微信小程序css实现的联系客服动画样式
2023-12-13 03:45:50
一 、效果

二、代码
- wxml
<view class="customer-service">
<button class="btn" open-type="contact"></button>
<image class="pic" src="https://ts4.cn.mm.bing.net/th?id=OIP-C.3SGSiRPuOU9uH5VNVOMPwgHaHa&w=250&h=250&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2" mode="aspectFill"></image>
<view class="line"></view>
</view>- wxss
.customer-service {
width: 100rpx;
height: 100rpx;
background-color: var(--themeColor);
position: fixed;
z-index: 10;
bottom: 100rpx;
right: 60rpx;
border-radius: 50%;
box-shadow: 0 0 20rpx rgba(189, 160, 102, 0.8);
}
.customer-service .btn {
position: relative;
z-index: 2;
border-radius: 50%;
width: 100%;
height: 100%;
opacity: 0;
}
.customer-service .pic {
width: 100%;
height: 100%;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
z-index: 1;
}
.customer-service .line {
width: 100%;
height: 100%;
border: 3px solid palevioletred;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
border-radius: 50%;
animation: emit 1s infinite;
}
@keyframes emit {
0% {
}
100% {
border-width: 1px;
opacity: 0;
transform: scale(1.5);
}
}animation: emit 1s infinite;//1s执行一次? 修改时间即可
动画效果放大1.5倍
@keyframes emit {
0% {
}
100% {
border-width: 1px;
opacity: 0;
transform: scale(1.5);
}
}Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
| translate(位移) | translate有三个属性值即x轴,y轴和z轴,语法: Transform:translateX(apx) / translateY(bpx) / translateZ(cpx); 简写:transform:translate(apx,bpx,cpx); |
| scale(缩放) | 用法:transform: scale(0.5) ?或者 ?transform: scale(0.5, 2); 参数表示缩放倍数;
|
| rotate(旋转) | 共一个参数“角度”,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转45度。 rotate()默认旋转中心为图片的中点 |
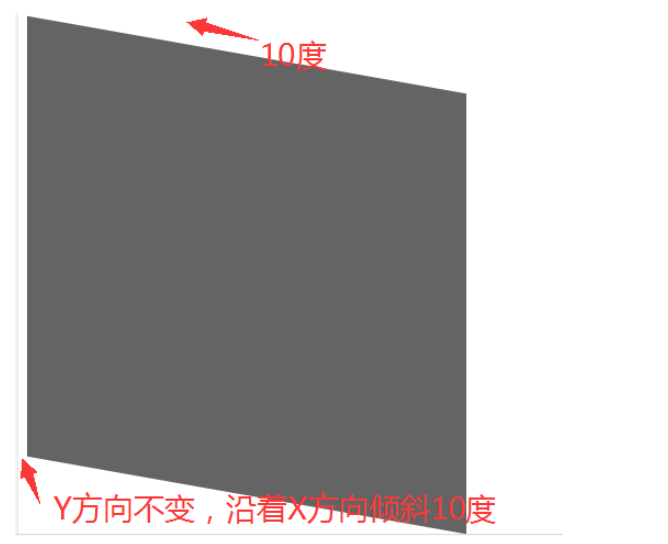
| 倾斜(倾斜) | div{transform: skewY(10deg);}? //对Y方向进行倾斜10度,意思是保留Y方向,将盒子沿着X方向进行倾斜。
|
文章来源:https://blog.csdn.net/m0_74444744/article/details/134898310
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!