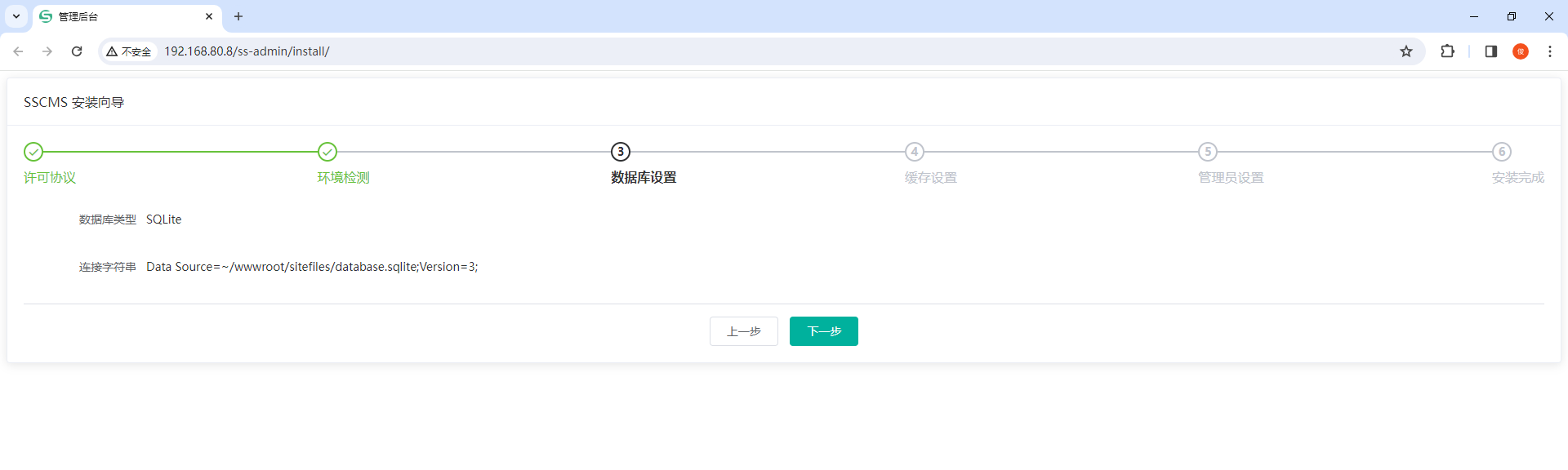
6.3)数据库设置
进入数据库设置页面,默认数据库类型为 SQLite,下一步即可。

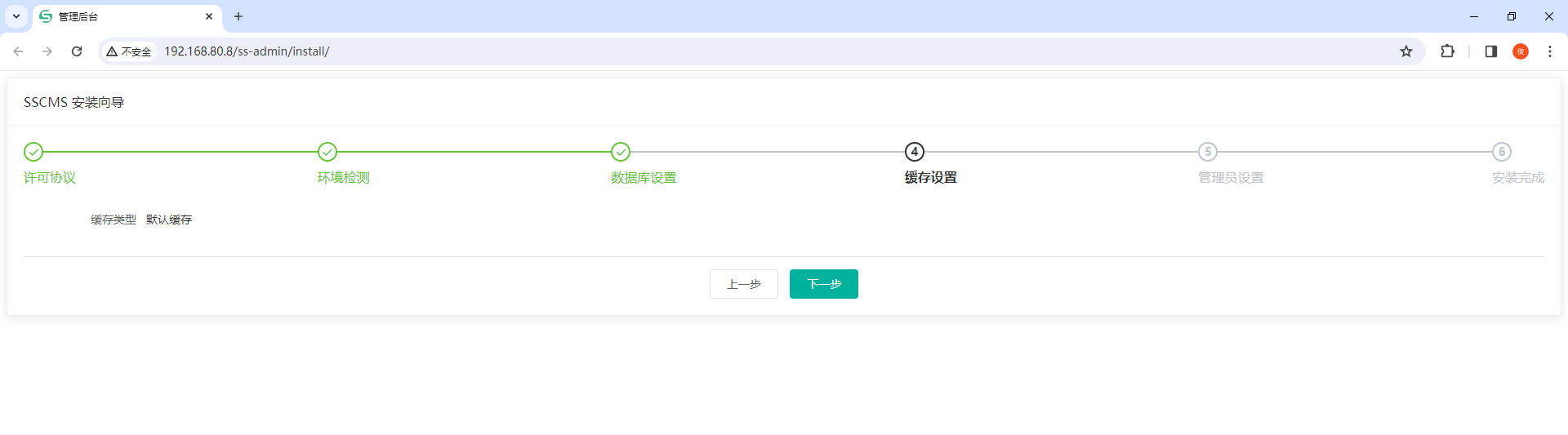
