HBuilder X将Vue打包APP返回上一页退出问题、清除缓存页面历史防止返回登录页(上一页)、以及状态栏颜色切换
2023-12-17 17:50:00
目录
一、返回上一页退出问题
1.首先重新认识一下vue的页面跳转,这里我只说常用到的两个
goSkip(){
//直接跳转
this.$router.push('/test');
this.$router.replace('/test');
//带参数跳转
this.$router.push({path:'/test',query:{id:2023}});
this.$router.push({name:'/test',params:{id:2023}});
this.$router.replace({path:'/test',query:{id:2023}});
this.$router.replace({name:'/test',params:{id:2023}});
}push和replace的区别如下:
(1).push会把上一页的记录缓存下来,然后可以返回到上一页,也就是浏览器左上角可以点击返回

(2).replace在跳转到下一个页面时会把上一个页面的记录清除,也就是不能返回到上一页了

2.由于vue的实质是单页面的,因此在打包成APP时在没有做一些处理的情况下无论是使用push还是replace,在按返回键的时候都是退出应用。
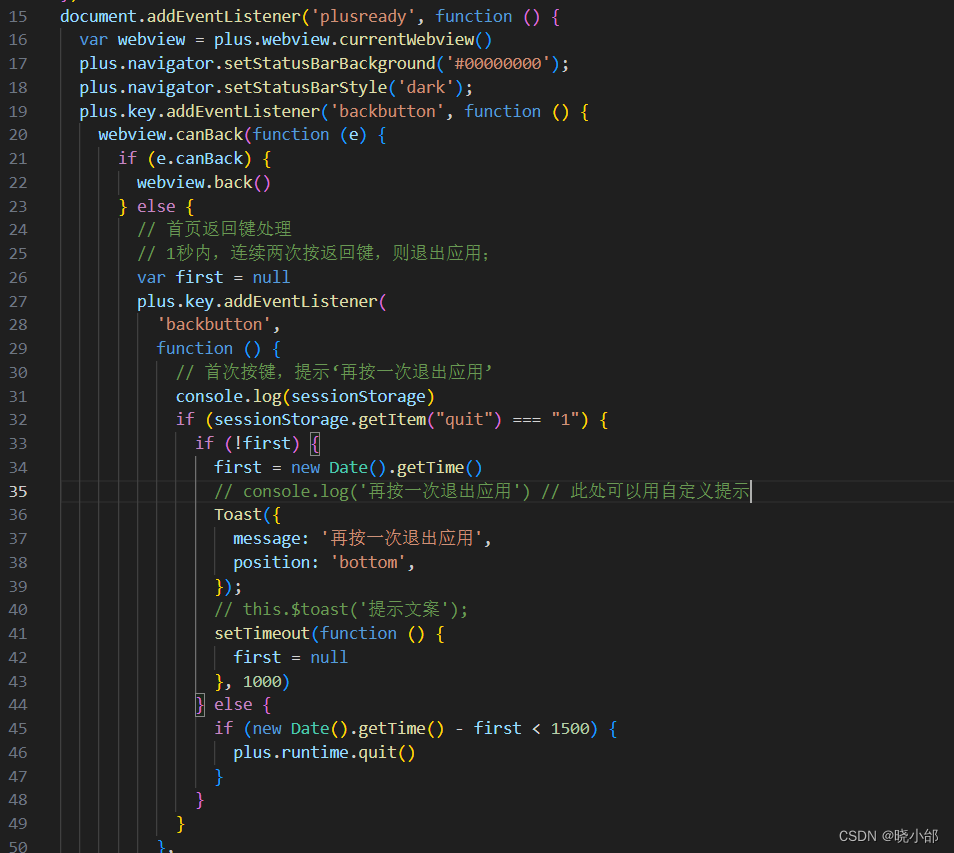
3.我们可以这么做,创建一个js文件app.js,内容如下(备注:此配置只能打包成app后有效)
document.addEventListener('plusready', function () {
var webview = plus.webview.currentWebview()
plus.key.addEventListener('backbutton', function () {
webview.canBack(function (e) {
if (e.canBack) {
webview.back()
} else {
// webview.close() //hide,quit
// plus.runtime.quit()
// 首页返回键处理
// 1秒内,如果连续两次按返回键,则退出应用;
var first = null
plus.key.addEventListener(
'backbutton',
function () {
// 首次按键,提示‘再按一次退出应用’
console.log(sessionStorage)
if (sessionStorage.getItem("quit") === "1") {
if (!first) {
first = new Date().getTime()
// console.log('再按一次退出应用') // 此处可以用自定义提示
Toast({
message: '再按一次退出应用',
position: 'bottom',
});
// this.$toast('提示文案');
setTimeout(function () {
first = null
}, 1000)
} else {
if (new Date().getTime() - first < 1500) {
plus.runtime.quit()
}
}
}
},
false
)
}
})
})
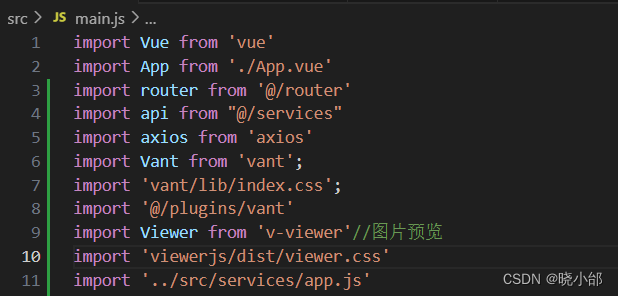
})在main.js中引入app.js文件

