LTD258次升级 | 订单新增备注 ? 视频增分类? 商品可收藏

1、 商城订单新增备注与附件功能,可实现在线检测等业务;
2、 商城个人中心支持查看收藏的商品;
3、 官微名片新增数据枢纽入口;新增功能开通表单;
4、 编辑器页面地址支持设置为中文;
5、 其他已知问题修复与优化;
01 商城
1) 订单新增备注与附件功能,可实现在线检测后发送报告等业务场景
在本次升级中,我们为商品订单添加了前台可见的订单备注与附件功能。
在官网实施服务在线时,可以利用这个功能来实现比如「用户下单、完成服务、提供检测报告」的业务流程。
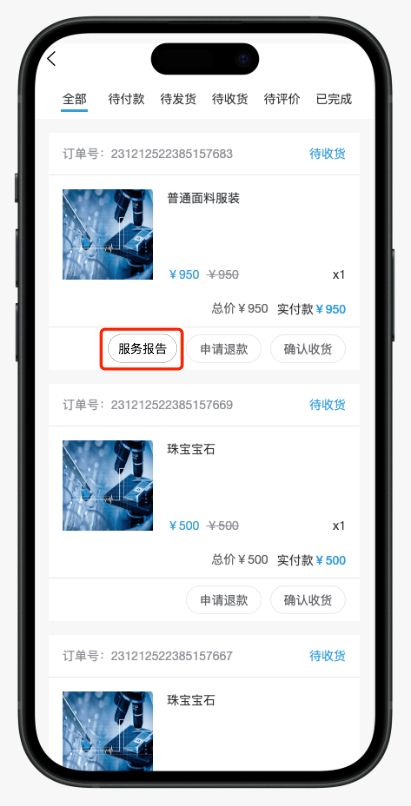
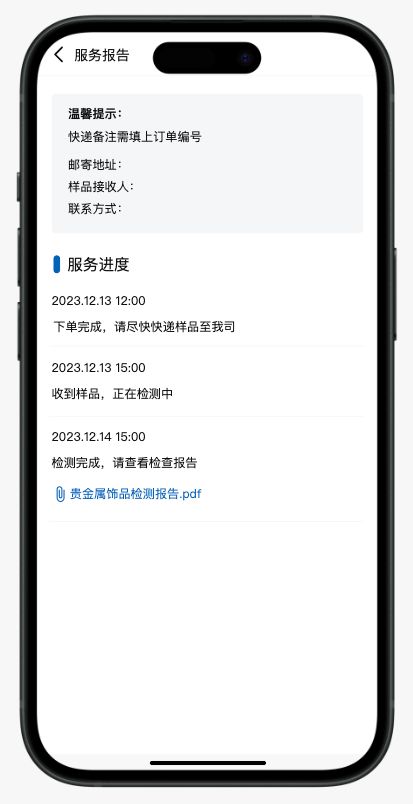
比如下图中是一个付费后进行样品检测的业务场景,服务商(商家)生成检测报告后,上传到订单备注中。买家即可在订单页面服务报告页面下载并查看具体的检测报告文档。


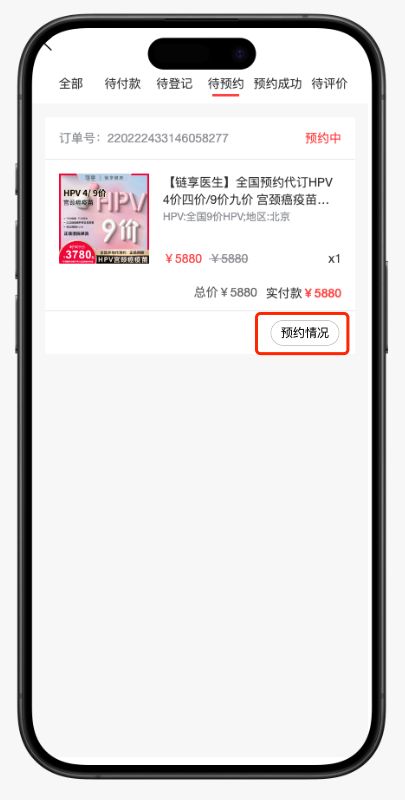
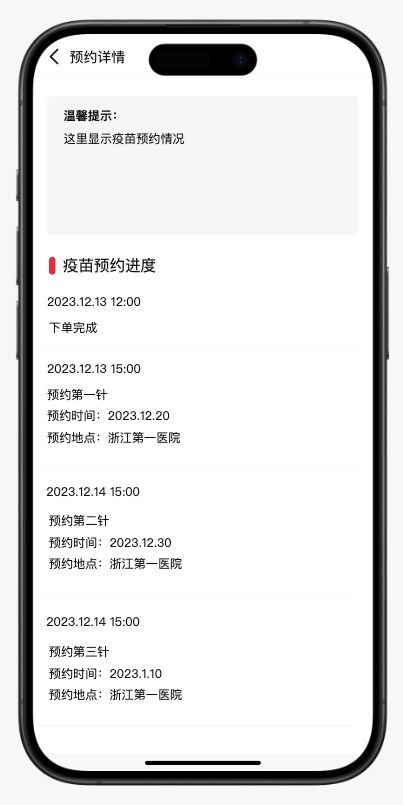
另一个例子是疫苗预约的业务场景,用户在网站上预约了疫苗,服务商可以通过备注的形式,在这里填写第一针、第二针等的时间、地点等预约信息,如下图所示:


