avue-form 附件上传增加参数;上传前检查是否重复 覆盖或者跳过
2023-12-14 17:41:21
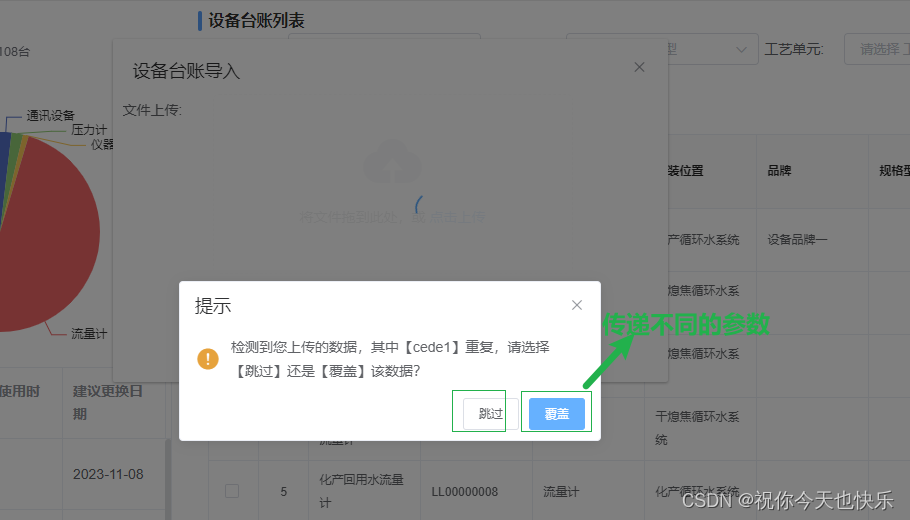
效果

html:
<el-dialog title="设备台账导入" append-to-body :visible.sync="excelBox" width="555px">
<avue-form :option="excelOption" v-model="excelForm" :upload-after="uploadAfter" :upload-before="uploadBefore">
</avue-form>
</el-dialog>js:?
excelOption: {
submitBtn: false,
emptyBtn: false,
column: [
{
label: "文件上传",
prop: "excelFile",
type: "upload",
drag: true,
loadText: "文件上传中,请稍等",
span: 24,
propsHttp: {
res: "data",
},
tip: "请上传 .xls,.xlsx 标准格式文件",
action: "/api/device/import-device",
},
],
},
isCovered:"SKIP", uploadBefore(file, done) {
handleBeforeUpload(file).then(res => {
if (res.data.code == 200) {
let title = res.data.data
this.$confirm(`检测到您上传的数据,其中【${title}】重复,请选择【跳过】还是【覆盖】该数据?`, '提示', {
confirmButtonText: '覆盖',
cancelButtonText: '跳过',
type: 'warning'
}).then(() => {
// 覆盖
this.isCovered="COVER"
done()
}).catch(() => {
// 跳过
this.isCovered="SKIP"
done()
});
}
})
},watch: {
isCovered() {
if (this.isCovered !== "") {
const column = this.findObject(this.excelOption.column, "excelFile");
column.action = `/api/device/import-device?importStrategy=${this.isCovered}`;
}
},
},
文章来源:https://blog.csdn.net/killerdoubie/article/details/134997533
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!