6.4)缓存设置
进入缓存设置页面,直接下一步。

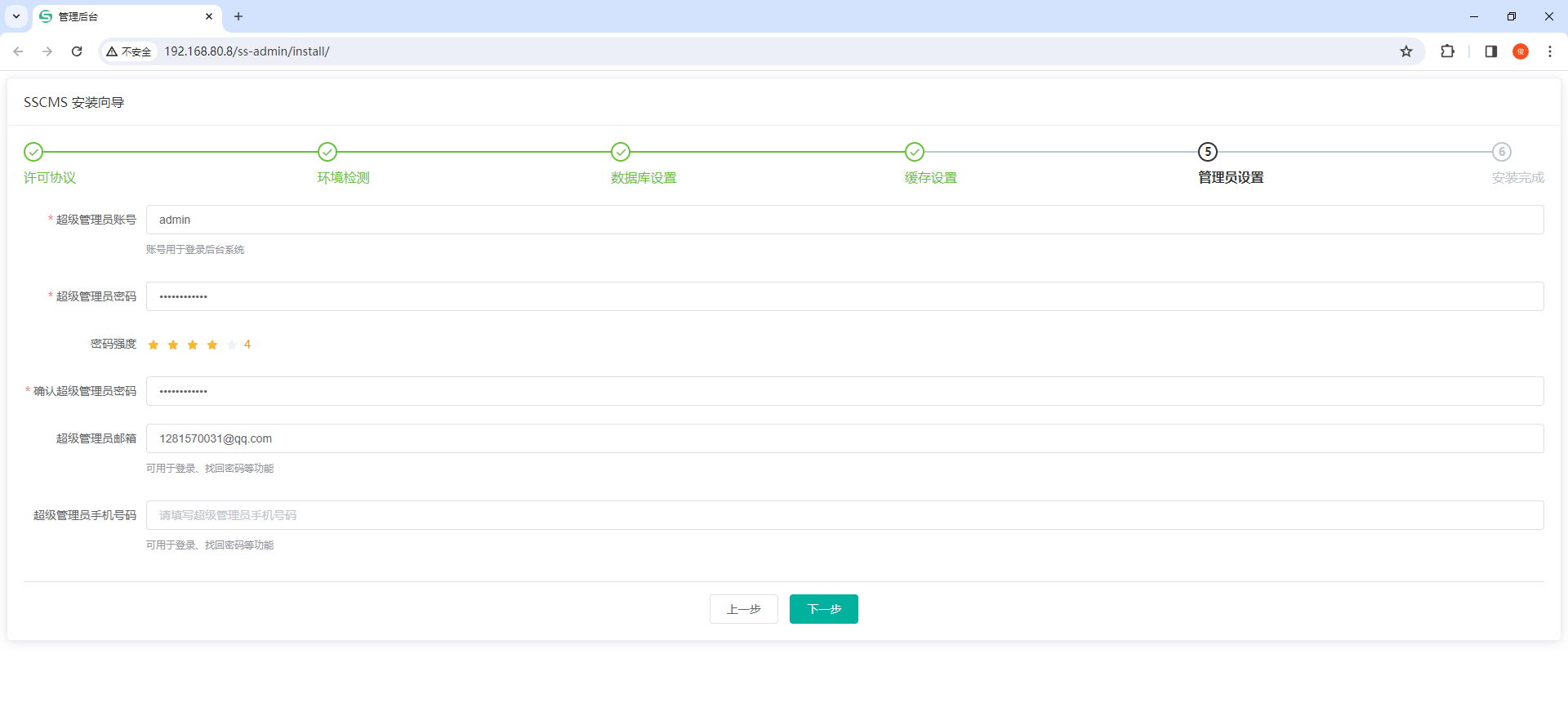
6.5)管理员设置
设置管理员账号及密码,填写邮箱和手机号。

6.6)安装完成