如何设置?
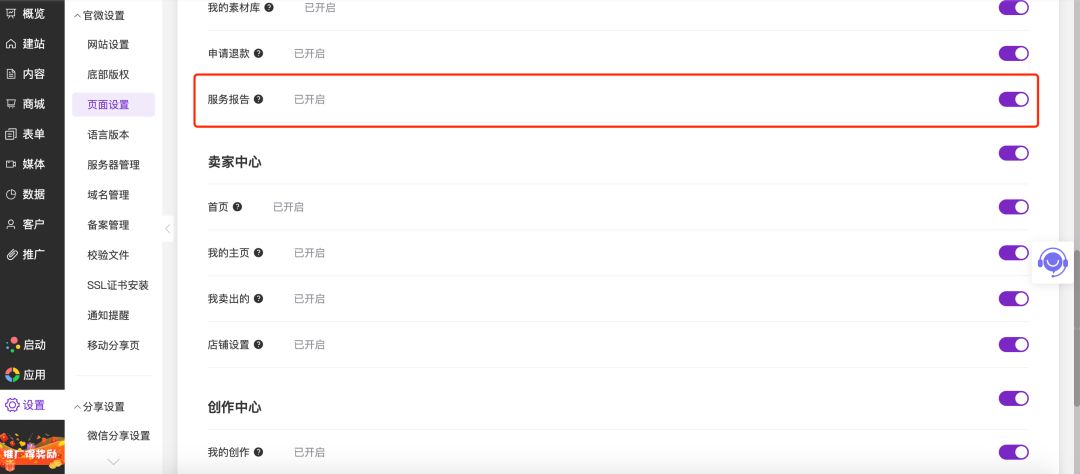
第一步:开启服务报告配置
对于预约商品类型,服务报告入口将总是显示;对于普通商品,如果需要在订单页面显示该按钮,需要在设置中开启。
操作路径: 官微中心 - 设置 - 页面设置 - 服务报告,如下图所示红框内开启即可。按钮的显示标题,可以通过多语言设置中进行设置。

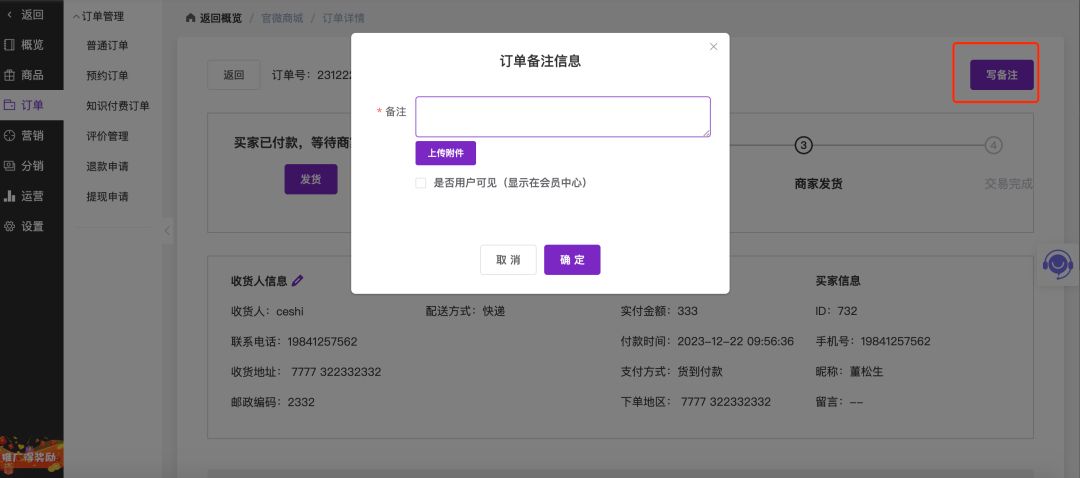
第二步:添加订单备注(前台可见)
操作路径: 官微中心 - 商城 - 订单
进入订单详情,单击写备注,备注允许上传多个。
写入备注信息并勾选 是否用户可见 即可。如果有附件信息,比如检测报告,可以上传附件。
设置的备注信息和附件,就可以被用户在会员中心的服务报告页面所看到。

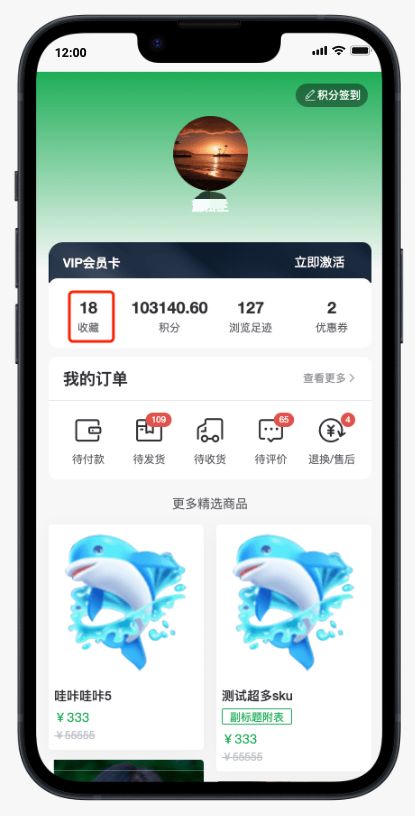
2) 商城个人中心新增查看收藏商品的功能
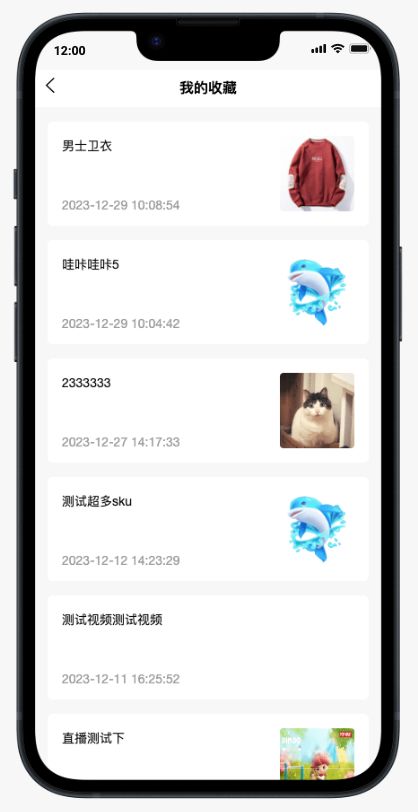
如下图所示,点击个人中心的「收藏」入口,可以看到在商品详情页中收藏的所有商品。


