微信小程序置顶导航,替代原生导航栏
2023-12-16 16:42:40
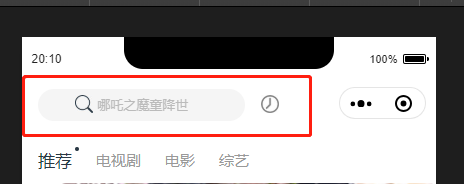
效果图:

思路:Navigation是小程序的顶部导航组件,当页面配置navigationStyle设置为custom的时候可以使用此组件替代原生导航栏,wx.getSystemInfoSync获取可使用窗口高度
wxml代码:
<!--?头部?-->
<view?class="header"?style="padding-top:{{statusBarHeight}}px">
<view?class="searchbtn">
<image?src="/pages/asset/img/search_03.jpg"?class="search_pic"></image>
<view?class="search_word">?哪吒之魔童降世</view>
</view>
<view?class="history"><image?src="/pages/asset/img/time_05.jpg"></image></view>
</view>
<!--?头部?-->
wxss代码:
.header{?width:?100%;?height:?58rpx;?position:?fixed;?left:?0rpx;?top:?0%;?background:?#fff;?z-index:?111}
.searchbtn{?width:?50%;?height:?58rpx;?margin-top:2%;?float:?left;??margin-left:30rpx;?border-radius:?45rpx;?background:?#f5f5f5;}
.search_pic{?display:?block;?width:?34rpx;?height:?34rpx;?float:?left;margin-top:?3%;?margin-left:?18%;?}
.search_word{?font-size:?24rpx;?float:?left;?color:?#bbbbbb;font-family:?'微软雅黑';?line-height:?58rpx;?text-align:?left;?margin-left:?8rpx;}
.history{?display:?block;?width:?34rpx;?height:?34rpx;?float:?left;?margin-top:3.5%;?margin-left:30rpx;}
.history?image{?width:?34rpx;?height:?34rpx;}
app.json修改window下navigationStyle 为 custom
"window":?{
"backgroundTextStyle":?"light",
"navigationBarBackgroundColor":?"#fff",
"navigationBarTitleText":?"影视",
"navigationBarTextStyle":?"black",
"navigationStyle":?"custom"
},
最后,wx.getSystemInfoSync获取可使用窗口高度,app.js下,加上以下代码
//app.js
App({
globalData:?{
statusBarHeight:?wx.getSystemInfoSync()['statusBarHeight']
},
页面js文件添加到data:
Page({
data:?{
statusBarHeight:?app.globalData.statusBarHeight,
??}
})
文章来源:https://blog.csdn.net/yu502586512/article/details/135033987
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!