项目 引入 uView
2023-12-27 16:42:04
安装
npm install uview-ui
?
//或
?
yarn add uview-ui
main.js引入
import Vue from 'vue';
import uView from 'uview-ui';
Vue.use(uView);
//或
// main.js
import uView from '@/node_modules/uview-ui'
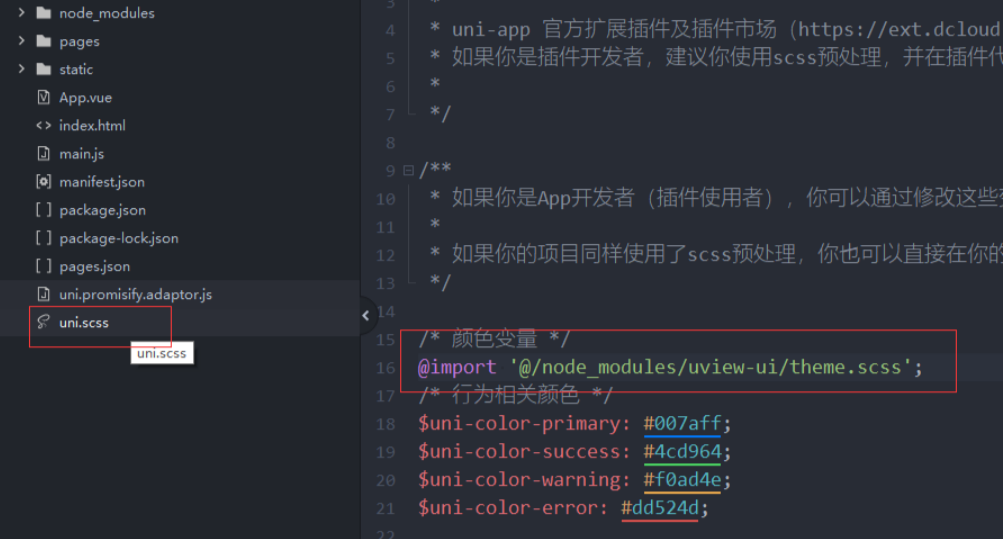
Vue.use(uView)uni.scss引入
@import '@/node_modules/uview-ui/theme.scss';
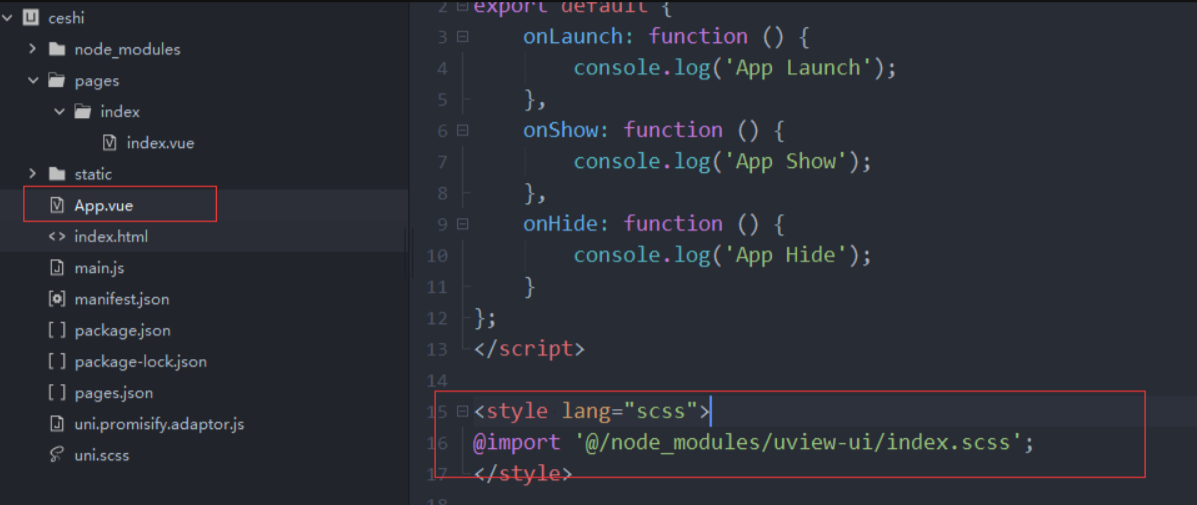
App.js引入