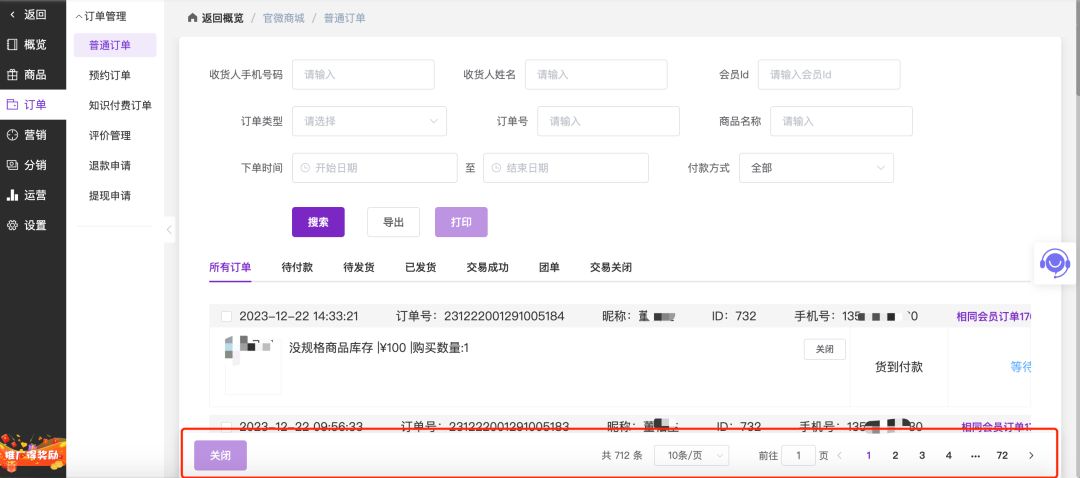
3) 订单管理工具栏新增悬浮功能
订单管理页面底部的工具栏(翻页操作)调整为悬浮显示。当一个页面中订单数量较多时,可以更加方便操作。

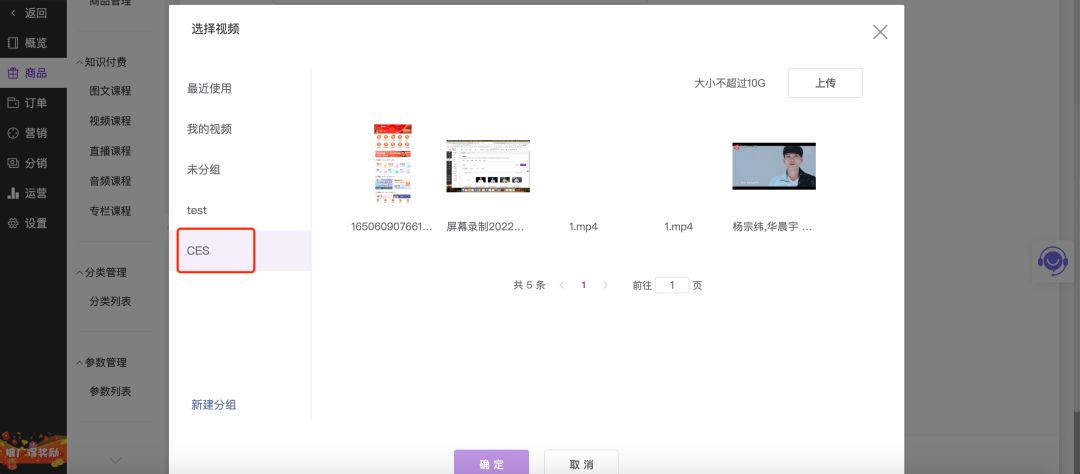
4) 修复编辑视频课程时,视频素材库分类不生效的问题

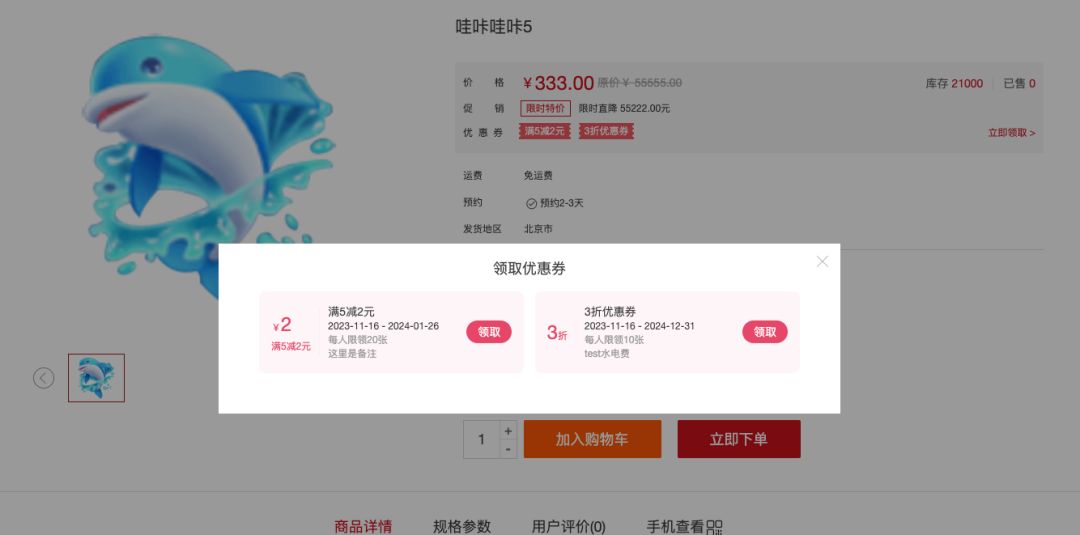
5) 优化PC端商城详情页中优惠券支持
1. 新增支持折扣券类型的优惠券
2. 优化领取优惠券的显示:只显示该商品适用的优惠券。

