快速使用pyecharts绘制常用图表
2023-12-13 03:30:20
目录
?绘制折线图(Line())
- pyecharts的Line类表示折线图,该类中提供了一个add_yaxis()方法,使用add_yaxis()方法可以为折线图添加数据和配置项。
- add_yaxis()方法的语法格式如下所示:
-
add_yaxis(series_name, # 表示系列的名称,显示于提示框和图例中。 y_axis, # 表示系列数据。 xaxis_index, # 表示x轴的索引,用于拥有多个x轴的单图表中。 yaxis_index, # 表示y轴的索引,用于拥有多个y轴的单图表中。 color, # 表示系列的注释文本的颜色。 is_symbol_show, # 表示是否显示标记及注释文本,默认为True。 symbol, # 表示标记的图形,可以为'circle'(圆形)、'rect'(矩形)、'roundRect'(圆角矩形)、 # 'triangle'(三角形)、'diamond'(菱形)、'pin'(大头针)、'arrow'(箭头)、'none'(无)。 symbol_size, # 表示标记的大小,可以接收单一数值,也可以接收诸如 [width, height]的数组。 stack, # 表示将轴上同一类目的数据堆叠放置。 is_smooth # 表示是否使用平滑曲线。 is_step, # 表示是否显示为阶梯图。 )
- 折线图
-
# 折线图 import pyecharts.options as opts from pyecharts.charts import Line line_demo = (Line() .add_xaxis(['可乐','雪碧','青岛','橙汁','奶茶']) # 表示x轴的标签 .add_yaxis('商家A', # 图例名称 [102,132,105,52,90], # 表示系列数据 symbol='diamond', # 表示标记的图形,'diamond'(菱形) symbol_size=15 # 表示标记的大小,可以接收单一数值,也可以接收诸如 [width, height]的数组。 ) .add_yaxis('商家B',[86,108,128,66,136],symbol='triangle',symbol_size=15) .set_global_opts(title_opts=opts.TitleOpts(title='折线图示例')) # 全局配置的标题组件的配置项 ) line_demo.render_notebook() # 渲染图表
-
小练习
-
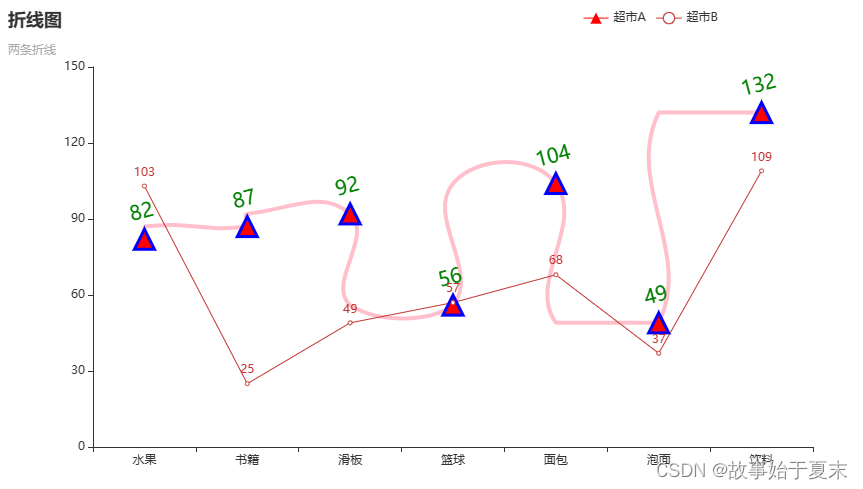
# 绘制折线图 from pyecharts import options as opts from pyecharts.charts import Line x = ["水果","书籍","滑板","篮球","面包","泡面","饮料"] y_a = [82,87,92,56,104,49,132] y_b = [103,25,49,57,68,37,109] line_demo = ( Line() .add_xaxis(x) .add_yaxis( '超市A', # 图例 y_a, # 系列数据 is_selected=True, # 是否选中图例 symbol='triangle', # 标记的图形 symbol_size=20, # 标记大小 color='red', # 标记颜色 is_symbol_show=True, # 是否展示 is_smooth=True, # 是否平滑曲线 is_hover_animation=True, # 是否开启hover在拐点标志上的提示动画效果 is_step=True, # 是否显示成阶梯图 linestyle_opts=opts.LineStyleOpts( color='pink', # 线条颜色 type_='solid', # 线条类型 width=4 # 线宽 ), itemstyle_opts=opts.ItemStyleOpts( # 图元样式配置项 border_width=3, # 图形标记边缘宽度 border_color='blue' # 图形标记边缘颜色 ), label_opts=opts.LabelOpts( # 标签配置项 color='green', # 文字的颜色 rotate=15, # 标签旋转。