css学习之路:sass学习基础篇
2024-01-08 09:33:20
SCSS
一、动态的样式语言

- 让CSS有变量的概念
- css有很多的缺点
语法不够强大,没有变量和合理的样式复用机制,导致难以维护,我们就可以使用动态样式语言,赋予CSS新的特性。 - 常见的动态样式语言
- scss/sass(scss兼容sass,因为scss更接近css的语法) boot4
- sass 是一个成熟、稳定、强大的 CSS 扩展语言解析器。
- less boot3
- LESS 为 CSS 赋予了动态语言的特性,如变量、继承、运算、函数。LESS 既可以在客户端上运行 (支持 IE 6+、Webkit、Firefox),也可以借助 Node.js 或者 Rhino 在服务端运行。
- stylus
- Stylus - 富于表现力、健壮、功能丰富的 CSS 预处理语言。
- scss/sass(scss兼容sass,因为scss更接近css的语法) boot4
二、scss是什么
- Scss是一款强化css的辅助工具
- 它和css的语法超级像
- 在css的基础上添加了变量,嵌套,混合,导入,函数等高级功能
- 这些功能,让css更加强大与优雅
三、SCSS详解

四、scss的使用
SCSS在服务器端使用的
4.1、安装
安装SCSS的步骤
- 保证nodejs版本在8.11以上
- 在线安装 cmd 输入
npm install -g node-sass - 离线安装 一定先安装32位scss,解压完文件后 全部移到到node文件下
- 验证
node-sass -v显示版本号
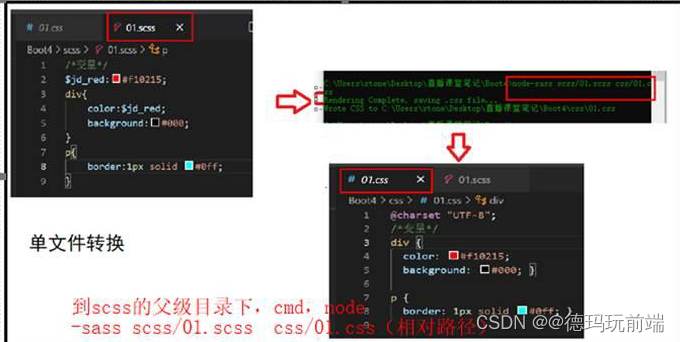
4.2、 SCSS转换成css文件(路径问题)
-
单文件转换
-
在项目路径下
node-sass scss文件 scss文件
-
-
多文件转换
- 一次转一个文件夹中所有的文件
node-sass scss文件夹 -o css文件夹
- 一次转一个文件夹中所有的文件
-
单文件监听
node-sass -w scss文件 css文件- 开启一个监听,监听某一个SCSS文件,如果这个SCSS文件被保存,自动转换成对应的CSS。同时监听一直保持开启状态
-
多文件监听
node-sass -w scss文件夹 -o css文件夹
4.3、scss代码编写
4.3.1、变量 $_red=
- 使用$声明变量。
- 变量的名称可以包含-和_,其他规则与CSS选择器规则相同
- 尽量见名知意。
- 变量可以保存什么数据?
- 颜色值
- 数字
- 属性
- 字符串
- 变量中可以放其他变量
- 变量的作用域
- 在最近的一组大括号中有效
- 写在全局,就全局有效
- 规则
- 如果此变量之前被声明了,使用之前的值。
- 如果此变量之前没声明,使用现在声明的值
- !important(最高优先级)
4.3.2、嵌套
-
嵌套有效的减少我们的代码量
选择器1{ 样式声明; 选择器2{ 样式声明; } } /* 会自动生成后代选择器 */ /* 如果嵌套伪类选择器,需要在:前添加占位符,不然会有空格 */ /* 例如 */ a{ color:#001; &:hover{ ... } } -
案例
/* 属性的嵌套 */ div{ border:{style:solid;width:2px;color:#000;} } /* 生成 */ div{ border-width:2px; border-style:solid; border-color:#000; } /* 群主的嵌套 */ div,p{ a{color:#111;} } /* 生成 */ div a,p a{ color:#111 }
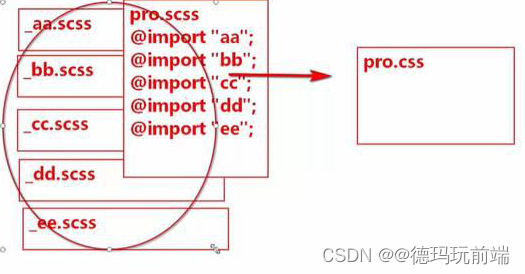
4.3.3、导入