所有初始化步骤完成,显示安装完成页面。

7)创建站点
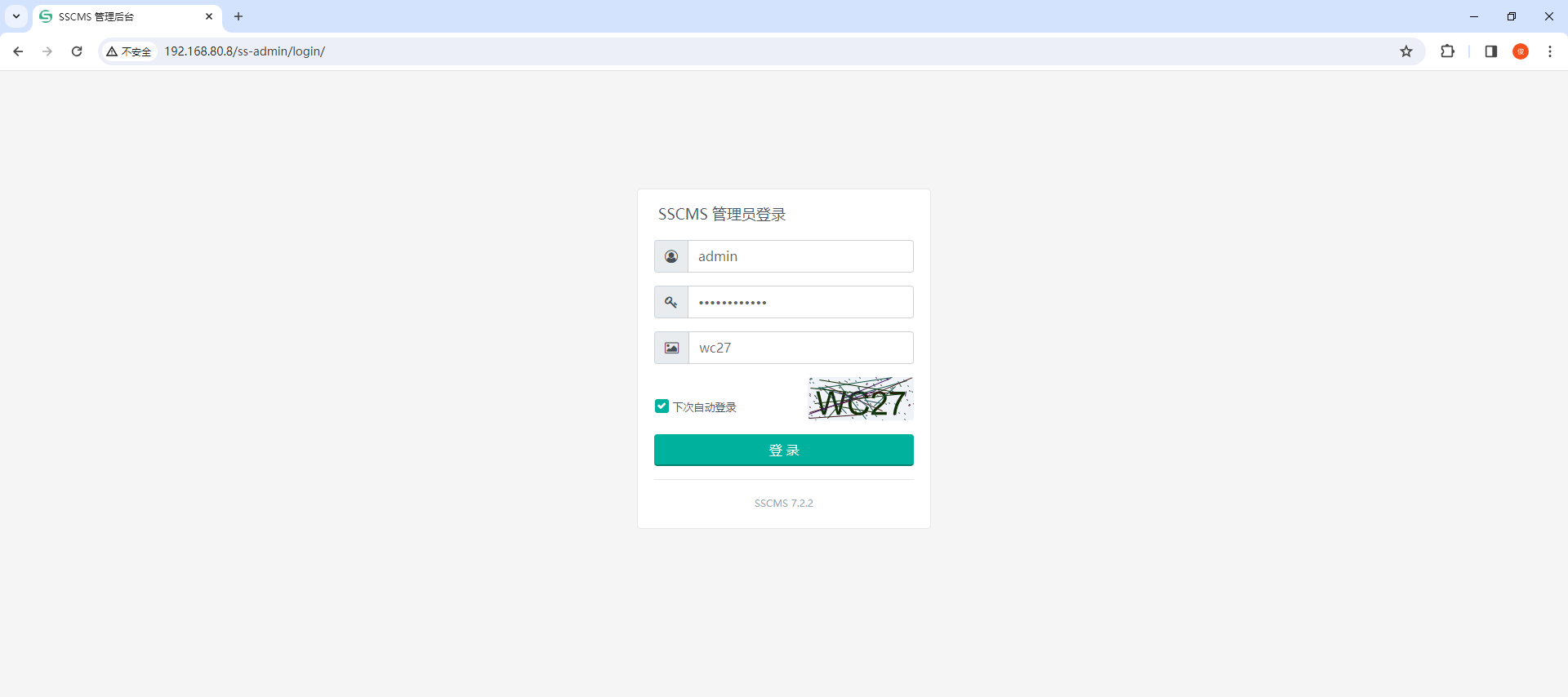
7.1)访问管理后台
访问地址:http://192.168.80.8/ss-admin/login/