从 -90 度到 90 度。正值是逆时针。 font_size=20 # 字体大小 ) ) .set_global_opts( # 全局配置项 legend_opts=opts.LegendOpts( # 图例配置项 pos_right='20%', # 图例向右移 item_width=25, # 图例的图形宽度,默认25 ), title_opts=opts.TitleOpts( # 标题配置项 title="折线图", # 标题 subtitle='两条折线', # 副标题 item_gap=15, # 主副标题的间距,默认为10 ), tooltip_opts=opts.TooltipOpts( # 提示框配置项 background_color='green',# 提示框浮层的背景颜色 border_color='red', # 提示框浮层的边框颜色 border_width=5 # 提示框浮层的边框大小 ) ) .add_yaxis( "超市B", y_b ) ) # line_demo.render('./折线图.html') line_demo.render_notebook()
?绘制饼图或圆环图(Pie())
- ?pyecharts的Pie类表示饼图,该类中提供了一个add()方法,使用add()方法可以为饼图添加数据和配置项。
- add()方法的语法格式如下:
-
add(series_name, # 表示系列的名称,显示于提示框和图例中。 data_pair, # 表示系列数据帧,可以接收形如[[key1, value1[, [key2, value2]...]的数据。 color=None, # 系列 label 颜色 radius=None, # 表示饼图的半径,可以接收一个包含两个元素的数组,其中数组的第一项为内半径,第二项为外半径。 # 默认设置成百分比,相对于容器高宽中较小的一项的一半 center=None, # 表示饼图的中心坐标。数组的第一项是横坐标,第二项是纵坐标 # 默认设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度 rosetype=None, # 是否展示成南丁格尔图,通过半径区分数据大小,有'radius'和'area'两种模式。 # radius:扇区圆心角展现数据的百分比,半径展现数据的大小 # area:所有扇区圆心角相同,仅通过半径展现数据大小 is_clockwise=True, # 表示饼图的扇区是否按顺时针排布。 label_opts=opts.LabelOpts(), # 标签配置项, tooltip_opts=None, # 提示框组件配置项, itemstyle_opts=None, # 表示图元样式配置项。 encode: types.Union[types.JSFunc, dict, None] = None, # 可以定义 data 的哪个维度被编码成什么。 )
-
?绘制饼图
-
# 绘制饼图 import pyecharts.options as opts from pyecharts.charts import Pie pie_demo = ( Pie() .add("", # 可直接对应key [["小米",150],["三星",20],["华为",120],["苹果",120],["魅族",117],["VIVO",145],["OPPPO",128]] # 系列数据帧[[key1, value1]] ) .set_global_opts(title_opts=opts.TitleOpts("饼图实例")) # 全局配置之标题配置 ) pie_demo.render_notebook() # 渲染图表
-
?绘制圆环图
-
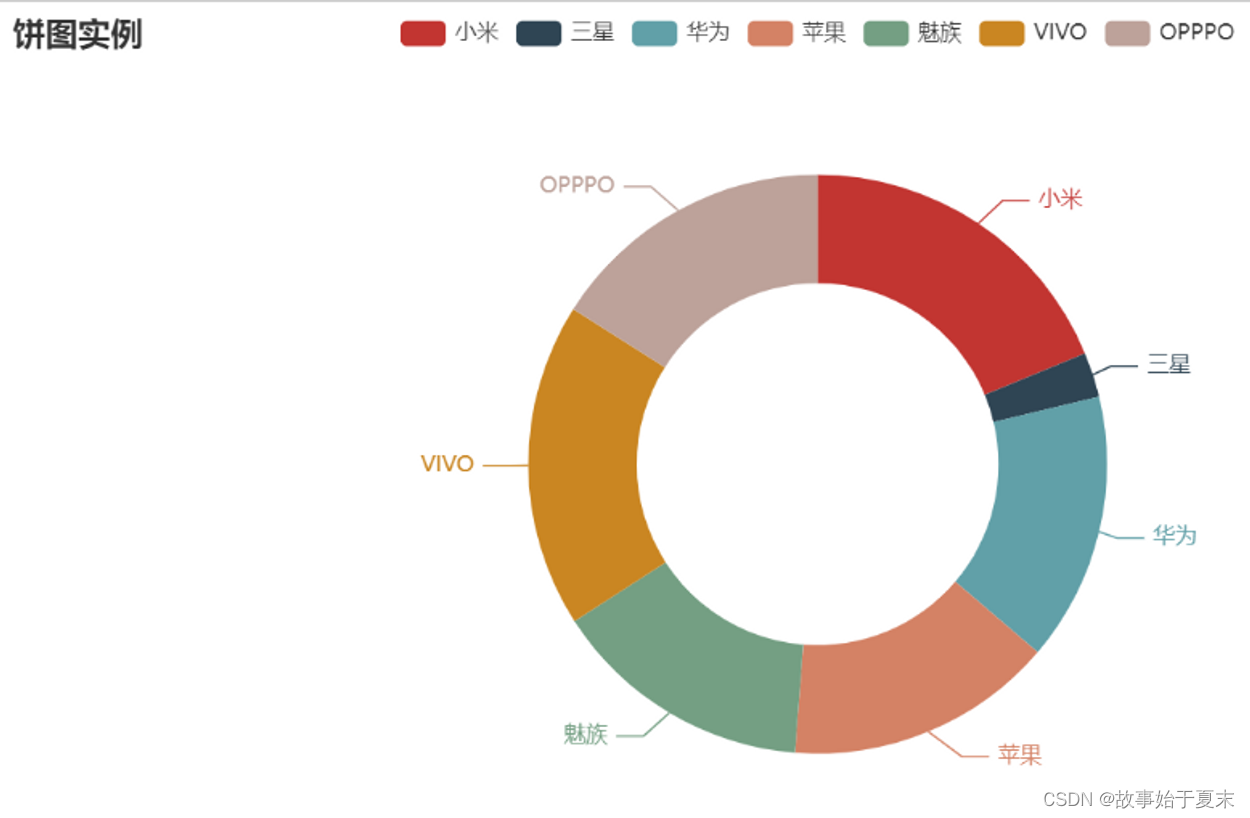