02 官微名片
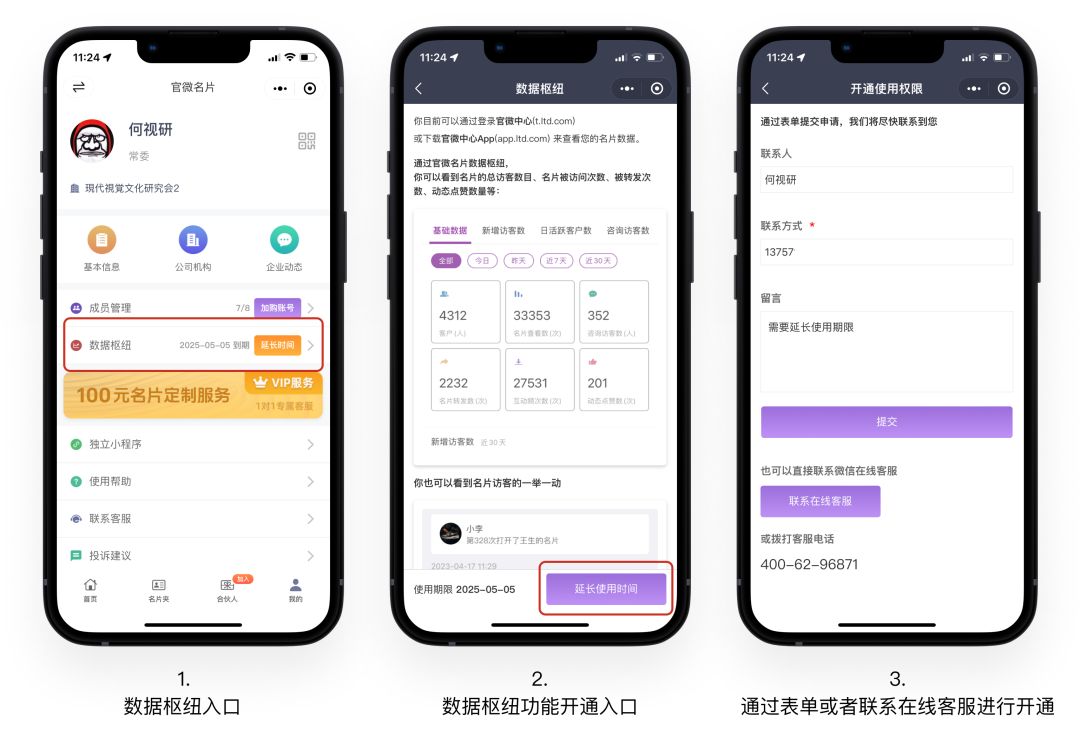
1. 新增数据枢纽功能入口
官微名片的访客访问与互动数据,可以通过官微名片的数据枢纽功能进行查看。目前可以下载官微中心App来进行数据查看。
在本次升级中,我们提供了数据枢纽的使用引导与使用期限的显示。
操作路径:我的 - 数据枢纽 来找到数据枢纽页面。
数据枢纽功能需要开通营销SaaS基础版或以上,可以通过提交表单或者联系客服的方式进行开通,如下图所示:

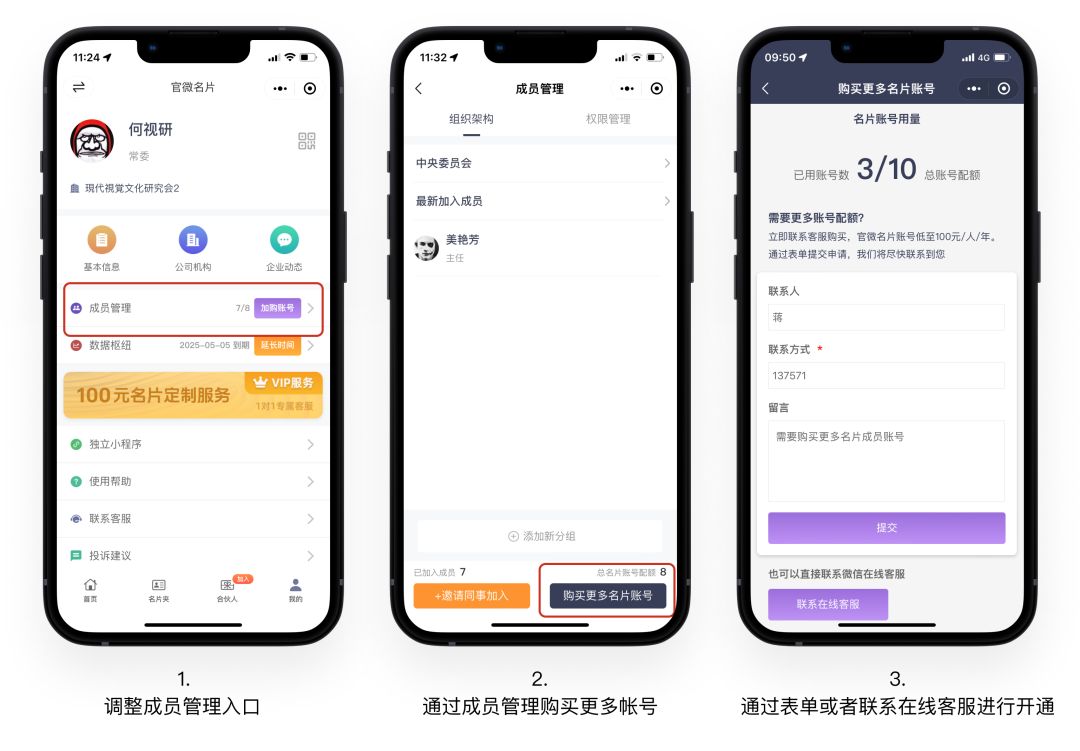
2. 优化成员购买入口
在本次升级中,用户可以在「我的」页面看到可用的成员数量和已用的成员数量,同时,也可以利用表单的形式提交购买申请。
操作路径:我的 - 成员管理 ,点击购买更多名片账号,即可进入申请页面、提交表单或者联系在线客服即可。