<style lang="scss">
@import '@/node_modules/uview-ui/index.scss';
</style>
如果上面加上不好用的话,那么接着往下看
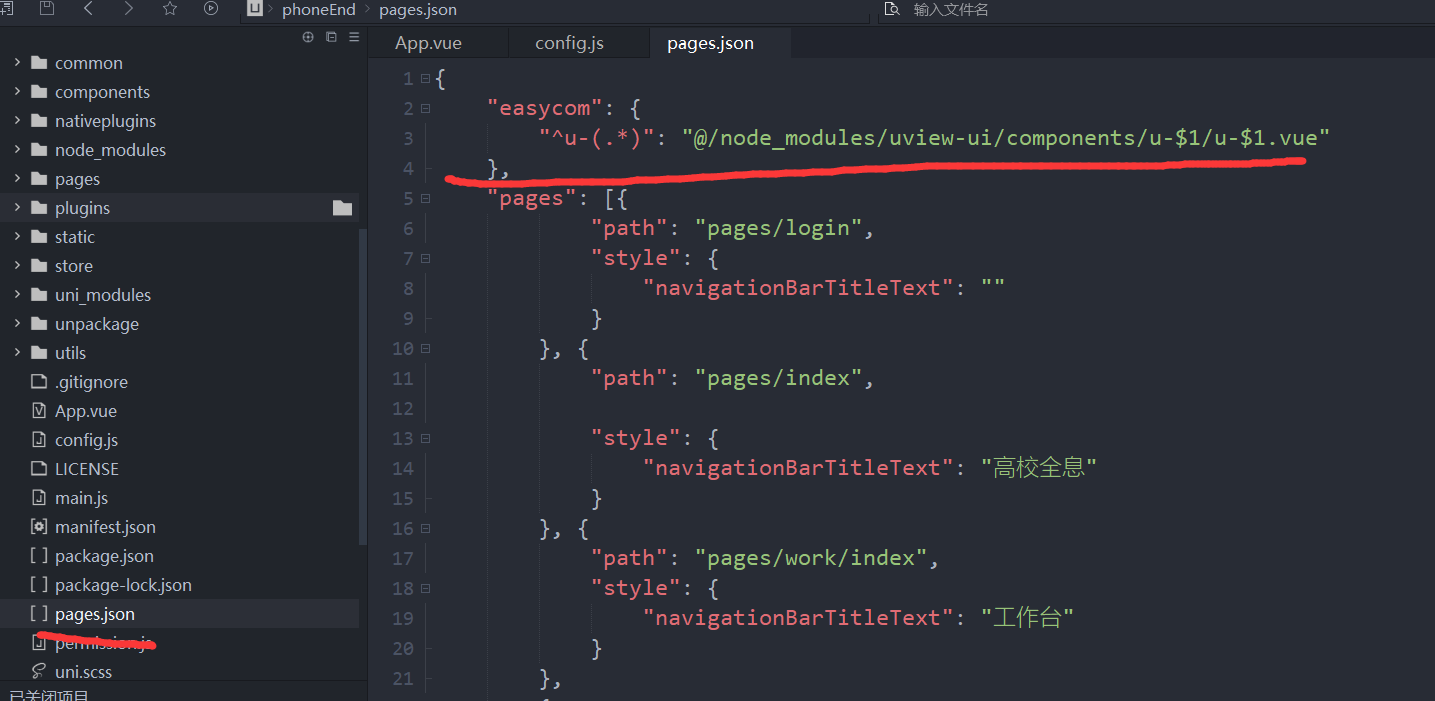
pages.josn引入
"easycom": {
"^u-(.*)": "@/node_modules/uview-ui/components/u-$1/u-$1.vue"
},
关闭? HBuilder X 在从新打开启动项目就可以了
文章来源:https://blog.csdn.net/m0_55333789/article/details/135243791
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!