使用Umi搭建React项目
环境准备
一、首先确保有 node环境,并确保 node 版本是 14 或以上。(推荐用 nvm 来管理 node 版本,windows 下推荐用 nvm-windows)
二、然后需要包管理工具。node 默认包含 npm,但也可以选择其他方案,其中umi团队更加推荐使用pnpm。
安装 pnpm,如果使用nvm控制node版本,推荐将pnpm下载到node v16.14以上的环境中,因为后续创建项目时对node版本有依赖。
npm install -g pnpm
// 查看pnpm版本
pnpm -v
三、全局安装umi
npm install -g umi
创建项目
创建
注意: Node版本一定要高于16.14。否则会有报错

PNPM
pnpm dlx create-umi@latest
NPM
npx create-umi@latest
YARN
yarn create umi
参数选项
使用 create-umi 创建项目时,可以带有参数
pnpm dlx create-umi@latest --no-git // 不管使用哪种包管理工具,将参数拼接即可。
| option | description |
|---|---|
--no-git | 创建项目,但不初始化 Git |
--no-install | 创建项目,但不自动安装依赖 |
选择初始模版

? 这四种 UmiJS 模板在创建项目时提供了不同的基础结构和功能:
-
Simple App:
这是最基本的模板,提供了一个简单的 UmiJS 应用程序框架,适合于新手入门或者构建不复杂的小型项目。它包含了基本的项目结构和配置,能够快速开始编写
React应用。 -
Ant Design Pro:
这个模板集成了
Ant Design组件库,并提供了一个更完整、更复杂的项目结构和预设配置。适合构建中大型应用,它包含了路由、状态管理、国际化、权限控制等常用功能的配置,帮助快速搭建企业级应用。 -
Vue Simple App:
尽管 UmiJS 主要是为 React 设计的,但也提供了一个
Vue的简单模板。它类似于 Simple App,但是使用了 Vue.js 框架而不是 React。 -
Umi Plugin:
这个模板可以创建一个 UmiJS 的插件。Umi 插件可以扩展 UmiJS 的功能,添加额外的特性或定制化。
根据不同需求选择对应模版即可。
选择包管理工具
官方推荐使用pnpm。

是否需要淘宝镜像
建议选 pnpm + taobao 源,速度提升明显。这一步会自动安装依赖,同时安装成功后会自动执行 umi setup 做一些文件预处理等工作。

启动项目
下载完毕后,根据package.json中的配置运行项目即可,一般是npm start。如果有报错,一般检查node版本,或者将node_modules删除,重新执行npm install即可。
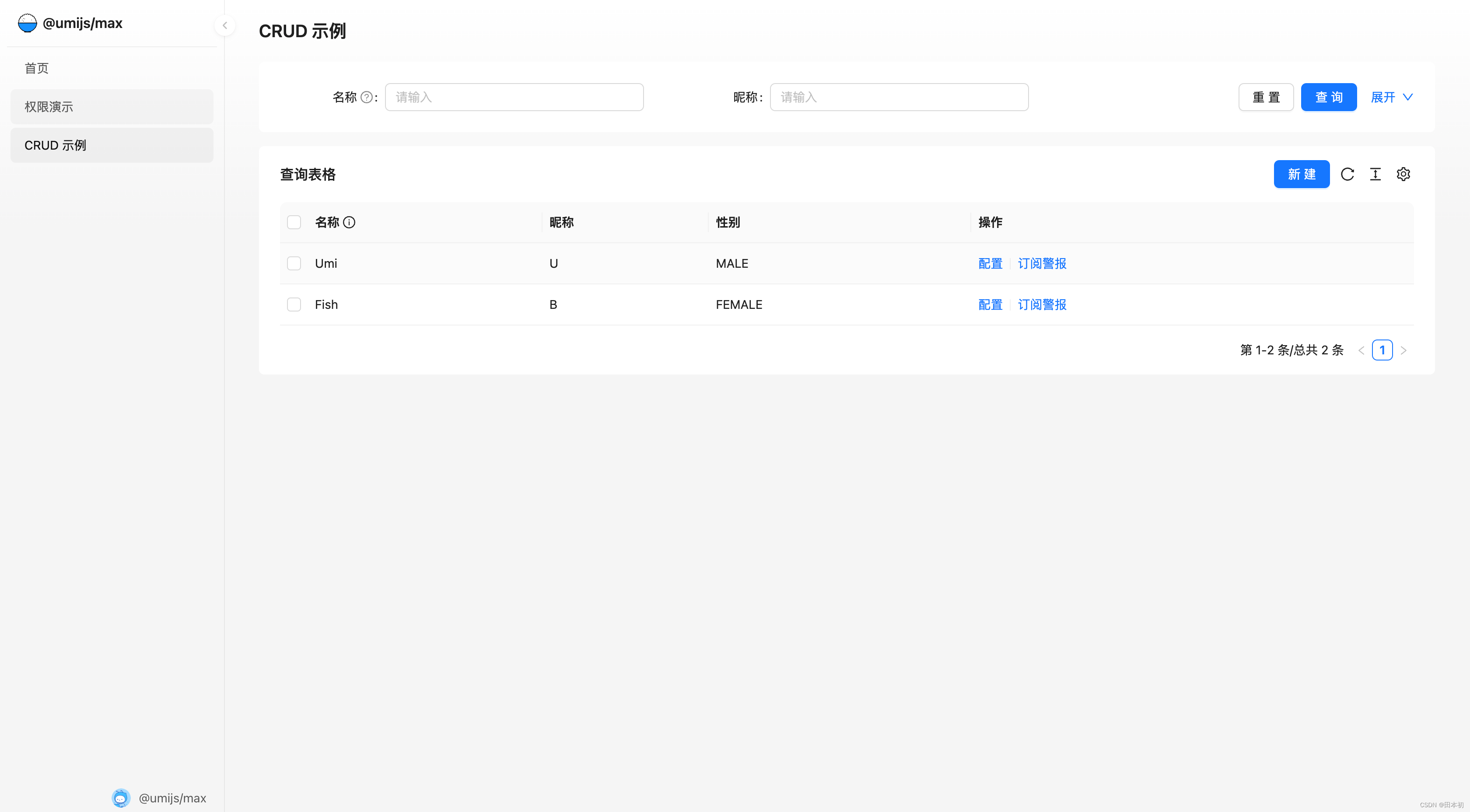
首页如下图,至此项目创建完毕。
Simple App模版首页

Ant Design Pro模版首页

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!