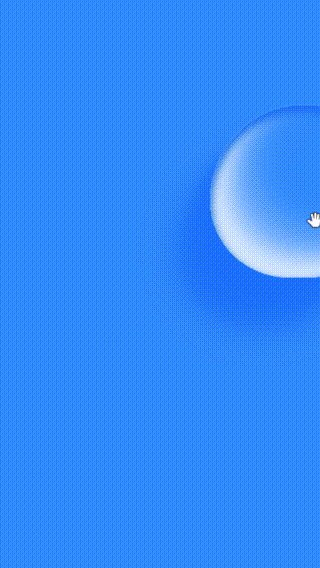
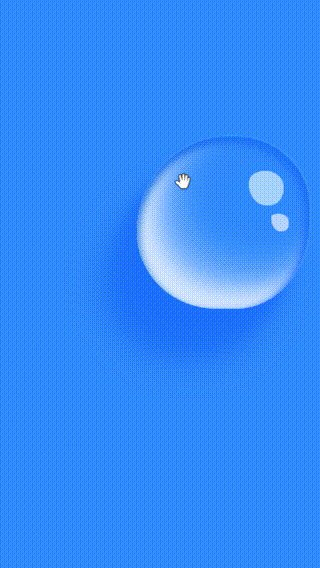
CSS 水滴效果
2024-01-07 19:38:10

<template>
<view class="c" :style="{top:elementStyle.top , left:elementStyle.left} ">
<view class="drop drop1"></view>
</view>
</template>
<script setup>
import {
onMounted,
ref
} from 'vue';
const elementStyle = ref({
top: '300px',
left: '500px'
})
onMounted(() => {
// 获取需要跟随鼠标移动的元素
const followMouseElement = ''
// 监听鼠标移动事件
document.addEventListener('mousemove', (event) => {
// 获取鼠标相对于页面的位置
const left = event.pageX + 'px';
const top = event.pageY + 'px';
elementStyle.value = {
top,
left
}
// co
文章来源:https://blog.csdn.net/weixin_54226053/article/details/135442681
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!