# 绘制圆环图 import pyecharts.options as opts from pyecharts.charts import Pie pie_demo = ( Pie() .add("", # 可直接对应key [["小米",150],["三星",20],["华为",120],["苹果",120],["魅族",117],["VIVO",145],["OPPPO",128]], # 系列数据帧[[key1, value1]] center=['50%','50%'], # 默认设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度 radius=[100,160] # 表示饼图的半径,可以接收一个包含两个元素的数组,其中数组的第一项为内半径,第二项为外半径。 ) .set_global_opts(title_opts=opts.TitleOpts("饼图实例")) # 全局配置之标题配置 ) pie_demo.render_notebook() # 渲染图表
?绘制散点图(Scatter())
- pyecharts的Scatter类表示散点图,EffectScatter类表示带有涟漪特效的散点图, 这两个类中均提供了一个add_yaxis()方法,使用add_yaxis()方法可以为散点图添加数据和配置项。
- add_yaxis ()方法的语法格式如下所示:
-
add_yaxis(series_name, # 表示系列的名称,显示于提示框和图例中。 y_axis, # 表示系列数据。 is_selected=True, # 表示是否选中图例。 xaxis_index=None, # 使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用。 yaxis_index=None, # 使用的 y 轴的 index,在单个图表实例中存在多个 y 轴的时候有用。 color=None, # 系列 label 颜色 symbol=None, # 表示标记的图形。 # ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', # 'diamond', 'pin', 'arrow', 'none' # 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。 symbol_size=10, # 表示标记的大小。 label_opts=opts.LabelOpts(position="right"), # 标签配置项 markpoint_opts=None, # 标记点配置项 markline_opts=None, # 标记线配置项 tooltip_opts=None, # 提示框组件配置项 itemstyle_opts=None # 图元样式配置项 )
-
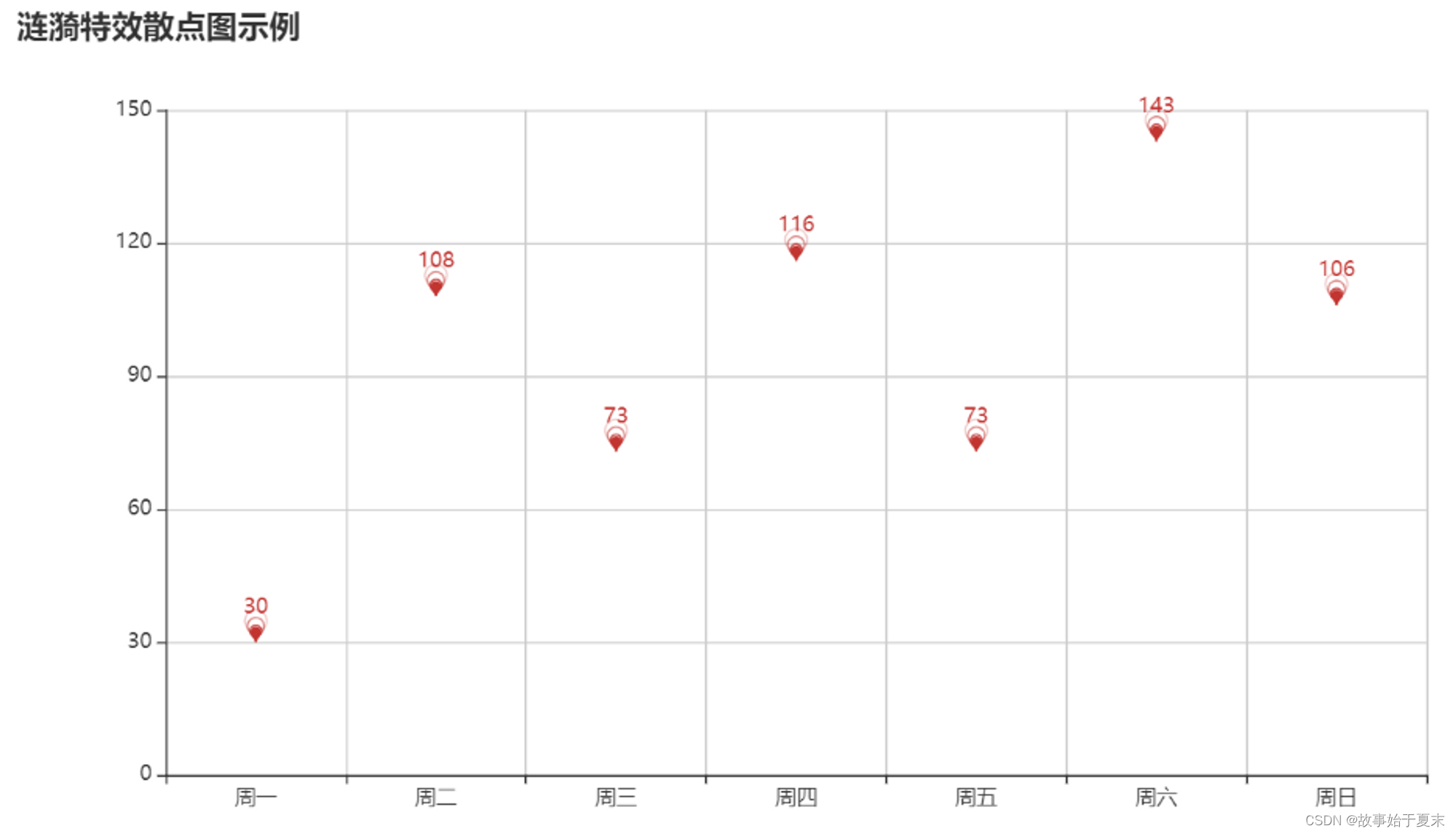
# 带有涟漪特效的散点图(最上面有涟漪) import pyecharts.options as opts from pyecharts.charts import EffectScatter effect_demo = ( EffectScatter() .add_xaxis(['周一','周二','周三','周四','周五','周六','周日']) # x轴标签 .add_yaxis("", # 图例空白 [30,108,73,116,73,143,106], # 系列数据 symbol='pin' # 标记的图形 ) .set_global_opts( title_opts=opts.TitleOpts(title='涟漪特效散点图示例'), xaxis_opts=opts.AxisOpts(splitline_opts=opts.SplitLineOpts(is_show=True)), # 显示x轴网格 yaxis_opts=opts.AxisOpts(splitline_opts=opts.SplitLineOpts(is_show=True)) # 显示y轴网格 ) ) effect_demo.render_notebook() # 渲染图表 - ?