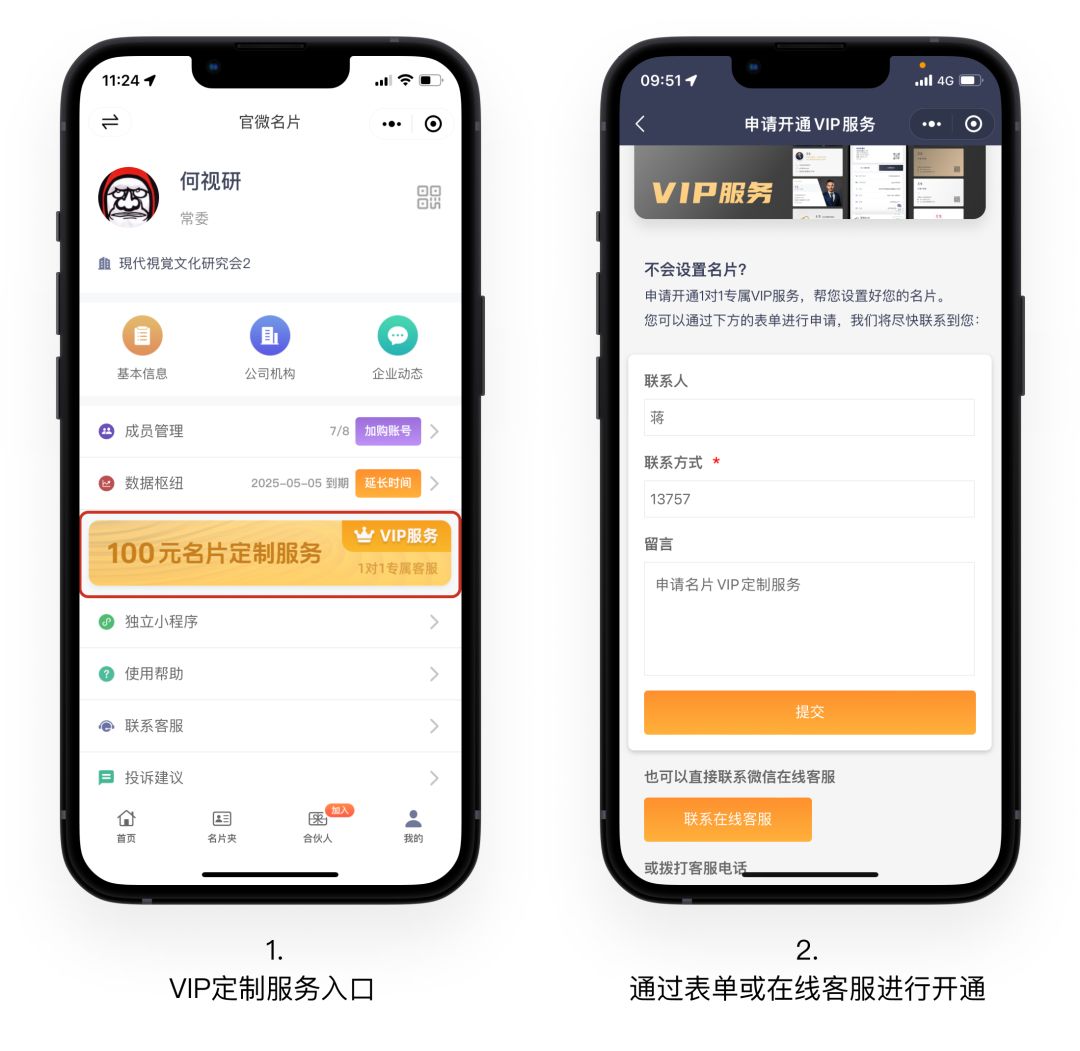
3. 优化VIP服务入口
除了联系在线客服外,名片VIP定制服务也新增了提交表单申请的入口。
操作路径:我的 - 名片定制服务(下图红框区域内)

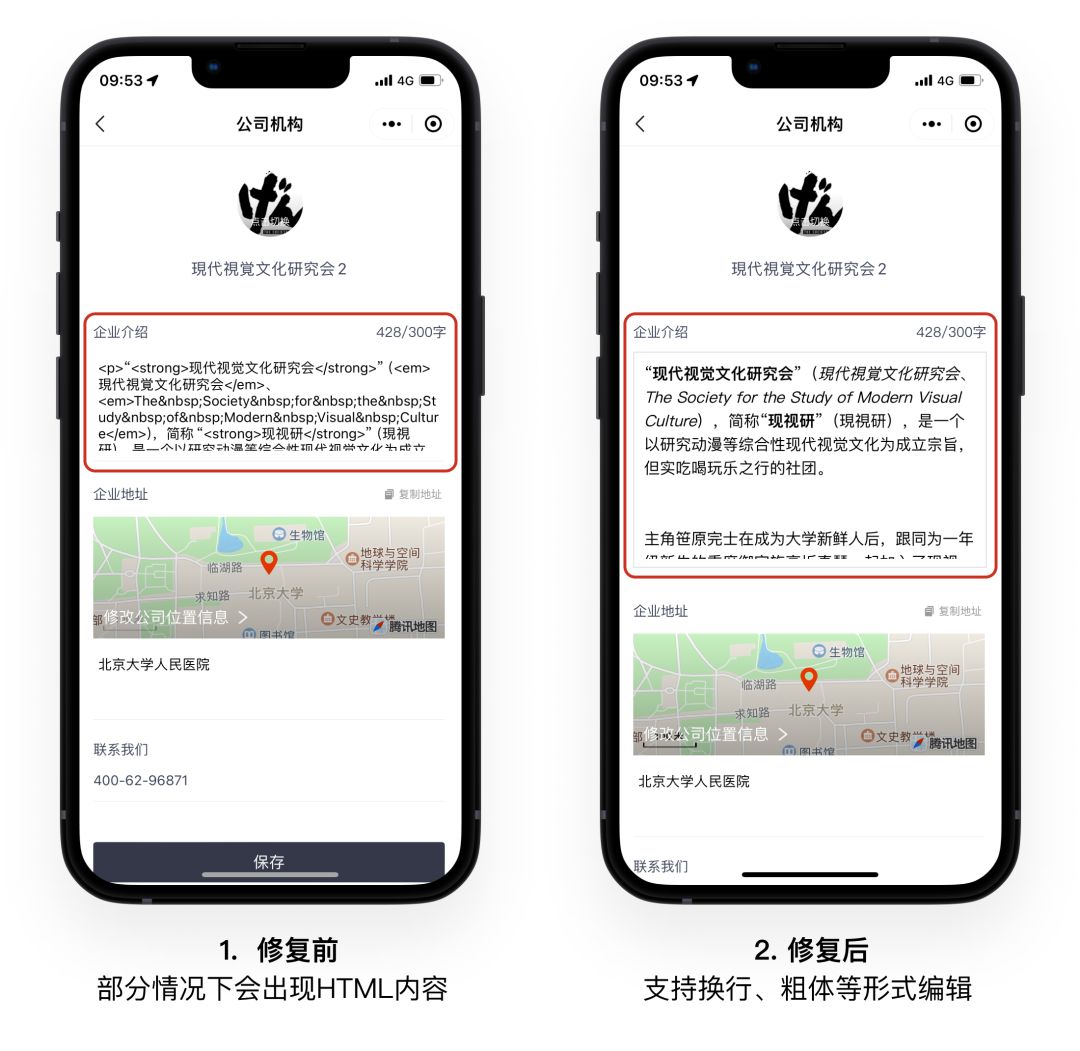
4. 修复编辑机构简介时,显示html代码的问题
当简介在官微中心编辑后,在官微名片的编辑中部分情况下会出现HTML代码。本次升级修复了该问题,如下图所示:

