Vue小练习--任务列表
2023-12-30 14:30:51
这是一个非常实用的例子,主要实用的是v-model、v-on、v-for指令,javaScript的数组也会涉及一些,javaScript数组方法有很多,本文使用的添加元素和删除元素非常实用,可以记下来。
设计思路
很多例子看起来很难,即使学了再做依然很难,要学会化整为零,逐层向上。不可以一下实现一些复杂的功能,我们要学会分析问题。
1.首先建立简单的样式,我们要做一个添加任务,会自动把当前输入的任务添加到任务列表之中,建立前端样式

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js"></script>
</head>
<body>
<div id="app">
新建列表:<input type="text" style="margin-right: 10px;"/><button>添加任务</button>
</div>
<script>
const App = {
data() {
}
};
Vue.createApp(App).mount('#app');
</script>
</body>
</html>
如上建立了一个vue的实例,给输入框添加style=“margin-right: 10px;”,让输入框和按钮能够有边距,好看一些。
添加data属性
如上所示,我们需要一个保存输入框的值和一个列表,在data属性中添加并绑定对应的元素。
<div id="app">
新建列表:<input type="text" v-model="plan" style="margin-right: 10px;"/><button>添加任务</button>
<ul v-for="(val, index) in planlist">
<li >{{index + 1}}.{{val}}</li>
</ul>
</div>
<script>
const App = {
data() {
return{
plan: '',
planlist: []
}
}
};
Vue.createApp(App).mount('#app');
</script>
添加按钮点击事件
按钮点击之后,将输入框输入的内容添加的任务列表中,如果输入的为空或者null则不添加,加入任务列表之后,将输入框的值设置为空,
使用push方法添加到列表中
methods: {
addPlan() {
if(this.plan == null || this.plan == ''){
return
}
this.planlist.push(this.plan)
this.plan = ''
}
}

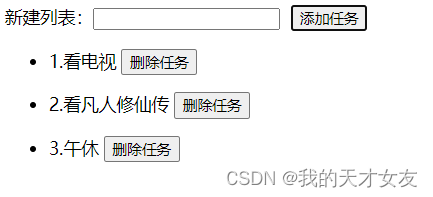
添加删除按钮
如果任务不需要或者添加错误,需要删除,使用**splice(index,size)**方法删除元素,index是对应的数组索引,size是个数,splice方法的用法很多,参数不同效果也不一样,有兴趣的可以自己研究一下。

deletePlan(index) {
this.planlist.splice(index, 1)
}
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- <script src="https://unpkg.com/vue@next"></script> -->
<script src="js/v3.2.8/vue.global.prod.js"></script>
</head>
<body>
<div id="app">
新建列表:<input type="text" v-model="plan" style="margin-right: 10px;"/><button v-on:click="addPlan">添加任务</button>
<ul v-for="(val, index) in planlist">
<li >{{index + 1}}.{{val}} <button v-on:click="deletePlan(index)">删除任务</button></li>
</ul>
</div>
<script>
const App = {
data() {
return{
plan: '',
planlist: []
}
},
methods: {
addPlan() {
if(this.plan == null || this.plan == ''){
return
}
this.planlist.push(this.plan)
this.plan = ''
},
deletePlan(index) {
this.planlist.splice(index, 1)
}
}
};
Vue.createApp(App).mount('#app');
</script>
</body>
</html>
一步一步做的话,看起来就没那么复杂了,那么开始vue之旅吧!希望这个文章能给你帮助。
文章来源:https://blog.csdn.net/qq_40801987/article/details/135303722
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!