????????
绘制3D柱形图(Bar3D())
- pyecharts的Bar3D类表示3D柱形图,该类中提供了一个add()方法, 使用add()方法可以为3D柱形图添加数据和配置项。
- add()方法的语法格式如下:
-
add(series_name, # 表示系列的名称,显示于提示框和图例中。 data, # 表示数据。 shading=None, # 表示阴影。 itemstyle_opts=None, # 表示图元样式配置项。 label_opts=opts.LabelOpts(is_show=False), xaxis3d_opts=opts.Axis3DOpts(type_="category"), # 表示x坐标轴的配置项。 yaxis3d_opts=opts.Axis3DOpts(type_="category"), # 表示y坐标轴的配置项。 # zaxis3d_opts:表示z坐标轴的配置项。 grid3d_opts=opts.Grid3DOpts() # 表示3D图表网格的配置项。 )
- 绘制3D柱形图
- ?
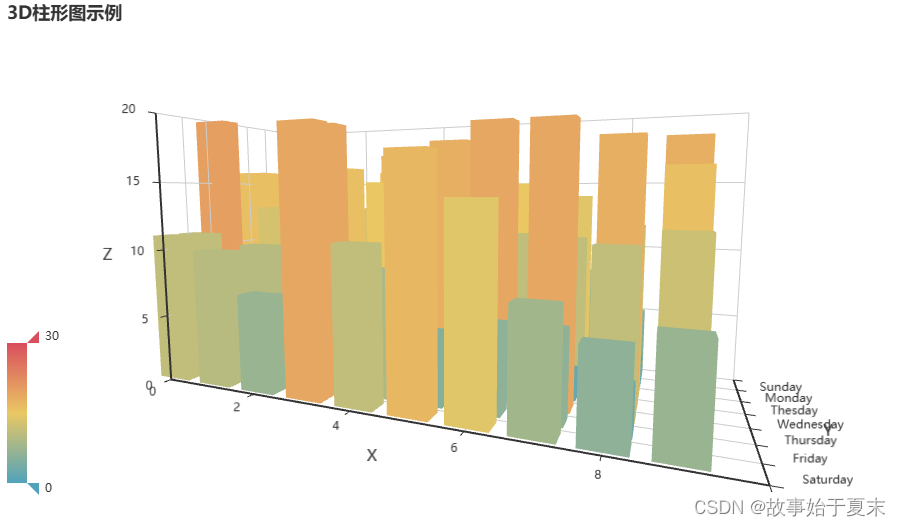
# 绘制3D柱形图 import random from pyecharts import options as opts from pyecharts.charts import Bar3D data = [(i, j,random.randint(2, 20)) for i in range(7) for j in range(10)] # data = [(0, 0, 11), (0, 1, 20), (0, 2, 6),....., (6, 7, 8), (6, 8, 5), (6, 9, 14)] # data1 = [[d[1], d[0],d[2]] for d in data] # data1 = [[0, 0, 11], [1, 0, 20], [2, 0, 6],...,[7, 6, 8], [8, 6, 5], [9, 6, 14]] bar_3d = ( Bar3D() .add("", # 表示系列的名称,显示于提示框和图例中。 [[d[1], d[0],d[2]] for d in data], # 数据 xaxis3d_opts=opts.Axis3DOpts(type_="value"), # 坐标轴类型,'value': 数值轴,适用于连续数据。 yaxis3d_opts=opts.Axis3DOpts(['Saturday','Friday','Thursday','Wednesday','Thesday','Monday','Sunday'], # 类目数据 type_='category'),# # 'category': 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。 zaxis3d_opts=opts.Axis3DOpts(type_='value') # 坐标轴类型,'value': 数值轴,适用于连续数据。 ) .set_global_opts( visualmap_opts=opts.VisualMapOpts(max_=30), # 指定 visualMapPiecewise 组件的最大值。 title_opts=opts.TitleOpts(title='3D柱形图示例') # # 主标题文本,支持使用 \n 换行。 ) ) bar_3d.render_notebook() # 渲染图表
绘制统计地图(Map())
- pyecharts的Map类表示统计地图,该类中提供了一个add()方法,使用add()方法可以为统计地图添加数据和配置项。
- add()方法的语法格式如下:
-
add(series_name, # 表示系列的名称,显示于提示框和图例中。 data_pair, # 表示数据项,可以为诸如(坐标点名称, 坐标点值)形式的值。 maptype="china", # 表示地图的类型,具体类型可参考pyecharts.datasets.map_filenames.json文件。 is_selected=True, # 是否选中图例,默认True is_roam=True, # 是否开启鼠标缩放和平移漫游。默认True center=None, # 当前视角的中心点,用经纬度表示 zoom=1, # 当前视角的缩放比例。默认1 name_map=None, # 自定义地区的名称映射 symbol=None, # 标记图形形状 is_map_symbol_show=True, # 是否显示标记图形,默认True label_opts=opts.LabelOpts(), # 标签配置项,参考 `series_options.LabelOpts` emphasis_itemstyle_opts=None, # 高亮图元样式配置项,参考 `series_options.ItemStyleOpts` tooltip_opts=None, # 提示框组件配置项,参考 `series_options.TooltipOpts` itemstyle_opts=None, # 图元样式配置项,参考 `series_options.ItemStyleOpts` emphasis_label_opts=None # 高亮标签配置项,参考 `series_options.LabelOpts` )
- 绘制统计地图
-
# 绘制统计地图 from pyecharts import options as opts from pyecharts.charts import Map data_map = [['汕头市',100],['汕尾市',88],['揭阳市',99],['阳江市',68], ['肇庆市',35],['广州市',28],['惠州市',20]] # 数据,[坐标点名称, 坐标点值] map_demp = ( Map() # Map类对象 .add("商家A", # 图例 data_map, #系列数据 "广东" #地图类型 ) .set_global_opts(title_opts=opts.TitleOpts(title="广东地图示例"), # 标题配置项, title= 主标题文本,支持使用 \n 换行。 visualmap_opts=opts.VisualMapOpts() #视觉配置项 ) ) # map_demp.render("./统计地图.html") # 保存为html map_demp.render_notebook() # 渲染图表
?绘制漏斗图(Funnel())
