C语言转WebAssembly的全流程,及测试
2023-12-26 21:03:42
第一步:安装环境
参考网址:https://emscripten.org/docs/getting_started/downloads.html
具体过程:
- 克隆代码:
git clone https://github.com/emscripten-core/emsdk.git - 进入代码目录:
cd emsdk - 获取最新远端代码:
git pull - 下载最新sdk:
./emsdk install latest - 激活:
./emsdk activate latest - 激活路径和使环境变量生效:
source ./emsdk_env.sh
说明:若在Windows系统中
- 请使用
emsdk.bat代替上列的./emsdk,使用emsdk_env.bat代替./emsdk_env.sh,即所执行的命令分别为(第1、2、3步相同):emsdk.bat install latestemsdk.bat activate latestsource ./emsdk_env.shsource emsdk_env.bat
- 在所有系统中,安装工具的步骤同上。
第二步:编写C语言代码
#include <stdio.h>
#include <emscripten/emscripten.h>
int main() {
printf("Hello World\n");
return 0;
}
#ifdef __cplusplus
#define EXTERN extern "C"
#else
#define EXTERN
#endif
EXTERN EMSCRIPTEN_KEEPALIVE void myFunction(int argc, char ** argv) {
printf("MyFunction Called\n");
}
EXTERN EMSCRIPTEN_KEEPALIVE void myMaxFunc(int argc, char ** argv) {
printf("11111 ----- myMaxFunc Called\n");
}
说明:
- 我对C语言不太会,参考官方文档编写了上述代码,具体的内容后续再做深究。
- 重要的是后面两段;
EXTERN EMSCRIPTEN_KEEPALIVE void myFunction(int argc, char ** argv) {
printf("MyFunction Called\n");
}
EXTERN EMSCRIPTEN_KEEPALIVE void myMaxFunc(int argc, char ** argv) {
printf("11111 ----- myMaxFunc Called\n");
}
后面在web端调用的时候,就是调用的myFunction和myMaxFunc方法。
第三步:进行代码编译
C语言的代码编译命令:
emcc -o web_assembly_test.html hello3.c --shell-file html_template/shell_minimal.html -s NO_EXIT_RUNTIME=1 -s "EXPORTED_RUNTIME_METHODS=['ccall']"
可能看不懂,但是你记下就好了。
说明:
hello3.c就是我们编写的C语言的文件web_assembly_test.html是编译后输出的文件。
在执行完上述命令行语句后,会生成三个文件,分别是:
web_assembly_test.html用于进行测试的html文件web_assembly_test.js对.wasm文件进行调用的一系列js文件,不要动就是了。改该改的地方就行web_assembly_test.wasm打包后的.wasm文件
第四步:修改web_assembly_test.js文件
还记得我们在.c文件中的那两个特殊的方法吗:myFunction和myMaxFunc
打开web_assembly_test.js文件,找到var wasmExports = createWasm();代码的位置。添加以下代码:
var wasmExports = createWasm();
var _myFunction = Module['_myFunction'] = createExportWrapper('myFunction');
var _myMaxFunc = Module['_myMaxFunc'] = createExportWrapper('myMaxFunc');
这一段可能有很多的方法,你只需要将你自己需要的写进去就行,不用改其他的。
第五步:JavaScript调用
在html文件中添加代码,并执行测试。
- 添加一个button按钮
<button id="mybutton">测试按钮</button>
- 调用方法
document.getElementById("mybutton").addEventListener("click", () => {
// alert("check console");
const result = Module.ccall(
"myFunction", // name of C function
null, // return type
null, // argument types
null, // arguments
);
const result2 = Module.ccall(
"myMaxFunc", // name of C function
Number, // return type
[Number, Number], // argument types
[10,11], // arguments
);
console.log('result = ', result2)
});
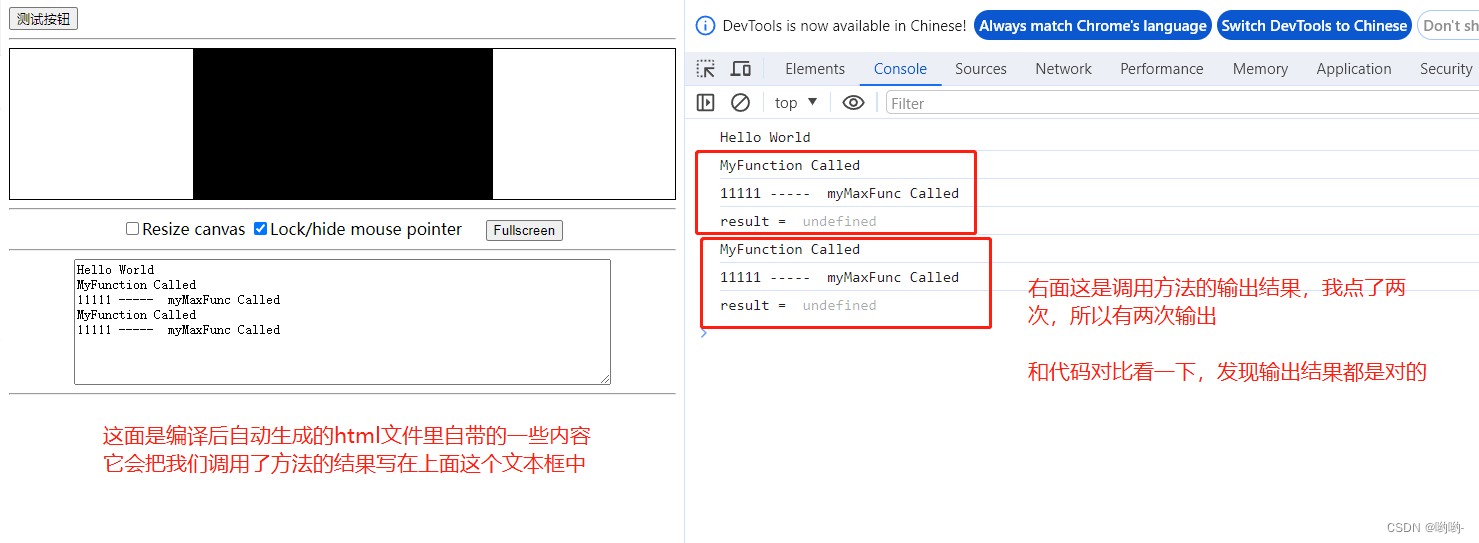
可以看到,我们将两个方法都调用了。下面我们看控制台的输出(因为我们的方法里只写了输出,没有写其它的。因为我不会!!!o(╥﹏╥)o)

最后
WebAssembly对于调用C/C++库都是挺有用的,它可以提高效率。本篇将C语言进行汇编的流程梳理通了,但是要写一些具体的方法不会。下面就是调用一些大的C语言库了,后续测评和使用技巧不断输出。
文章来源:https://blog.csdn.net/qq_29517595/article/details/135229315
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!