然后打包成app就有效果了
二、清除缓存页面历史防止返回上一页
1.比如我们从登录页面进入后不希望按返回键会返回到登录页,或者退出登录后不希望按返回键从登录界面返回到之前的页面。
2.操作如下
onBtnExit() {
Dialog.confirm({
title: '提示',
message: '确认退出登录吗?',
}).then(() => {
let backlen = window.history.length - 1;//记录有多少个缓存页面
console.log(-backlen);
window.localStorage.clear() //清除缓存
this.$router.go(-backlen) //后退到首页,也就是登录后进入的页面
// this.$router.replace({
// name: 'Login',
// params: {},
// // force: true,
// })
})
.catch(() => {
// on cancel
});
},我们可以先返回到登录页面进入的第一个页面(也就是应用的首页),我这里还清除登录的用户缓存,然后在应用的首页vue文件的生命周期activated中进行判断是否有登录的用户信息,因为我登录会缓存用户登录信息,为了下一次用户不再需要登录直接进入首页,那么我这里就可以通过缓存中是否有用户的信息来进行退出登录,使用replace跳转到登录页,防止按返回键又回到首页中。
activated() {
let userinfo = window.localStorage.getItem("userinfo")
//判断是否有用户登录信息
if (!userinfo) {
this.$router.replace({
name: 'Login',
params: {},
})
return
}
userinfo = JSON.parse(userinfo)
console.log(userinfo);
this.userinfo = userinfo
}这样就结束了
三、状态栏颜色切换
1.这个功能可能就相对复杂,首先,在之前的app.js中添加如下两个代码,初始化状态栏,如下:

代码如下:?
plus.navigator.setStatusBarBackground('#00000000'); //初始状态栏透明,你也可以是其他颜色
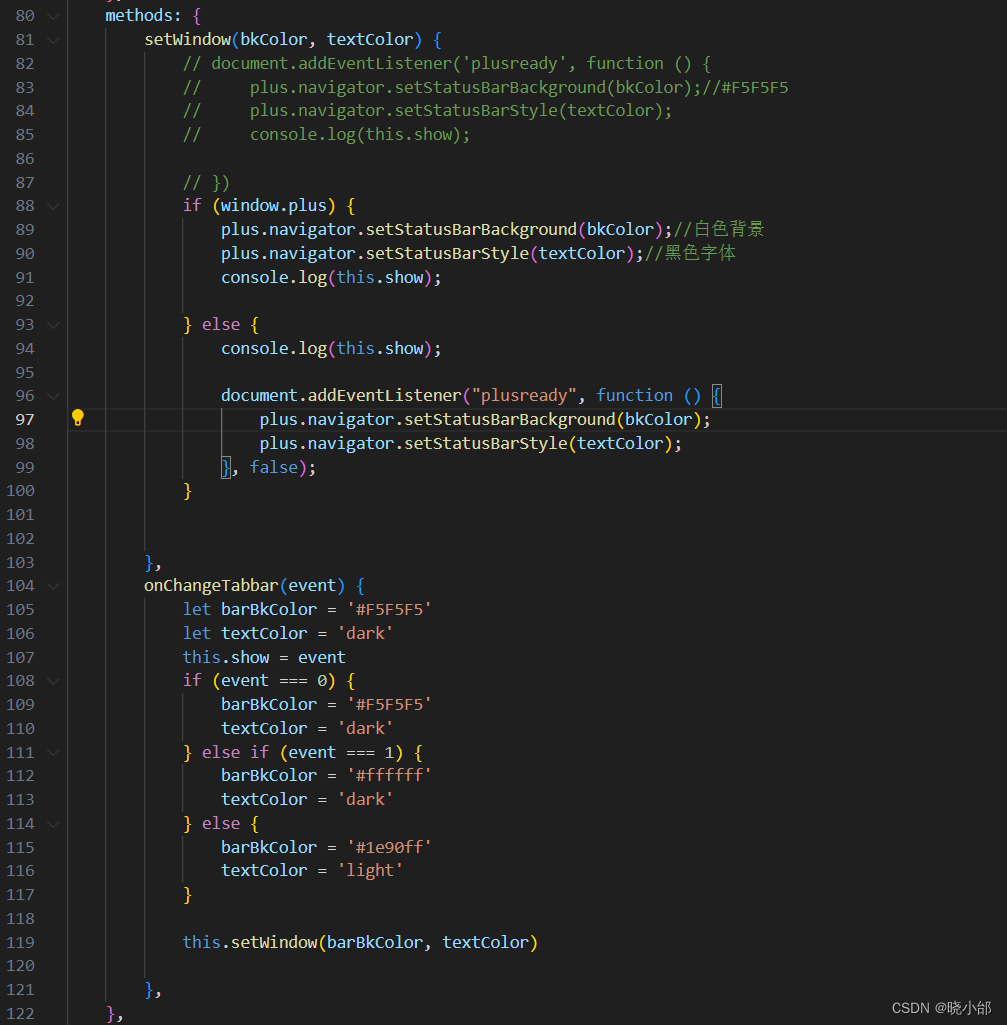
plus.navigator.setStatusBarStyle('dark'); //初始状态栏字体为黑色随后在想要更换状态栏颜色的vue文件添加初始化函数如下(备注:window.plus的判断只会在打包成APP时生效,在浏览器预览只会是null,所以要打包成APP才能看到效果):
if (window.plus) { //判断之前有没有初始化plus
plus.navigator.setStatusBarBackground("#ffffff");//白色背景
plus.navigator.setStatusBarStyle("dark");//黑色字体
console.log(this.show);
} else {
console.log(this.show);
document.addEventListener("plusready", function () {
plus.navigator.setStatusBarBackground("#ffffff");
plus.navigator.setStatusBarStyle("dark");
}, false);
}?比如下面我的底部导航有三个切换页面,首页、计划和个人中心的状态栏颜色变化

?好了,本文章到此结束!
文章来源:https://blog.csdn.net/m0_59799878/article/details/135044837
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!