- pyecharts的Funnel类表示漏斗图,该类中提供了一个add()方法, 使用add()方法可以为漏斗图添加数据和配置项。
- add()方法的语法格式如下:
-
add( series_name:str, # 系列名称,用于显示于提示框和图例中。 data_pair:Sequence, # 系列数据项,格式为[[key1, value1],[key2, value2]] is_selected:bool = True, # 是否选中图例 color:Option[str] = None, # 系列标签的颜色 sort_:str = 'descending', # 数据排序,可以取 'ascending','descending','none'(表示按data顺序) gap:Numeric = 0, # 数据图形间距 label_opts:Union[opts.LabelOpts, dict] = opts.LabelOpts(), # 标签配置项,参考 `series_options.LabelOpts` tooltip_opts: Union[opts.TooltipOpts, dict, None] = None, # 提示框组件配置项,参考 `series_options.TooltipOpts` itemstyle_opts: Union[opts.ItemStyleOpts, dict, None] = None, # 图元样式配置项,参考 `series_options.ItemStyleOpts` )
- 绘制漏斗图
-
?# 绘制漏斗图 from pyecharts import options as opts from pyecharts.charts import Funnel data_fun = [['草莓',150],['芒果',118],['葡萄',25],['雪梨',89], ['西瓜',102],['柠檬',103],['车厘子',83]] # 准备数据项 data_pair funnel_demo = ( Funnel() # 创建Funnel类对象 .add( "", # 图例 data_fun, # 系列数据项,格式为[(key1, value1),(key2, value2)] sort_='ascending' # 数据排序,从小到大 ) .set_global_opts( # 全局配置 title_opts = opts.TitleOpts(title='漏斗图示例') # 标题配置项,title=标题可\n换行 ) ) # funnel_demo.render("./漏斗图示例.html") funnel_demo.render_notebook()
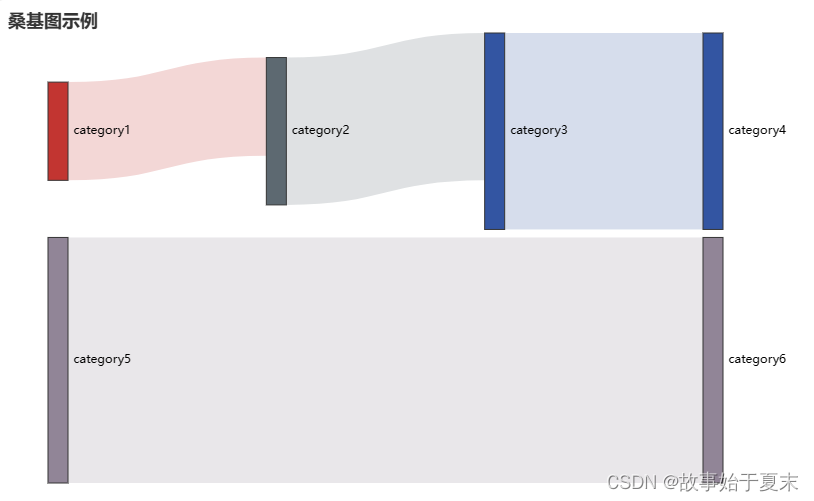
?绘制桑基图(Saneky())
- pyecharts的Saneky类表示桑基图,该类中提供了一个add()方法, 使用add()方法可以为桑基图添加数据和配置项。
- add()方法的语法格式如下:
-
add( series_name: str, # 系列名称,用于显示于提示框和图例中。 nodes: Sequence, # 表示分支的序列。 links: Sequence, # 表示链接的序列。 node_width: Numeric = 20, # 表示分支的宽度。 桑基图中每个矩形节点的宽度。 node_gap: Numeric=8 # 表示分支的间隔。桑基图中每一列任意两个矩形节点之间的间隔。 node_align: str = "justify", # 桑基图中节点的对齐方式,默认是双端对齐,可以设置为左对齐或右对齐,对应的值分别是: # justify: 节点双端对齐。 # left: 节点左对齐。 # right: 节点右对齐。 pos_top: types.Union[str, types.Numeric] = "5%", # Sankey 组件离容器上侧的距离。pos_left... focus_node_adjacency: types.Union[bool, str] = False, # 鼠标 hover 到节点或边上,相邻接的节点和边高亮的交互,默认关闭,可手动开启。 # false:hover 到节点或边时,只有被 hover 的节点或边高亮。 # true:同 'allEdges'。 # 'allEdges':hover 到节点时,与节点邻接的所有边以及边对应的节点全部高亮。hover 到边时,边和相邻节点高亮。 # 'outEdges':hover 的节点、节点的出边、出边邻接的另一节点 会被高亮。hover 到边时,边和相邻节点高亮。 # 'inEdges':hover 的节点、节点的入边、入边邻接的另一节点 会被高亮。hover 到边时,边和相邻节点高亮。 levels: types.SankeyLevel = None, # 桑基图每一层的设置。可以逐层设置 label_opts: Union[opts.LabelOpts, dict] = opts.LabelOpts(), # 标签配置项,参考 `series_options.LabelOpts` linestyle_opt: Union[opts.LineStyleOpts, dict] = opts.LineStyleOpts(),# # 线条样式配置项,参考 `series_options.LineStyleOpts` tooltip_opts: Union[opts.TooltipOpts, dict, None] = None, # 提示框组件配置项,参考 `series_options.TooltipOpts` )
- ?绘制桑基图
-
# 绘制桑基图 from pyecharts import options as opts from pyecharts.charts import Sankey nodes = [ {"name":"category1"},{"name":"category2"}, {"name":"category3"},{"name":"category4"}, {"name":"category5"},{"name":"category6"} ] links = [ {"source":"category1","target":"category2","value":10}, # category1~category2 10 {"source":"category2","target":"category3","value":15}, # category3~category3 15 {"source":"category3","target":"category4","value":20}, # category3~category4 20 {"source":"category5","target":"category6","value":25} # category5~category6 25 ] sankey_demo = ( Sankey() # 创建Sankey类对象 .add( "", # 图例 nodes=nodes, # 分支的序列 links=links, # 链接的序列 linestyle_opt=opts.LineStyleOpts( opacity=0.2, # 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。 