nodejs项目设置全局变量(global)
文章目录
前言
全局变量是指在程序中定义的可以在任何函数或模块中使用的变量。相比于局部变量,全局变量有以下几个好处:
-
程序的可维护性更高:全局变量可以在任何地方被访问和修改,因此可以避免在多个函数或模块中重复定义同一个变量,减少了代码的冗余和维护成本。
-
程序的可读性更高:使用全局变量可以让程序的逻辑更加清晰明了。在函数或模块中,如果需要使用某个变量,不需要传递参数或者使用复杂的数据结构,直接使用全局变量即可。
-
程序的灵活性更高:全局变量可以在整个程序的任何地方使用,因此可以在不同的函数或模块中实现数据共享,提高了程序的灵活性和可扩展性。
-
程序的效率更高:使用全局变量可以避免在函数或模块之间频繁传递参数,从而减少了程序的开销和执行时间。
不过,全局变量也存在一些潜在的问题。比如
- 如果程序中存在大量的全局变量,可能会导致程序的内存占用过大,从而影响程序的性能。
- 此外,全局变量也可能会被误用或滥用,导致程序的可维护性和可读性下降。
- 因此,在使用全局变量时需要权衡其利弊,合理使用全局变量以提高程序的效率和可维护性。
例如在使用 mysql2 连接 MySQL 数据库时,可以使用 Node.js 的模块系统和全局变量来实现连接的共享。避免每次调用接口都创建连接的开销,并且可以得到更好的性能和可扩展性。
这种做法的好处是可以减少不必要的连接和断开操作,从而提高性能和效率。
一、使用global
-
未使用
Typescript,直接使用global即可 -
使用了
Typescript
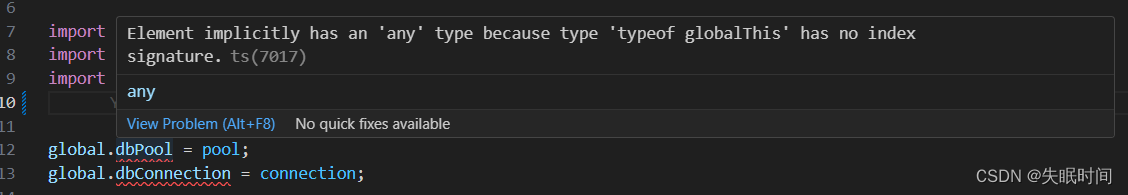
直接使用可能会出现下图错误提示
Element implicitly has an 'any' type because type 'typeof globalThis' has no index signature.ts(7017)
元素隐式具有“any”类型,因为类型“typeof globalThis”没有索引签名。ts(7017)

二、解决type 'typeof globalThis' has no index signature.ts问题
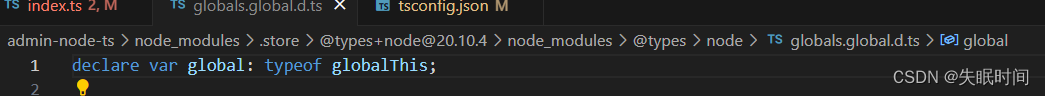
首先鼠标放在global上,按住ctrl并点击右键,查看引入文件

实测:以下两种方式,如果使用第一种,需要把上述的
globalThis修改为MyGlobal
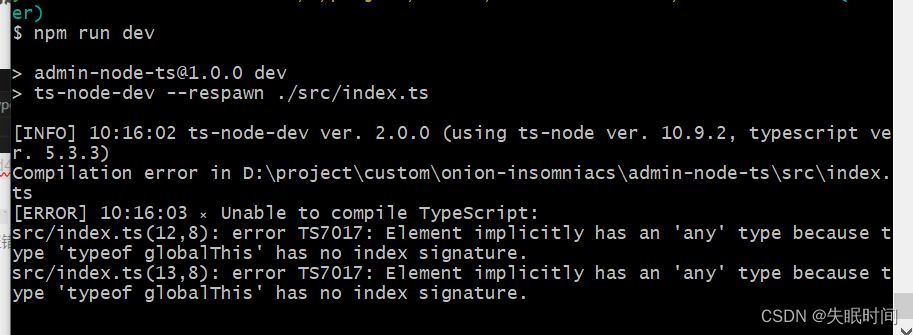
因为还是使用globalThis,虽然项目上看起来正常了,但是开启服务之后依然会报错

