若依 ruoyi-vue30-plus+ 宇道 yudao-ruoyi-vue-pro前端显示部门名称
2023-12-13 15:53:23
想在 index.vue 上显示列表里对应的部门名称
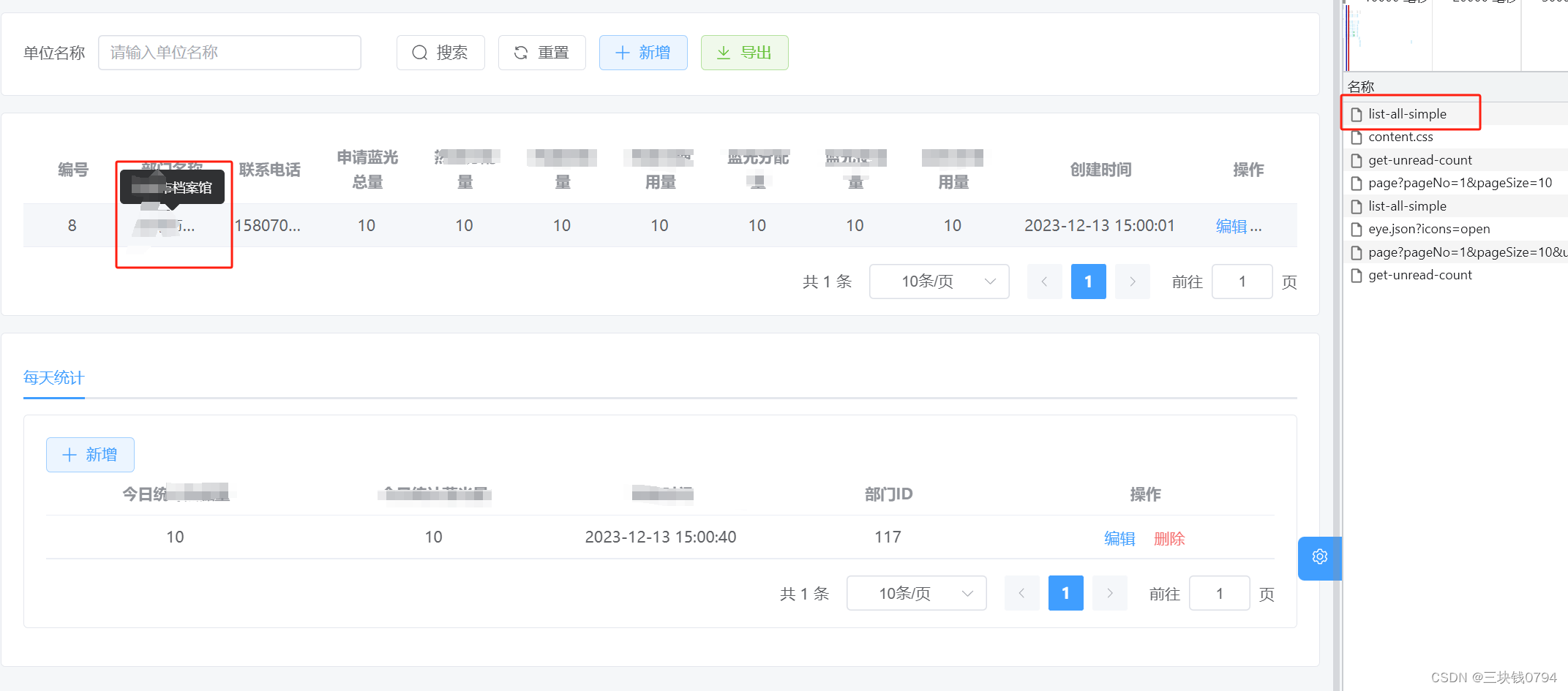
效果
?引入dept
import * as DeptApi from "@/api/system/dept";?初始化时?
/** 初始化 **/
onMounted(async () => {
getList();
deptNameList.value = await DeptApi.getSimpleDeptList();
})?加载id ?对应的部门名称
/** 加载id 对应的部门名称 **/
const getDeptNameById = (deptId) => {
const dept = deptNameList.value.find((d) => d.id === deptId);
return dept ? dept.name : '未知部门';
};
模板上展示
<el-table-column label="部门名称" align="center">
<template #default="{ row }">
{{ getDeptNameById(row.deptId) }}
</template>
</el-table-column>
文章来源:https://blog.csdn.net/jxyk2007/article/details/134972713
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!