DevExpress 皮肤改变触发后触发的事件,用来保存皮肤配置
2023-12-31 22:43:11
代码:
private UserLookAndFeel userLookAndFeel;
public MainGeneral()
{
InitializeComponent();
// 创建 UserLookAndFeel 实例
userLookAndFeel = new UserLookAndFeel(this);
// 订阅 StyleChanged 事件
userLookAndFeel.StyleChanged += UserLookAndFeel_StyleChanged;
}
private void UserLookAndFeel_StyleChanged(object sender, EventArgs e)
{
// 在这里处理样式变化事件
// 弹出修改后皮肤的名字
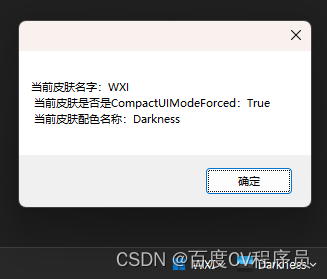
MessageBox.Show($"当前皮肤名字:{userLookAndFeel.ActiveSkinName}
\n 当前皮肤是否是CompactUIModeForced:{userLookAndFeel.CompactUIModeForced}
\n 当前皮肤配色名称:{userLookAndFeel.ActiveSvgPaletteName}");
}
触发效果:


文章来源:https://blog.csdn.net/weixin_46139477/article/details/135320052
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!