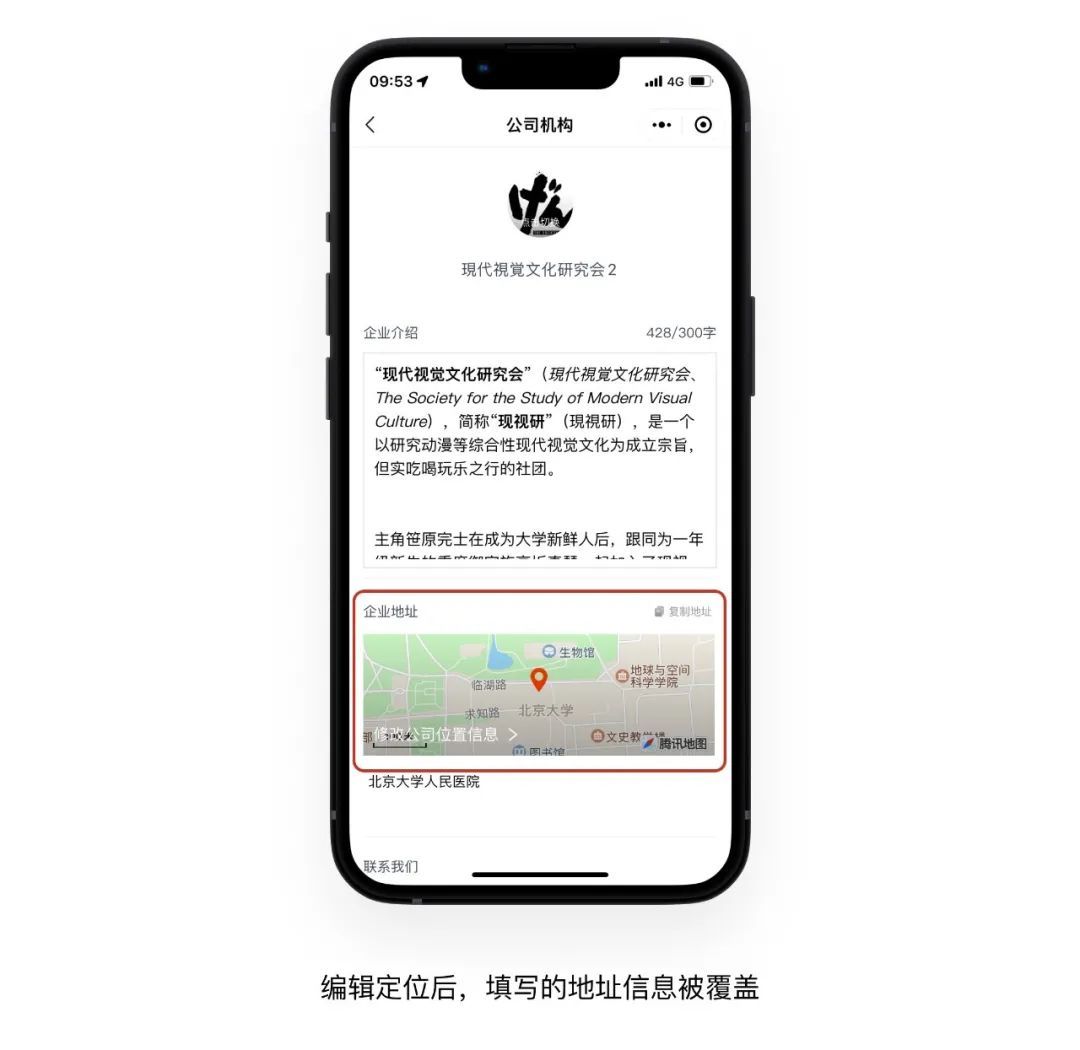
5. 修复编辑地图定位时的问题
本次升级修复了当用户在「公司机构」中编辑地图定位时,下方的联系地址内容会被定位点的名称所覆盖的问题。

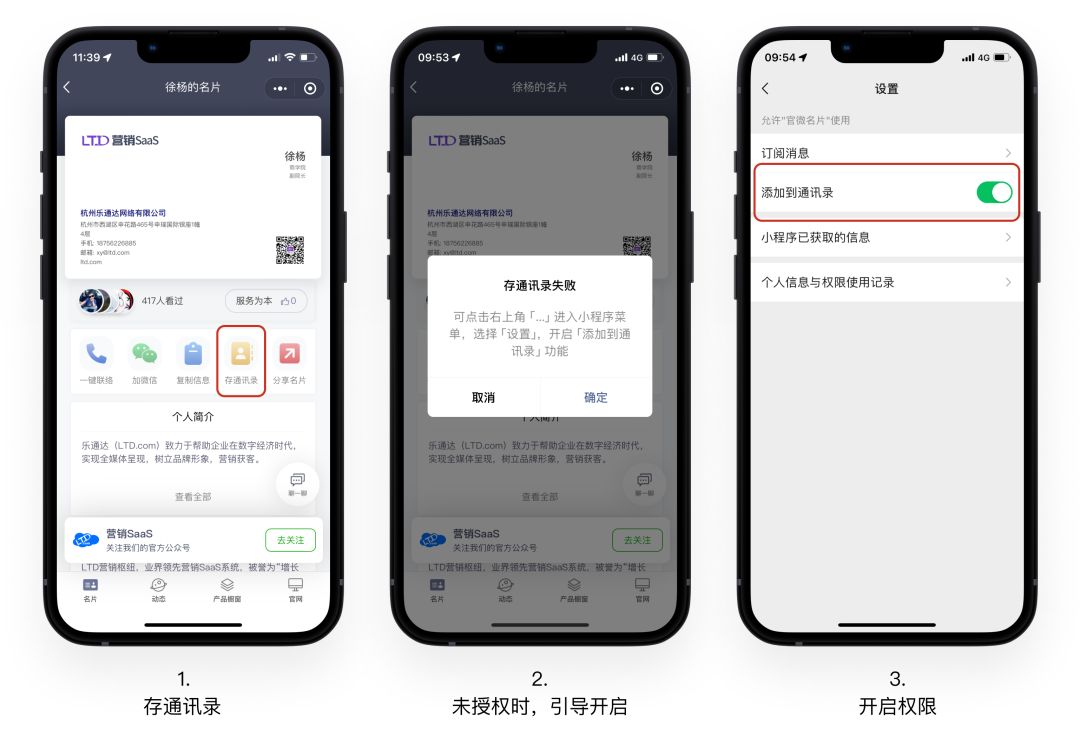
6. 优化「存通讯录」权限问题
在用户操作「存通讯录」时,微信小程序要先获取用户授权,在优化前,如果用户选择拒绝,在后续的操作中,点击「存通讯录」将没有任何反应。
优化后,当用户选择拒绝的情况下,会显示为更加友好的操作提示,引导用户开启存通讯录权限。

