vue中element-ui日期选择组件el-date-picker 清空所选时间,会将model绑定的值设置为null 问题 及 限制起止日期范围
一、问题
在Vue中使用Element UI的日期选择组件
<el-date-picker>,当你清空所选时间时,组件会将绑定的v-model值设置为null。这是日期选择器的预设行为,它将清空所选日期后将其视为null。但有时后端不允许日期传空。
?因此,可以考虑使用自定义函数来处理日期选择器的值,然后根据需要进行相应的处理。
方法一:
你可以使用 :value 和 @change 这两个属性来控制日期选择器的行为。下面是一个简单的例子:
<template>
<el-date-picker
v-model="pickedDate"
type="date"
placeholder="选择日期"
:value="pickedDate"
@change="handleDateChange"
></el-date-picker>
</template>
<script>
export default {
data() {
return {
pickedDate: null // 你的日期数据
};
},
methods: {
handleDateChange(value) {
// 当日期改变时的处理函数
// 在这里你可以根据需要处理日期的值
// 例如,如果不想让清空操作将日期设置为null,可以在这里进行判断
if (!value) {
// 当清空日期时,不更新pickedDate,保持原值
return;
}
// 如果需要在清空时设置日期为特定值(比如空字符串),可以在此处设置
// this.pickedDate = value;
// 在其他情况下,将值更新为选择的日期
this.pickedDate = value;
}
}
};
</script>
?在上面的例子中,handleDateChange 方法会接收日期选择器选择的值。你可以在这个方法中根据需求进行逻辑处理。如果选择器的值为空(清空操作),你可以决定保持 pickedDate 不变,或者设置为特定值而不是 null。
方法二:
el-date-picker绑定value,当点击x时会将value的值改为null,重新赋值时 会报错,解决方案:
watch: {
value1(val, oldVal) {
if (!val) {
this.value1 = new Date()
}
}
},监听value的值并且判断新值,如果新值为null,就证明点击了x号,这时候给value赋一个值就可以解决报错。
二、具体问题
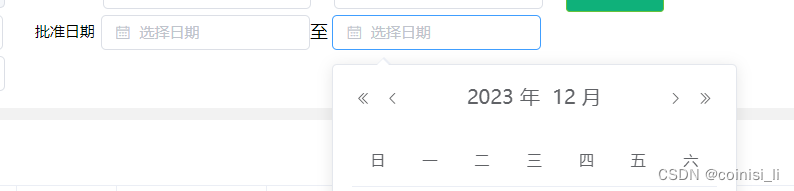
我遇到的问题是,需求需要可以只选择开始日期,也可以只选择截止日期。因此组件是由两个“选择日”组件构成type="date"如下图:

而不是由一个“选择日期范围”组件type="daterange":

因此,需要做:
1.限制起始日期小于截止日期
1)根据用户选中的开始日期,置灰不可选的日期范围;
2)如果用户先选择截止日期,再选择的开始日期,且开始日期大于截止日期,清空截止日期;
2.处理点击日期控件的清除按钮后,传值未null情况
1)用了监听的方法;
3.由于我一个页面中有多个日期选择器el-date-picker,对应不同的v-model字段,所以写了一个公共组件来处理
<el-form-item label="处理日期" label-width="70px">
<el-date-picker
v-model="formSearch.dateBegin"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
style="width: 167px"
@change="validateDateRange('dateBegin','dateEnd')"
></el-date-picker
>至
<el-date-picker
v-model="formSearch.dateEnd"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
style="width: 167px"
@change="validateDateRange('dateBegin','dateEnd')"
:picker-options="getPickerOptions('dateBegin')"
></el-date-picker>
</el-form-item>
逻辑:
methods: {
//日期选择限制
getPickerOptions(startField) {
const startDate = new Date(this.formSearch[startField]);
return {
disabledDate: (time) => {
return time.getTime() < startDate.getTime();
},
};
},
//选择日期时触发
validateDateRange(startField,endField) {
this.pickerOptions[startField] = this.getPickerOptions(startField);