**注意:**将 IP 地址更换为自己服务器 IP 地址


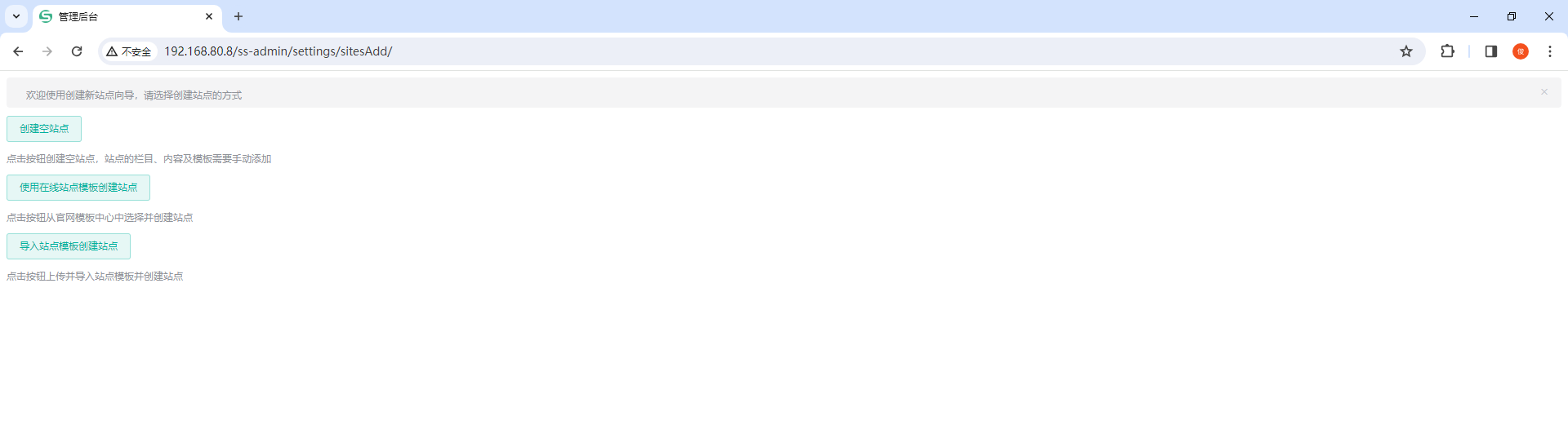
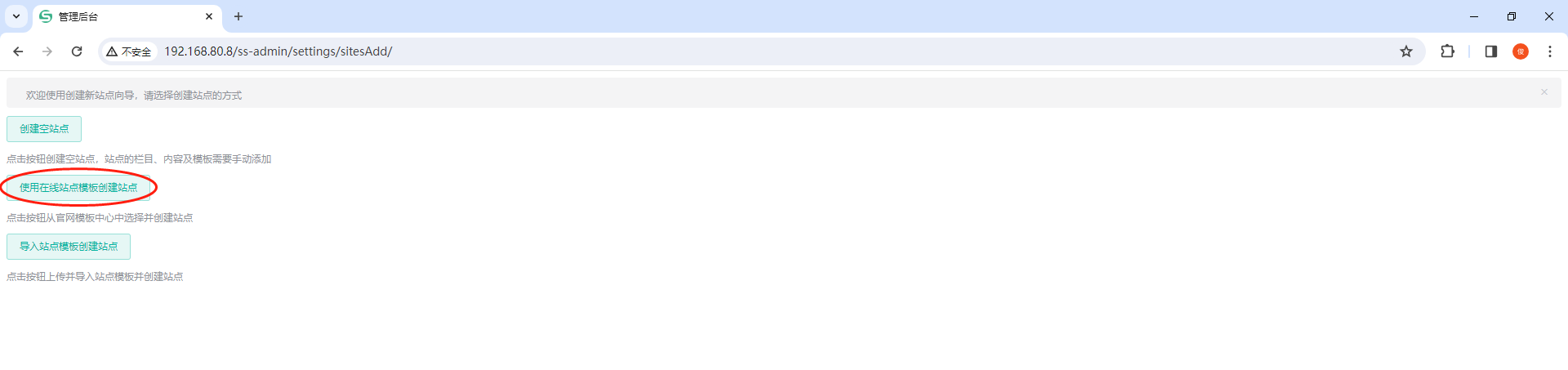
