el-tooltip (element-plus)修改长度
2023-12-13 05:05:42
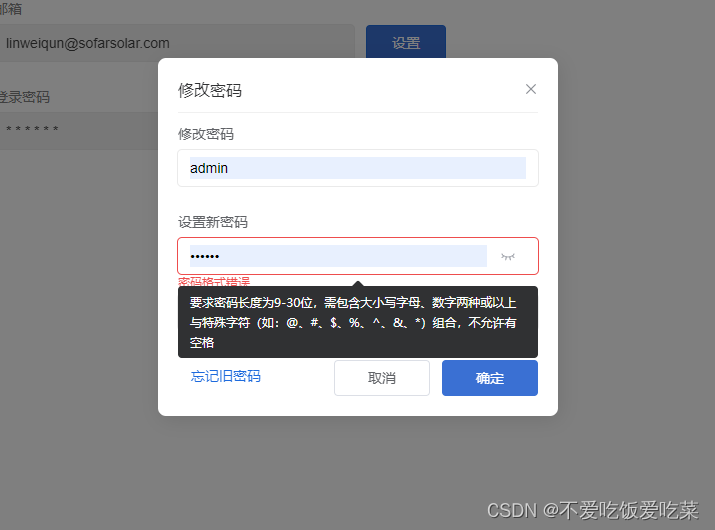
初始状态:
修改后:

就是添加 :teleported="false",问题解决!!!
<el-tooltip
effect="dark"
content="要求密码长度为9-30位,需包含大小写字母、数字两种或以上与特殊字符(如:@、#、$、%、^、&、*)组合,不允许有空格"
placement="bottom-start"
:teleported="false" //就是这个!!!!!!!!!!
>
<el-input
v-model="ruleFormForgetPwd.accountPwd"
sf-size="medium"
:style="{ width: '360px', height: '36px' }"
>
</el-input>
</el-tooltip>
文章来源:https://blog.csdn.net/weixin_45288172/article/details/134856781
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!