curve=0.5, # 线的弯曲度,0 表示完全不弯曲 color="source" # 渐变色 ), label_opts=opts.LabelOpts( position="right" # ) ) .set_global_opts(title_opts=opts.TitleOpts(title="桑基图示例")) ) # sankey_demo.render("./桑基图示例.html") sankey_demo.render_notebook()
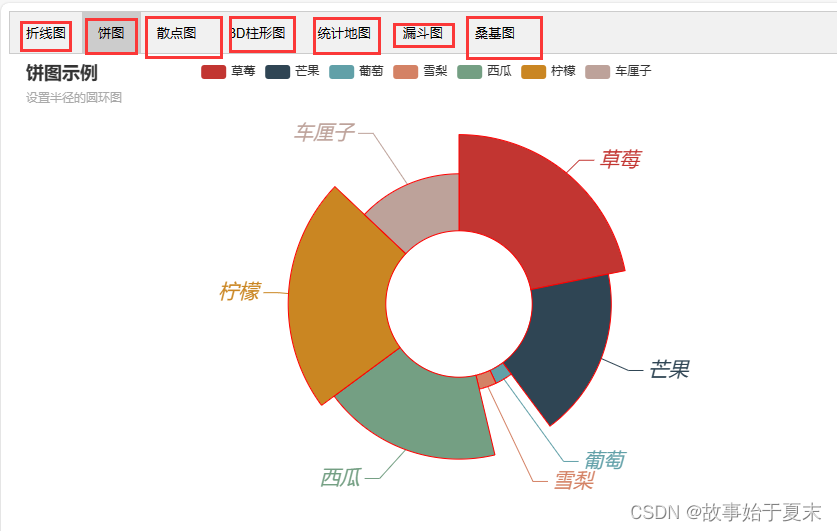
?七图合并(选项卡多图)
# 导包
import random
from pyecharts import options as opts
from pyecharts.charts import Tab,Line,Pie,Scatter,Bar3D,Map,Funnel,Sankey
from pyecharts.faker import Faker
import numpy as np
# 折线图
x = ["水果","书籍","滑板","篮球","面包","泡面","饮料"]
y_a = [82,87,92,56,104,49,132]
y_b = [103,25,49,57,68,37,109]
line_demo = (
Line()
.add_xaxis(x)
.add_yaxis(
'超市A', # 图例
y_a, # 系列数据
is_selected=True, # 是否选中图例
symbol='triangle', # 标记的图形
symbol_size=20, # 标记大小
color='red', # 标记颜色
is_symbol_show=True, # 是否展示
is_smooth=True, # 是否平滑曲线
is_hover_animation=True, # 是否开启hover在拐点标志上的提示动画效果
is_step=True, # 是否显示成阶梯图
linestyle_opts=opts.LineStyleOpts(
color='pink', # 线条颜色
type_='solid', # 线条类型
width=4 # 线宽
),
itemstyle_opts=opts.ItemStyleOpts( # 图元样式配置项
border_width=3, # 图形标记边缘宽度
border_color='blue' # 图形标记边缘颜色
),
label_opts=opts.LabelOpts( # 标签配置项
color='green', # 文字的颜色
rotate=15, # 标签旋转。从 -90 度到 90 度。正值是逆时针。
font_size=20 # 字体大小
)
)
.set_global_opts( # 全局配置项
legend_opts=opts.LegendOpts( # 图例配置项
pos_right='20%', # 图例向右移
item_width=25, # 图例的图形宽度,默认25
),
title_opts=opts.TitleOpts( # 标题配置项
title="折线图", # 标题
subtitle='两条折线', # 副标题
item_gap=15, # 主副标题的间距,默认为10
),
tooltip_opts=opts.TooltipOpts( # 提示框配置项
background_color='green',# 提示框浮层的背景颜色
border_color='red', # 提示框浮层的边框颜色
border_width=5 # 提示框浮层的边框大小
)
)
.add_yaxis(
"超市B",
y_b
)
)
# 饼图
label = Faker.choose()
data = Faker.values()
pie_demo = (
Pie() # 创建Pie类对象
.add(
"",
[list(z) for z in zip(label,data)], # 系列数据帧,接受[[key,value]..]数据
radius=['30%','70%'], # 设置饼图的半径,数组的第一项是内半径,第二项是外半径
# center=['20%','40%'] 饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标
rosetype='raduis',# 是否展示成南丁格尔图,通过半径区分数据大小,有'radius'和'area'两种模式。
# radius:扇区圆心角展现数据的百分比,半径展现数据的大小
# area:所有扇区圆心角相同,仅通过半径展现数据大小
label_opts=opts.LabelOpts( # 标签配置项
position='left', # 标签位置
font_size=20, # 标签的字体大小
font_style='italic' # 字体风格
),
itemstyle_opts=opts.ItemStyleOpts( # 图元配置项
border_color='red', # 图形的描边颜色
border_width=1 # 图形的描边宽度,默认不描边
)
)
.set_global_opts(
title_opts=opts.TitleOpts(
title='饼图示例',
subtitle='设置半径的圆环图'
),
tooltip_opts=opts.TooltipOpts( # 提示框配置项
trigger='item',# 触发类型。可选:
# 'item': 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
# 'axis': 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
# 'none': 什么都不触发
),
legend_opts=opts.LegendOpts( # 图例配置项