7.2)创建站点
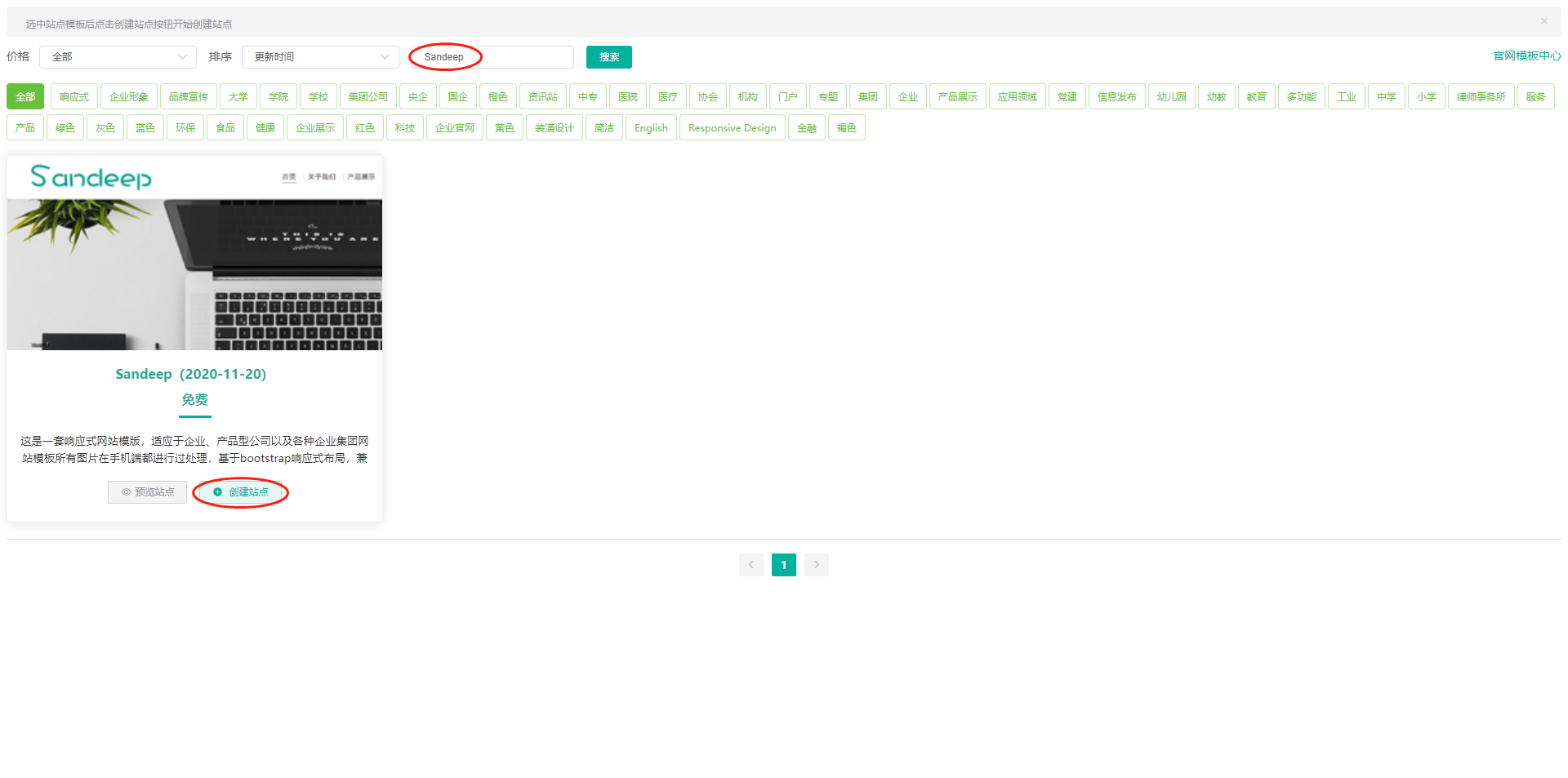
选择 使用在线模板创建站点,使用免费模板创建。


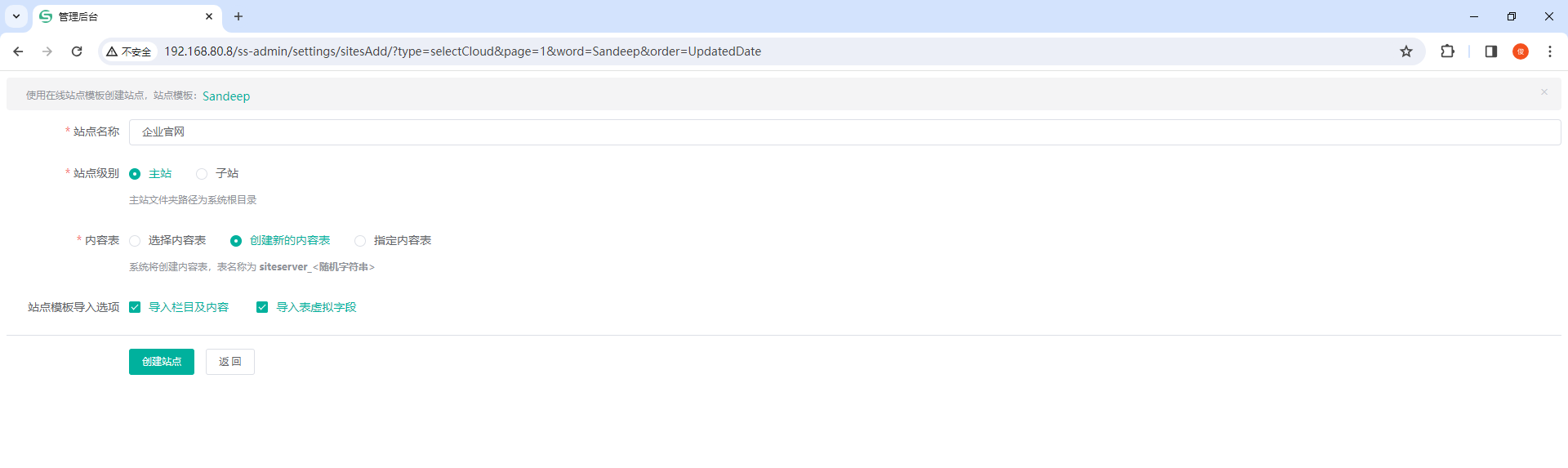