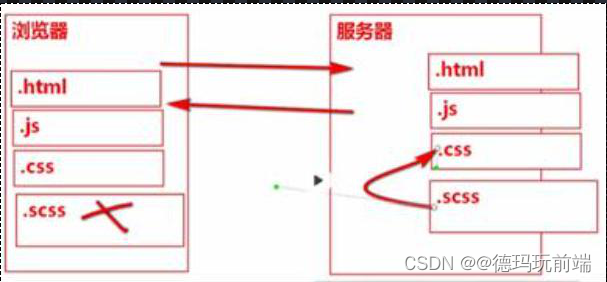
- scss文件以_作为前缀,是不会转换为css文件的,称这种文件为局部scss文件
- 而不带_前缀的scss是必定会转化为css文件的,叫全局scss文件
- 在全局scss文件中,导入局部的scss文件,所有的局部scss的代码都会在全局scss生成的css中存在
4.3.4、混合器 (可复用)
-
把多个选择器都会使用的一部分样式封装起来,只写一遍
-
需要时候就调用,实现代码重用
-
声明混合器
@mixin 混合器名称{样式声明} -
在选择器中调用混合
@include 混合器名称 -
带参数的混合器
@mixin 混合器名称(形参1,形参2。。。。){样式声明}@include 混合名称(实参1,实参2。。。。)
-
混合器使用最多的场景,是css hack (针对低版本的浏览器做兼容)
-
案例
/* 声明混合器 */ @mixin my_border{ border:1px solid #f00; box-shadow:10px 10px 5px 5px #f00; border-radius:50% } @mixin my_border2($width,$style,$color,$size){ border:$width $style $color; border-radius:$size } /* 调用 */ div{ width:100px; height:100px; @include my_border } h2{ @include my_border2(3px,dashed,#000,50%) }
4.3.5、继承
-
@extend 选择器名称 -
一个选择器可以使用另一个选择器的所有样式
-
案例
/* scss 继承*/ .my_parent{ width:100%; height:100%; } .my_child{ color:red; @extend .my_parent } /* css */ .my_parent,.my_child{ width:100px; height:100px } .my_child{ color:red }
4.3.6、运算(加减乘除模)
-
scss中的运算会自动的转换单位
-
但是相对单位不可以转换,会报错。
-
加
+-
带双引号的+不带双引号=带双引号
-
不带双引号+带双引号=不带双引号的字符串
-
案例
<!-- 加法 --> p:before{ content:'xxxx'+yahe; font-family:A+"rial"; }
-
-
减
--
在scss中,变量名称可以包含-
-
所以scs是有时候分不清楚,我们写的-是减法还是变量的一部分
-
需要在减号前后加空格
-
案例
<!-- 减法 --> $my-width:5%; $my-max-width:$my-width*4 p{width:$my-max-width - $my-width}
-
-
除
/-
在scss中,/号的作用,是除法和分隔符
-
以下情况,会被认为是除法
- 如果除号两边的值,有变量或者方法的返回值,我们认为是除法
- 除法计算式被小括号包裹,认为是除法
- 除法运算式,是其他运算式的一部分,认为是除法
-
案例
p{ font:(10px/5px)+px; $width:1000px; width:$width/2; height:(500px/2); margin:5px+8px/2px; }
-
-
插值变量
#{}Content:“zhangdaxin ate #{50+30} baozis”; #{ } -
颜色的运算
-
采用分段计算方式
-
红色与红色计算,绿色与绿色计算,蓝色与蓝色计算
-
#112233+#223344=#335577 -
rgb(1,2,3)+rgb(4,5,6)=rgb(5,7,9) -
注意:raba的计算,要求alpha必须相同才能计算
-
案例
p{ color:rgb(1,2,3)+rgb(1,2,4); background:#112233+#445566; border-color:rgba(1,1,1,0.5)+rgba(2,3,4,0.5) }
-
4.3.7、函数
-
scss中预定义了很多函数,有些函数甚至可以在CSS中使用
rgba(red,green,blue,alpha) hsl(hue,saturation,lightness) hue:色调 0~360 分为3个色段 0~120 120~240 240~360 saturation:饱和度0~100% lightness:亮度0~100% -
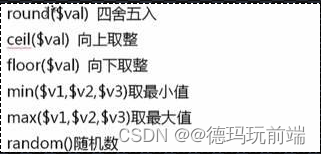
数学函数(跟js的Math对象超级相似)

-
字符串的函数
unquote($str)去掉双引号 quote($str)添加双引号 to_upper_case($str)转大写 to_lower_case($str)转小写 -
自定义函数
@function函数名(){}/* 无参函数 */ @function 函数名称(){ @return 返回值 } /* 带参函数 */ @function 函数名称($参数1,$参数2){ @return $参数1+$参数2 }
4.3.8、指令 if-else if-else
$type:moon;
h2{
@if $type===sun{
color:#f00;
}@else if $type===moon{
color:#00f;
}@else{
color:#0f0;
}
}
- 混合器、函数和指令的综合示例
@mixin my_bg($color1,$color2){
background:-webkit-linear-gradient(top,$color1,$color2)
background:-o-linear-gradient(top,$color1,$color2)
background:-moz-linear-gradient(top,$color1,$color2)
background:-ms-linear-gradient(top,$color1,$color2)
}
@function get_bg($n){
@if($n>95){
@return 1;
}@else if($n>80){
@return 2;
}@else if($n>60){
@return 3;
}@else{
@return 4;
}
}
div{
$resule:get_bg(91);
@if($resule==1){
@include my_bg(#f00,#faa);
}@else if($resule==2){
@include my_bg(#ff0,#ffa);
}@else if($resule==3){
@include my_bg(#00f,#ffa);
}@else if($resule==4){
@include my_bg(#f00,#faa);
}
}
文章来源:https://blog.csdn.net/Code_King006/article/details/135384752
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!