JS中的模板字符串(ES6中的模板字面量语法),什么是模板字符串、怎么使用,附代码演示
2023-12-14 13:39:52
模板字符串
1、JavaScript 在 ES6 新增了模板字符串语法。模板字符串可以作为普通字符串使用,其作用是可以在字符串中换行(也就是支持多行字符串)以及将变量和表达式插入字符串。
2、整个语法:使用反引号 ``,而不是单引号 ‘’ 或双引号 “” 来定义字符串。例子:
var a = `这是一个模板字符串`;
var b = `Hello World`;
// 可以在模板字符串中同时使用单引号和双引号
var c = `hello "world",hei 'LiHua'`;
// 支持多行字符串
var d = `string text line1
string text line2`
可以在其中插入变量,语法:${变量名}。例子:
var user = "yoyo";
var age = 20;
var x = `my name is ${user}, age is ${age}`
console.log(x) //输出:my name is yoyo,age is 20
还可以插入表达式。例子:
var age = 20;
var x = `age is ${age+5}`
console.log(x) //输出:age is 25
let x = 10;
let y = 5;
aa = `x - y 的值:${x-y}`
console.log(aa); //输出: x - y 的值:5
还可以调用函数 或 函数表达式。例子:
function fun1(){
return "hello world"
}
var x = `fun1 return:${fun1()}`;
console.log(x) //输出:fun1 return:hello world
===================================================================
const fun2 = function () {
return "hello world"
}
var y = `fun1 return:${fun2()}`;
console.log(y) //输出:fun1 return:hello world
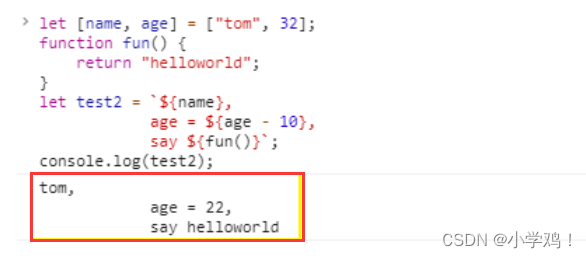
综合案例演示
let [name, age] = ["tom", 32];
function fun() {
return "helloworld";
}
let test2 = `${name},
age = ${age - 10},
say ${fun()}`;
console.log(test2);
结果:

文章来源:https://blog.csdn.net/zhangfuping123456789/article/details/134992768
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!