QT day2
2024-01-09 22:13:34
目录
思维导图

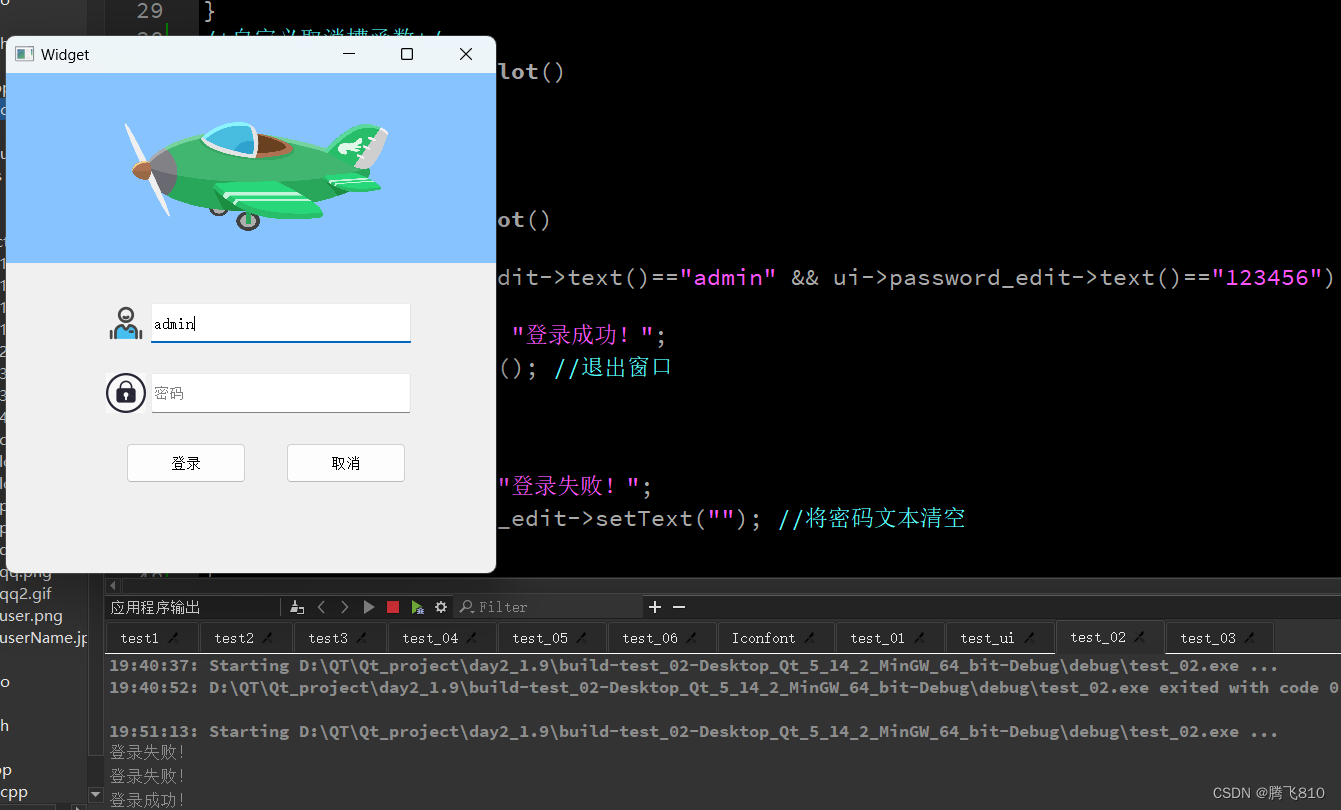
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数。 将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空。
头文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QMovie> //动图头文件
#include <QDebug> //qDebug头文件
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
public slots:
void cancel_slot(); //声明取消按钮的槽函数
void login_slot(); //声明登录按钮的槽函数
};
#endif // WIDGET_H
源文件:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QMovie *mv=new QMovie(":/pictrue/plane.gif"); //创建一个动图
ui->logo_label->setMovie(mv); //将动图插入标签
mv->start(); //启动动图
ui->logo_label->setScaledContents(true); //让动图自适应标签大小
ui->userName_label->setPixmap(QPixmap(":/pictrue/user.png")); //设置标签显示图片
ui->userName_label->setScaledContents(true); //让图片自适应标签大小
ui->password_label->setPixmap(QPixmap(":/pictrue/passwd.jpg"));//设置标签显示图片
ui->password_label->setScaledContents(true); //让图片自适应标签大小
ui->password_edit->setEchoMode(QLineEdit::Password); //设置行编辑器显示模式为Password
//取消按钮 基于qt4版本手动连接信号和自定义的槽
connect(ui->cancel_btn,SIGNAL(clicked()),this,SLOT(cancel_slot()));
//登录按钮 基于qt5版本手动连接信号和自定义的槽
connect(ui->login_btn, &QPushButton::clicked, this, &Widget::login_slot);
}
Widget::~Widget()
{
delete ui;
}
/*自定义取消槽函数*/
void Widget::cancel_slot()
{
this->close();
}
/*自定义登录槽函数*/
void Widget::login_slot()
{
if(ui->userName_edit->text()=="admin" && ui->password_edit->text()=="123456")
{
qDebug() << "登录成功!";
this->close(); //退出窗口
}
else
{
qDebug() << "登录失败!";
ui->password_edit->setText(""); //将密码文本清空
}
}

文章来源:https://blog.csdn.net/weixin_60180793/article/details/135488587
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!