1、新建 /types/global.d.ts文件
- 定义需要使用的
global字段
/**
* 自定义全局类型
*/
import { MySQLConnection } from "../src/data-base/connection";
import { MySQLPool } from "../src/data-base/pool";
declare var global: typeof MyGlobal;
declare global {
// namespace NodeJS {
// interface Global {
// dbPool: MySQLPool;
// dbConnection: MySQLConnection;
// }
// }
namespace MyGlobal {
var dbPool: MySQLPool;
var dbConnection: MySQLConnection;
}
}
- 引入
.d.ts文件
tsconfig.json文件导入
{
"include": [
"types/*.ts"
],
}
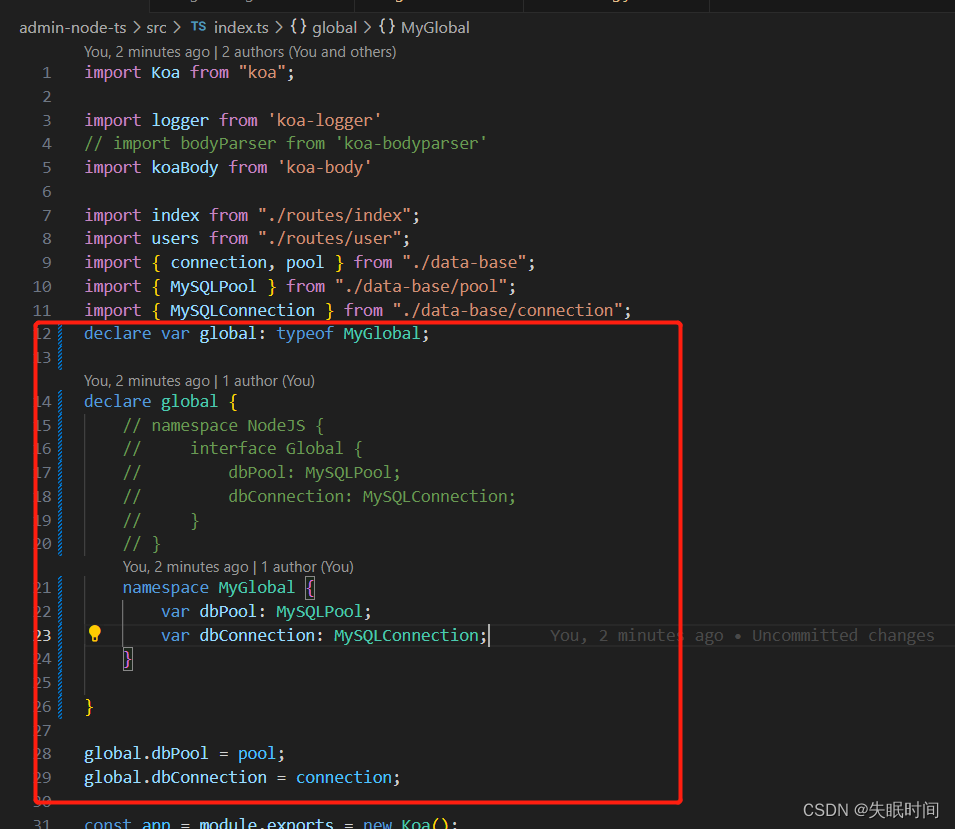
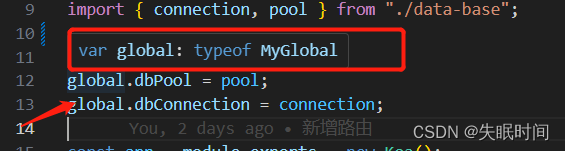
2、或者直接在入口文件/src/index.ts定义
import { connection, pool } from "./data-base";
import { MySQLPool } from "./data-base/pool";
import { MySQLConnection } from "./data-base/connection";
declare var global: typeof MyGlobal;
declare global {
// namespace NodeJS {
// interface Global {
// dbPool: MySQLPool;
// dbConnection: MySQLConnection;
// }
// }
namespace MyGlobal {
var dbPool: MySQLPool;
var dbConnection: MySQLConnection;
}
}
global.dbPool = pool;
global.dbConnection = connection;

三、最终效果
鼠标放在global上,可显示global的类型生效了~

如有启发,可点赞收藏哟~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!