const startDate = new Date(this.formSearch[startField]);
const endDate = new Date(this.formSearch[endField]);
if (endDate < startDate) {
// 如果截止日期早于开始日期,更新截止日期为开始日期之后的日期
this.formSearch[endField] = '';
}
this.watchField(startField, endField);
},
//监听,如果传值是null,改为后端需要的字符串‘’
watchField(startField, endField) {
this.$watch(
() => [this.formSearch[startField], this.formSearch[endField]],
([newStart, newEnd], [oldStart, oldEnd]) => {
if (newStart === null || newStart === '') {
console.log('开始日期为空');
this.formSearch[startField] = ''; // 将开始日期设置为空字符串
}
if (newEnd === null || newEnd === '') {
console.log('结束日期为空');
this.formSearch[endField] = ''; // 将结束日期设置为空字符串
}
},
{ deep: true }
);
},
}4.解释一下picker-options:
picker-options是 Element UI 中某些组件的一个属性,它允许自定义日期选择器、时间选择器、颜色选择器等组件的行为和显示方式。这个属性可以用来传递一些选项对象,以控制选择器的行为,比如在日期选择器中可以用来限制可选日期范围、禁用某些日期等。
picker-options 通常是一个对象,包含了一系列可以配置的选项。这些选项可以因不同的组件而异,以下是一些常见的选项用法示例:
-
日期选择器(DatePicker):
disabledDate:用于禁用不可选的日期。可以是一个函数,接收当前日期作为参数,根据函数返回值true或false来决定是否禁用该日期。shortcuts:设置快捷选项,例如 "今天"、"昨天"、"最近一周" 等。
-
时间选择器(TimePicker):
selectableRange:限制可选时间范围。可以提供一个数组,表示允许选择的时间范围。
-
颜色选择器(ColorPicker):
predefine:预定义颜色。
5.时间戳
.getTime() 是 JavaScript 中 Date 对象的一个方法,用于获取该日期对象表示的时间戳,以毫秒为单位。这个方法返回一个数值,表示从特定的起始时间(通常是1970年1月1日格林威治时间午夜)到该日期时间的毫秒数。这个数值就是时间戳。
这个时间戳可以用于进行日期时间的比较、计算时间间隔等操作。
const currentDate = new Date(); // 创建一个表示当前时间的 Date 对象
const timestamp = currentDate.getTime(); // 获取当前时间的时间戳
console.log(timestamp); // 输出当前时间的时间戳
比较时间有两种方法,一个是 new Date()成时间对象进行比较,另一个是.getTime()时间戳比较。
1. 使用 Date 对象进行比较:
您可以使用 Date 对象来表示日期和时间,然后直接对这些对象进行比较。例如,您可以使用 new Date() 创建日期对象,然后使用比较运算符(如 <, >, <=, >=)直接比较这些对象。
const date1 = new Date('2022-10-01');
const date2 = new Date('2023-02-05');
if (date1 < date2) {
console.log('date1 在 date2 之前');
} else if (date1 > date2) {
console.log('date1 在 date2 之后');
} else {
console.log('date1 和 date2 相等');
}
2. 使用时间戳进行比较:
另一种方法是将日期对象转换为时间戳,然后比较这些时间戳。您可以使用 getTime() 方法获取日期对象的时间戳,并使用比较运算符对时间戳进行比较。
const date1 = new Date('2022-10-01');
const date2 = new Date('2023-02-05');
const timestamp1 = date1.getTime();
const timestamp2 = date2.getTime();
if (timestamp1 < timestamp2) {
console.log('date1 在 date2 之前');
} else if (timestamp1 > timestamp2) {
console.log('date1 在 date2 之后');
} else {
console.log('date1 和 date2 相等');
}
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!