填写站点信息

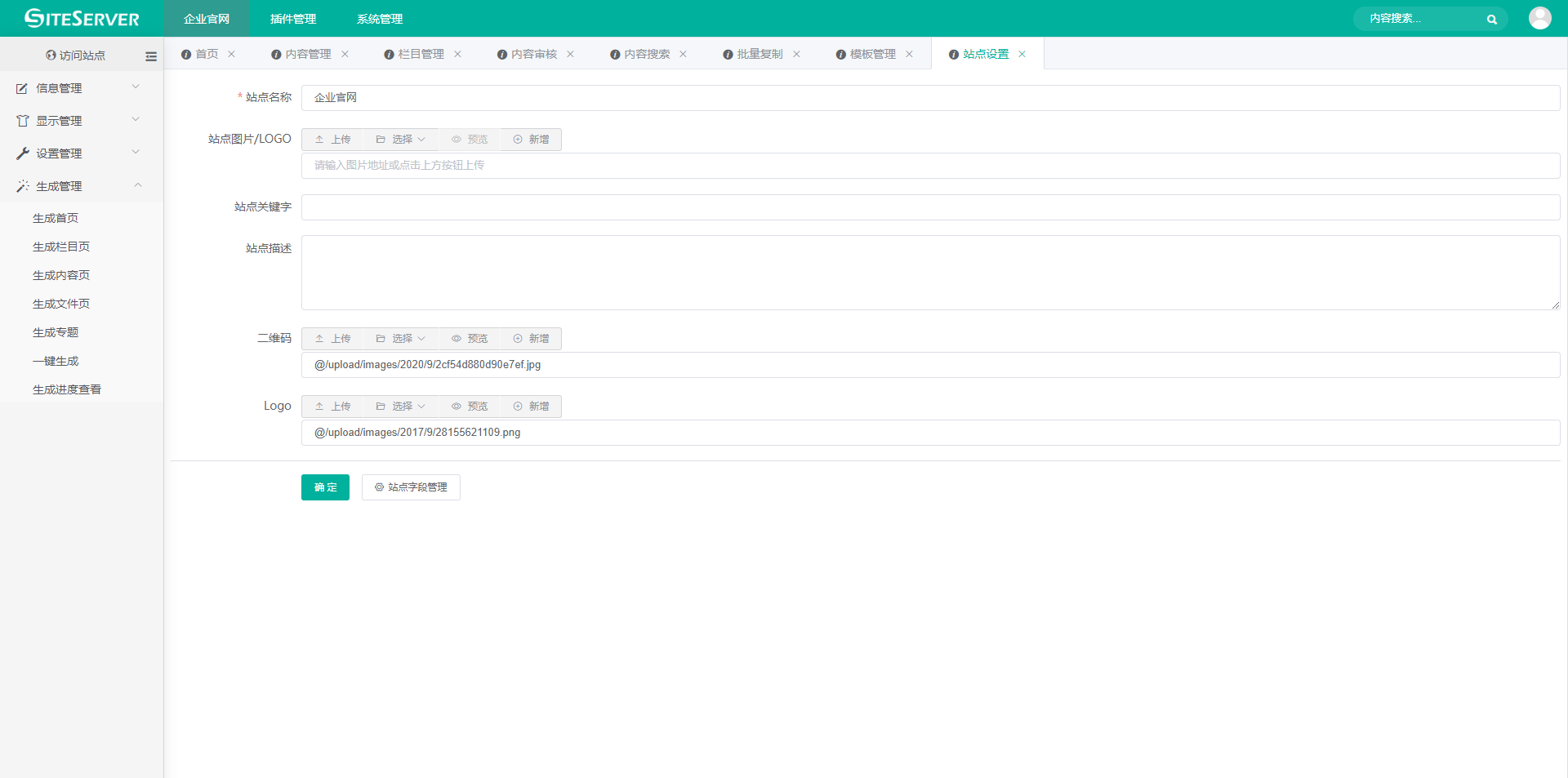
7.3)进入网站管理页面
创建站点后,进入网站的 后台管理页面。

7.4)访问站点首页
访问 新站点首页

文章来源:https://blog.csdn.net/weixin_74962223/article/details/135369386
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!