Flask解决接口跨域问题
1、什么是跨域CROS
CORS(Cross-Origin Resource Sharing,跨域资源共享)是一种浏览器安全策略,用于控制在一个网页应用中如何让一个域的Web页面能够请求另一个域的资源。在Web开发中,由于同源策略(Same-Origin Policy)的限制,一个网页只能请求同一域下的资源,而不能直接请求其他域下的资源。
同源策略是浏览器为了增强安全性而采取的一项重要措施。然而,由于现代Web应用的发展,需要在不同域之间进行数据交互的情况也变得非常普遍。CORS机制被引入,以在一定程度上解除同源策略的限制,允许服务器指定哪些域可以访问其资源。
CORS 的核心思想是在HTTP头中使用一些新的字段,告诉浏览器是否允许跨域请求。当浏览器发起一个跨域请求时,它会首先发送一个预检请求(preflight request)给服务器,以获取服务器是否允许实际的请求。如果服务器允许,浏览器会继续发送实际的请求。
以下是一些常见的CORS相关的HTTP头字段:
- Origin: 表示发起请求的域,用于标识请求的来源。
- Access-Control-Allow-Origin: 服务器响应中包含这个头,表示允许访问的域,可以是一个具体的域或使用通配符(*)表示允许任意域。
- Access-Control-Allow-Methods: 服务器响应中包含这个头,表示允许的HTTP方法,如GET、POST等。
- Access-Control-Allow-Headers: 服务器响应中包含这个头,表示允许的自定义请求头。
- Access-Control-Expose-Headers: 服务器响应中包含这个头,表示允许暴露给浏览器的响应头,使得客户端能够访问。
通过配置这些头信息,服务器可以细粒度地控制是否允许跨域请求以及允许的跨域行为。
2、Flask接口支持跨域的方法
2.1 安装相应的包
pip install flask-cors
2.2 引用flask-cors
from flask_cors import CORS
app = Flask(__name__)
CORS(app)
这种情况下,CORS扩展将允许所有的跨域请求。 但也可以通过配置选项来限制允许的来源、方法等。
CORS(app, origins='http://example.com')
3、单个接口的跨域设置
@app.route('/crosset', methods=["POST"])
@cross_origin()
def set1():
print("我设置跨域了,可以访问了")
还可以通过cross_origin装饰器的参数来进一步自定义跨域请求的行为。例如,你可以指定允许的来源、方法等:
@app.route('/corsset2')
@cross_origin(origins='http://example.com', methods=['GET', 'POST'])
def set2():
print("我设置跨域了,可以访问了")
4、如何判断接口是否支持跨域
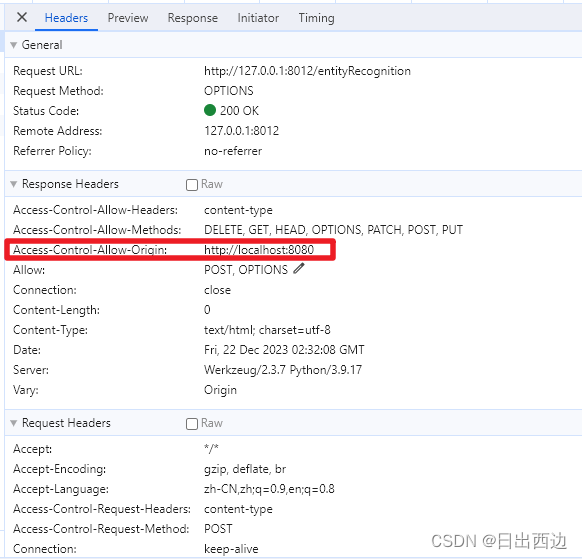
打开浏览器,找到Headers,如果接口不支持跨域请求,你将不会看到Access-Control-Allow-Origin字段,或者该字段的值为其他来源。
如果接口支持跨域请求,你会在响应的头部信息中看到Access-Control-Allow-Origin字段,该字段指定了允许跨域请求的来源。如果该字段的值为*,表示允许所有来源的跨域请求。
例如,如果你的接口允许来自http://localhost.8080的跨域请求,那么你会在响应的头部信息中看到类似如下的字段:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!