03 极速官微
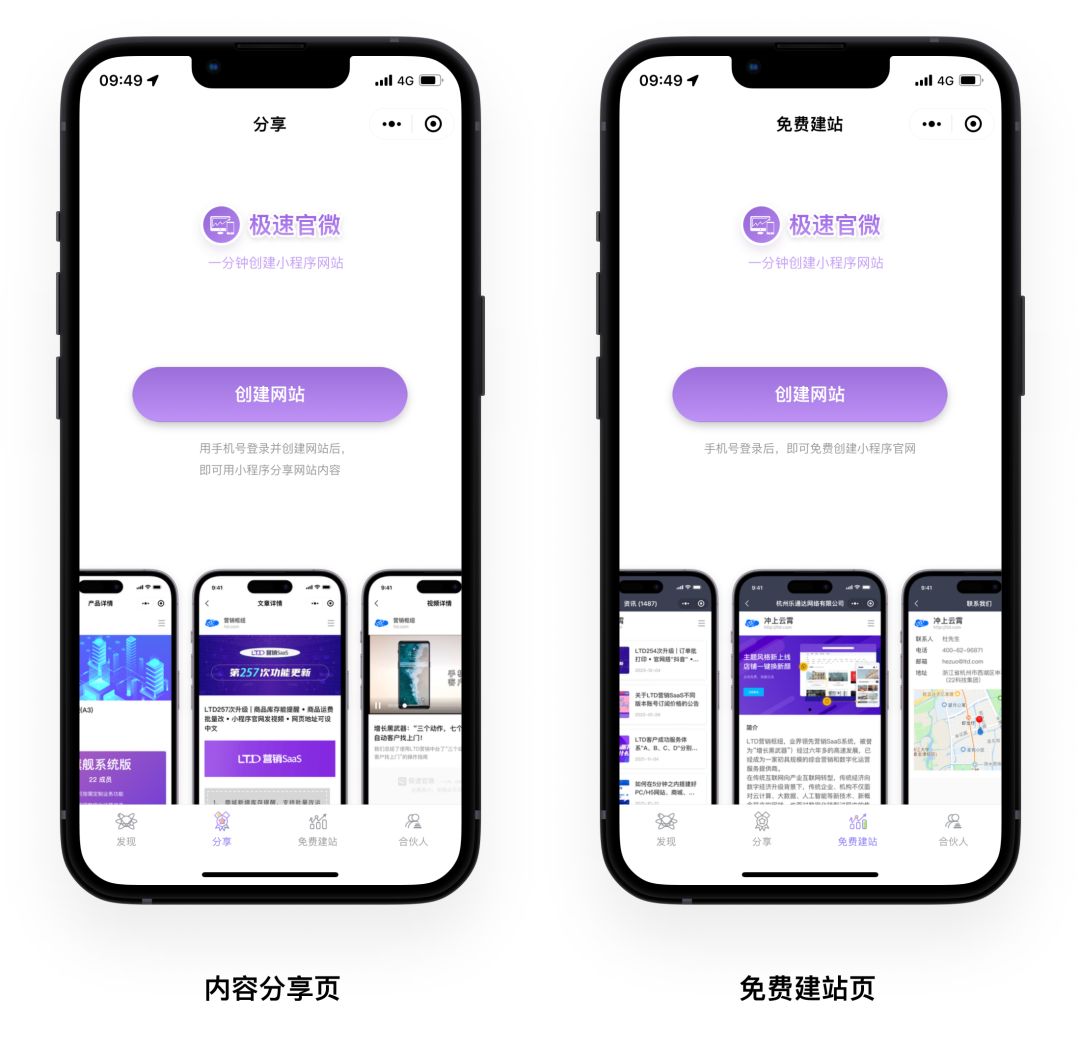
1. 未登录状态下页面样式优化
优化未登录时,内容分享页和免费建站页面文案与样式。
如下图所示:

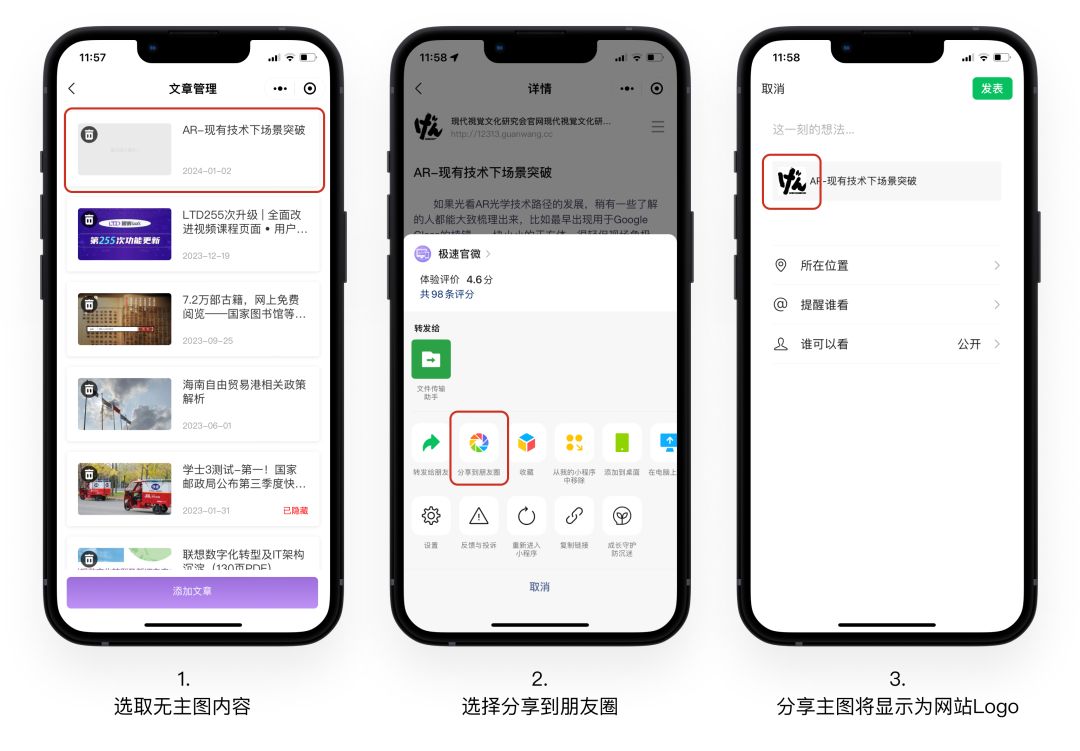
2. 优化朋友圈分享时的主图
当所分享的内容没有设置主图时,在朋友圈分享的主图将从极速官微小程序的Logo调整为内容所在网站的Logo。

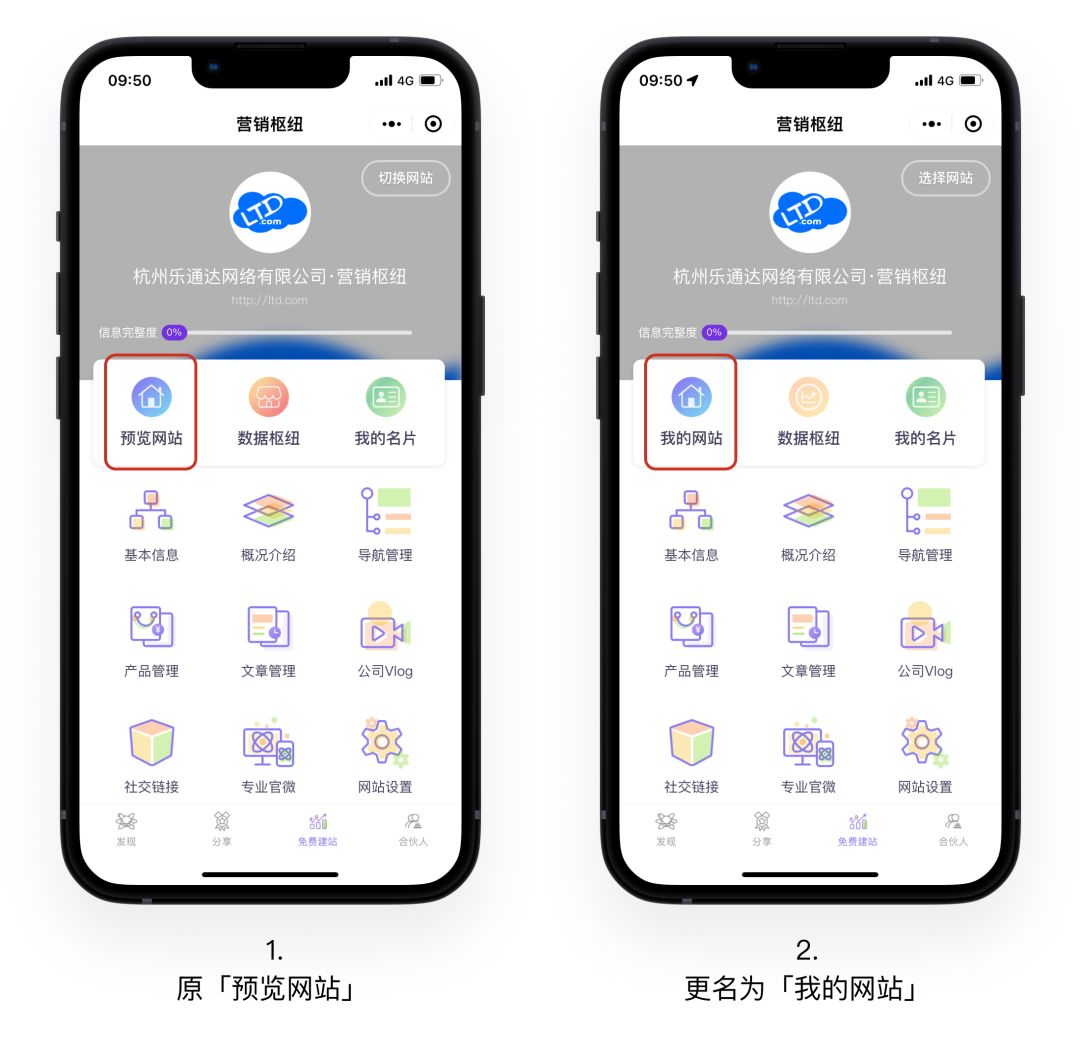
3. 预览网站修改为「我的网站」
在免费建站页面中,预览网站的入口标题做了调整。
从「预览网站」调整为「我的网站」,如下图所示:

4. 优化选择网站页面的加载动画
当用户所加入(能管理)的网站较多时,我们对选择网站页面增加了加载动画:

5. 极速官微-发现页调整为显示域名,不显示/js
在极速官微「发现」页面中,内容下方的域名不再使用域名/js,调整为原始的域名显示。

6. 已知问题修复与优化在本次升级中,极速官微小程序还做了以下优化与修复:
网站首页增加一小时缓存,大幅度提高页面加载速度
修复部分情况下,页面标题显示不正确的问题
04 官微中心
修复我的推广中,已退款订单仍然计入推广的问题
操作路径:右上角头像 - 我的推广 - 推广订单,

05 表单编辑器
优化选择组件显示问题
当选项文字过长时,将会超出选择框。本次升级修复了该问题。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!