性能优化 vue2/vue3 通过CDN 减少项目启动时间
2023-12-13 04:08:37
其实更多可以通过压缩图片等文件大小 也会让项目运行快一些
以及尽量使用异步或者懒加载
使用CDN可以避免在项目中使用npm导入Vue的依赖项,从而减少项目启动时的加载时间
使用方法如下
<!-- Vue 2 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<!-- Vue 3 -->
<script src="https://cdn.jsdelivr.net/npm/vue@3"></script>
例如 vue2项目
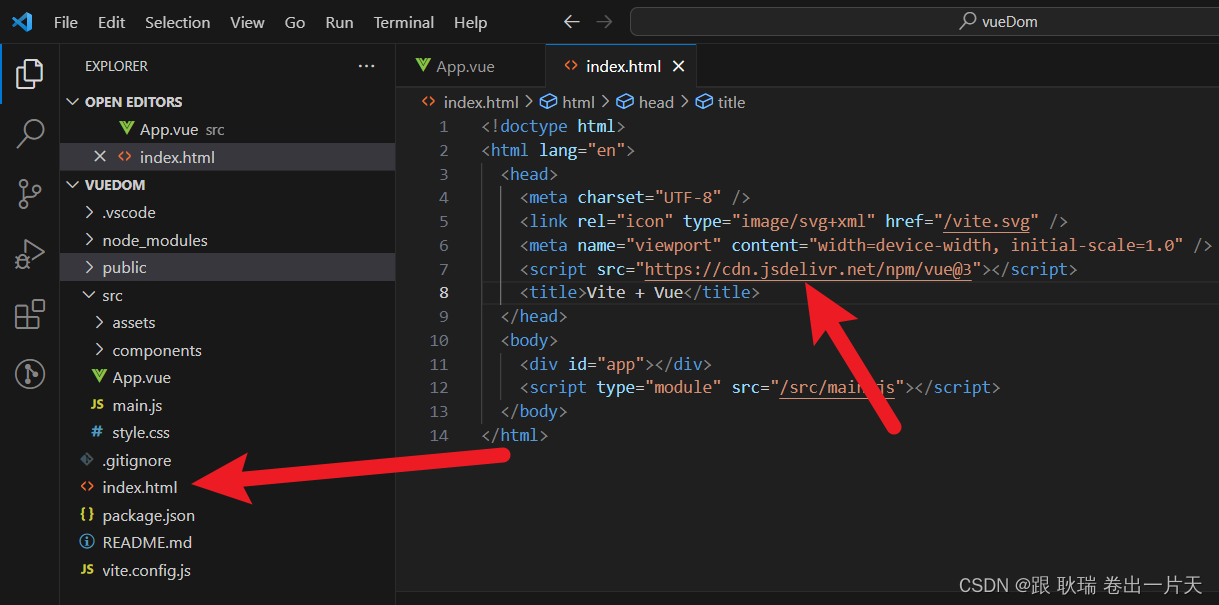
我们可以找到根目录下的 public下的index.html
加上

vue3也是找到项目跟页面 index.html中加上
只是版本差异而已

文章来源:https://blog.csdn.net/weixin_45966674/article/details/134956814
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!