第九节HarmonyOS 常用基础组件11-TextPicker
2024-01-07 17:17:29

1、描述
滑动选择文本内容的组件。
2、接口
TextPicker(options?: {range: string[]|Resource, selected?: number, value?: string})
3、参数
| 参数名称 | 参数类型 | 必填 | 描述 |
| range | string[]|Resource | 是 | 选择器的数据。 |
| selected | number | 否 | 设置默认选中项在数组中的索引。默认值:0。 |
| value | string | 否 | 设置默认选中项的值,优先级低于selected。默认值:第一个元素。 |
4、属性
除了支持通用属性外,还支持:
defaultPickerItemHeight - number|string - 设置picker各个选择项的高度。
5、事件
onAccept - 点击弹窗中的“确定”按钮时,触发该回调。
onCancel - 点击弹窗中的“取消”按钮时,触发该回调。
onChange - 滑动选中TextPicker文本后,触发该回调。
6、实例
import router from '@ohos.router'
@Entry
@Component
struct TextPickerPage {
@State message: string = '滑动选择文本内容的组件。'
private pickerList: string[] = ['Android', 'IOS', 'Flutter', 'KMM']
build() {
Row() {
Scroll() {
Column() {
Text(this.message)
.fontSize(20)
.fontWeight(FontWeight.Bold)
.width('96%')
Blank(20)
TextPicker({ range: this.pickerList })
.width('96%')
.height(200)
.onAccept((value: string, index: number) => {
console.log("zdm", "TextPicker - onAccept value = " + value)
})
.onCancel(() => {
console.log("zdm", "TextPicker - onCancel")
})
.onChange((value: string, index: number) => {
console.log("zdm", "TextPicker - onChange value = " + value)
})
Blank(20)
Button("TextPicker文本文档")
.fontSize(20)
.backgroundColor('#007DFF')
.width('96%')
.onClick(() => {
// 处理点击事件逻辑
router.pushUrl({
url: "pages/baseComponent/textPicker/TextPickerDesc",
})
})
}
.width('100%')
}
}
.padding({ top: 12, bottom: 12 })
}
}
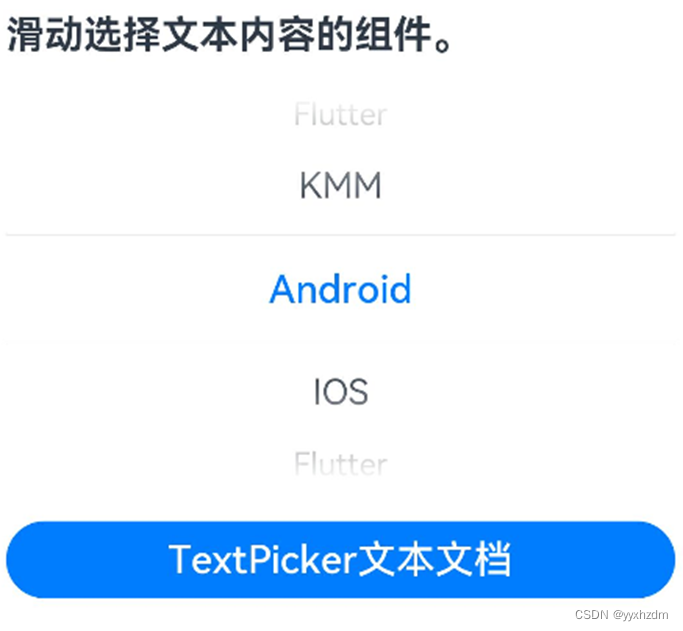
7、效果图

文章来源:https://blog.csdn.net/yyxhzdm/article/details/135439055
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!