Vue-页面解决浏览器自动填充input输入框账号密码
2023-12-18 11:28:48
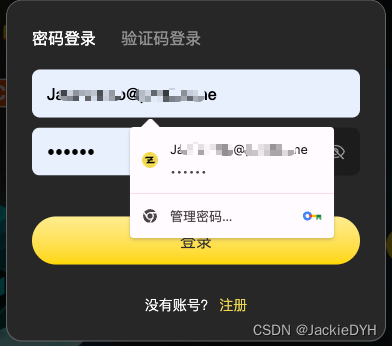
?浏览器自动填充账号数据

登录注册页面禁止浏览器自动填充账号密码
<input
placeholder="Email"
@focus="clearErrorInfo('childUserName')"
@blur="checkStatus"
/>
-----------------------------------------
<input
type="password"
placeholder="Email"
autocomplete="new-password"
v-model="FormData.password"
/>阻止浏览器自动填充账号密码
auto-complete=“new-password”
autocomplete=“off”
autocomplete=“new-password”
一般是:
auto-complete=“new-password”
autocomplete=“new-password”
或者
auto-complete=“new-password”
autocomplete=“off”在做登录相关的页面时,只要input框设置为:type=“password”,浏览器就会对input框进行自动填充行为,设置为type="password"的框会自动填充密码,另一个随机input输入框会自动填充账号。
原因
设置 input 的 type 属性为 password 后,当页面进行过提交,并且允许浏览器记住密码后,那么再次加载该页面时,此时 password 及附近的 input 就会被自动填充。解决
比较简单,在input:password中添加autocomplete属性值设置为new-password即可
文章来源:https://blog.csdn.net/JackieDYH/article/details/135057226
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!