pos_left='20%' # 图例组件离容器上侧的距离。
)
)
)
# 散点图
scatter_demo = (
Scatter() # 创建类对象
.add_xaxis(Faker.choose()) # 设置x轴标签
.add_yaxis(
"类型A", # 图例
Faker.values(), # 系列数据
color='green', # 设置系列label的颜色
symbol='diamond', # 设置标记的图形
symbol_size=20, # 设置标记的大小
label_opts=opts.LabelOpts( # 标签配置项
position='bottom', # 标签放在下面,标签位置
color='red', # 标签颜色
font_size=15 # 文字的字体大小
),
tooltip_opts=opts.TooltipOpts( # 提示框组件配置项
position='left', # 提示信息的方向
background_color='red', # 提示框的背景颜色
border_color='yellow', # 提示框的边框颜色
border_width=2 # 提示框的边框宽
),
itemstyle_opts=opts.ItemStyleOpts( # 图元样式配置项
border_color='red', # 描边的颜色
border_width=1 # 描边的宽度
)
)
.set_global_opts(
title_opts=opts.TitleOpts( # 标题配置项
title='散点图示例', # 标题
subtitle='不同的散点' # 副标题
),
legend_opts=opts.LegendOpts( # 图例配置项
pos_right='50%', # 图例位置,左移50%
),
visualmap_opts=opts.VisualMapOpts(
type_='color', # 映射过渡类型,可选,"color", "size"
max_=150, # 指定 visualMapPiecewise 组件的最大值。
min_=20, # 指定 visualMapPiecewise 组件的最大值。
)
)
.add_yaxis(
"类型B",
Faker.values()
)
)
# 3d柱形图
data = [(i,j,random.randint(2,20)) for i in range(7) for j in range(10)]
# data = [(0, 0, 11), (0, 1, 20), (0, 2, 6),....., (6, 7, 8), (6, 8, 5), (6, 9, 14)]
# data1 = [[d[1], d[0],d[2]] for d in data]
# data1 = [[0, 0, 11], [1, 0, 20], [2, 0, 6],...,[7, 6, 8], [8, 6, 5], [9, 6, 14]]
bar3d_demo = (
Bar3D() #创建类对象
.add(
"",
[[d[1],d[0],d[2]] for d in data], # 三维数据
xaxis3d_opts=opts.Axis3DOpts(type_="value"), # 坐标轴类型,'value': 数值轴,适用于连续数据。
yaxis3d_opts=opts.Axis3DOpts(['Saturday','Friday','Thursday','Wednesday','Thesday','Monday','Sunday'], # 类目数据
type_='category'# 'category': 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
),
zaxis3d_opts=opts.Axis3DOpts(type_='value') # 坐标轴类型,'value': 数值轴,适用于连续数据。
)
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(max_=30), # 指定 visualMapPiecewise 组件的最大值。
title_opts=opts.TitleOpts(
title='3D柱形图示例', # 主标题文本,支持使用 \n 换行。
subtitle='3D图'
)
)
)
# 统计地图
data_map = [['汕头市',100],['汕尾市',88],['揭阳市',99],['阳江市',68],
['肇庆市',35],['广州市',28],['惠州市',20]] # 数据,[坐标点名称,坐标点值]
map_demo = (
Map()
.add(
"广东", # 图例
data_map, # 系列数据
"广东", # 地图类型
aspect_scale=1, # 参数用于 scale 地图的长宽比。默认0.75
min_scale_limit=0.75, # 最小的缩放值
max_scale_limit=2, # 最大的缩放值
label_opts=opts.LabelOpts( # 标签配置项
color='red', # 标签颜色
font_size=12, # 文字的大小
position='left', # 标签的位置
),
itemstyle_opts=opts.ItemStyleOpts( # 图元样式配置项
border_color='green', # 边缘颜色
border_width=1, # 边缘宽度
),
tooltip_opts=opts.TooltipOpts( # 提示框配置项
border_color='red', #浮层边框颜色
border_width=2, # 边框宽度
background_color='green' # 浮层背景颜色
)
)
.set_global_opts( # 全局配置
title_opts=opts.TitleOpts( # 标题配置项
title='广东地图', # 主标题,可\n换行
subtitle='统计地图' # 副标题
),
visualmap_opts=opts.VisualMapOpts( # 视觉映射配置项
type_='color',# 映射过渡类型,可选,"color", "size"
min_=0, # 指定 visualMapPiecewise 组件的最小值。
max_=200, # 指定 visualMapPiecewise 组件的最大值。
orient='horizontal', # 如何放置 visualMap 组件,水平('horizontal')或者竖直('vertical')。
)
)
)
