Vue使用ly-tab实现选项栏
2023-12-26 20:28:26
npm 地址:
?使用ly-tab插件可以实现如下效果
![]()
?
使用方法 :
1.安装ly-tab
npm i ly-tab
2. 注册组件
(1)全局注册
import LyTab from 'ly-tab';
Vue.use(LyTab);?(2)布局注册
import { LyTabs, LyTabBar, LyTabItem } from 'ly-tab';
export default {
components: {
LyTabs,
LyTabBar,
LyTabItem
}
// ...
}3. 使用组件
<ly-tabs v-model="value">
<ly-tab-item name="1" title="选项卡1" />
<ly-tab-item name="2" title="选项卡2" />
</ly-tabs>export default {
data() {
return {
value: '1'
}
}
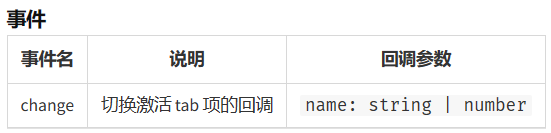
}?4. 参数说明


5. 补充?
如果需要修改样式,直接查找到该HTML元素上的class类进行修改样式,修改的时候要使用 !important 进行覆盖
文章来源:https://blog.csdn.net/XunLin233/article/details/135229380
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!