# 漏斗图
data_fun = [list(z) for z in zip (Faker.choose(),Faker.values())]
# 等价于 [[i,j] for i,j in zip (Faker.choose(),Faker.values())]
funel_demo = (
Funnel() # 创建类对象
.add(
"",
data_fun, # 系列数据,格式为[[key1, value1],[key2, value2]]
sort_='descending', # 数据排序, 可以取 'ascending','descending','none'(表示按 data 顺序)
# 默认'descending'表示数据从多到少排序
gap=1.5, # 数据图像的间距
label_opts=opts.LabelOpts( # 标签配置项
position='left', # 标签位置
font_size=15, # 文字的字体大小
color='red', # 文字的颜色
),
itemstyle_opts=opts.ItemStyleOpts( # 图元样式配置项
border_color='red', # 图行的描边颜色
border_width=1.5, # 图形边缘变宽
border_type='dashed', # 边缘描边虚线
),
tooltip_opts=opts.TooltipOpts(
background_color='green', # 浮层的背景颜色
border_color='red', # 浮层边缘边框的颜色
border_width=2, # 浮层边框的宽度
)
)
.set_global_opts(
title_opts=opts.TitleOpts(
title='漏斗图示例',
subtitle='常规漏斗图'
),
visualmap_opts=opts.VisualMapOpts(
type_='color', # 映射过渡类型,可选,"color", "size"
min_=20, # 指定 visualMapPiecewise 组件的最小值。
max_=170, # 指定 visualMapPiecewise 组件的最大值。
),
legend_opts=opts.LegendOpts(
pos_right='20%',# right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
legend_icon='rect', # 图例的图形形状,包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
)
)
)
# 桑基图
nodes = [
{"name":"category1"},{"name":"category2"},
{"name":"category3"},{"name":"category4"},
{"name":"category5"},{"name":"category6"}
]
links = [
{"source":"category1","target":"category2","value":10}, # category1~category2 10
{"source":"category2","target":"category3","value":15}, # category3~category3 15
{"source":"category3","target":"category4","value":20}, # category3~category4 20
{"source":"category5","target":"category6","value":25} # category5~category6 25
]
sankey_demo = (
Sankey()
.add(
"base桑基图", #图例
nodes=nodes, # 分支的序列
links=links, # 链接的序列
linestyle_opt=opts.LineStyleOpts( # 线样式配置项
opacity=0.2, # 图形透明度,支持从0到1的数字,为01时不绘制该图形
curve=0.5, # 线的弯曲度,0表示完全不弯曲
color="source" # 渐变色
),
label_opts=opts.LabelOpts( # 标签配置项
position='right', #标签的位置
color='red', # 标签的颜色
font_size=14, # 文字的字体颜色
),
tooltip_opts=opts.TooltipOpts( # 提示框配置项
background_color='green', # 浮层的背景颜色
border_color='red', # 浮层的边框颜色
border_width=2 # 浮层的边框宽度
)
)
.set_global_opts( # 全局配置
title_opts=opts.TitleOpts( # 标题配置项
title="桑基图示例", # 主标题
subtitle="基本桑基图", # 副标题
),
visualmap_opts=opts.VisualMapOpts(
type_='color', # 映射过渡类型,可选,"color", "size"
min_=10, # 指定 visualMapPiecewise 组件的最小值。
max_=25, # 指定 visualMapPiecewise 组件的最大值。
orient='vertical'# 如何放置 visualMap 组件,水平('horizontal')或者竖直('vertical')。
)
)
)
tab = (
Tab() # 创建类对象,选项卡多图
.add(
line_demo, # charts图表
'折线图' # 标签名称
)
.add(
pie_demo,
'饼图'
)
.add(
scatter_demo,
'散点图'
)
.add(
bar3d_demo,
'3D柱形图'
)
.add(
map_demo,
'统计地图'
)
.add(
funel_demo,
'漏斗图'
)
.add(
sankey_demo,
'桑基图'
)
)
# tab.render('./作业.html')
tab.render_notebook()
总结
今天主要使用pyecharts绘制了常用的图表,可以照着案例多加练习。
文章来源:https://blog.csdn.net/m0_56181660/article/details/132733276
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!