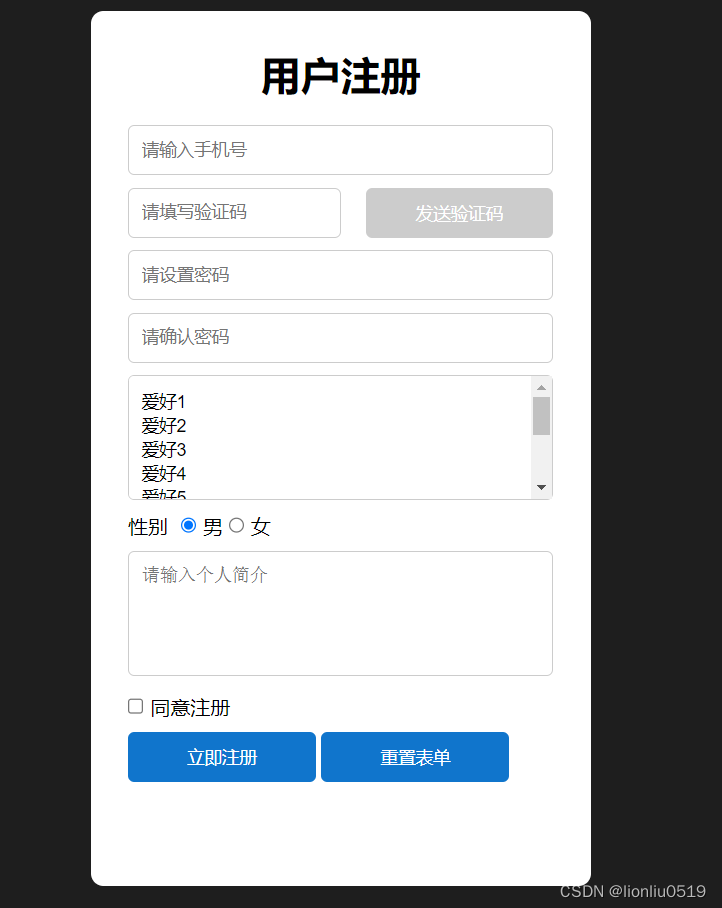
css表单
2023-12-13 05:45:39

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
background-color: #1e1e1e;
}
.container {
width: 400px;
height: 700px;
border-radius: 10px;
background-color: #fff;
margin: 30px auto;
padding: 30px;
}
.container h1 {
text-align: center;
margin-bottom: 20px;
}
.form-item {
margin-bottom: 10px;
}
.txt {
outline: none;
border: 1px solid #ccc;
border-radius: 5px;
width: 100%;
height: 40px;
font-size: 14px;
padding: 0 10px;
/* 首行缩进 */
/* text-indent: 10px; */
}
.txt:focus {
border-color: aqua;
}
select.txt {
height: 100px;
padding: 10px;
}
textarea.txt {
resize: none;
height: 100px;
padding: 10px;
}
button {
outline: none;
border: none;
border-radius: 5px;
width: 150px;
height: 40px;
font-size: 14px;
background-color: #1075cc;
color: #fff;
cursor: pointer;
}
button:disabled {
background-color: #ccc;
cursor: not-allowed;
}
/* 统一处理浮动 */
.left {
float: left;
}
.right {
float: right;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
.yzm.txt{
width: 170px;
}
.title{
margin-right: 10px;
}
</style>
</head>
<body>
<form class="container">
<h1>用户注册</h1>
<div class="form-item">
<input
class="txt"
type="text"
placeholder="请输入手机号"
maxlength="11"
/>
</div>
<div class="form-item clearfix">
<input class="txt left yzm" type="text" placeholder="请填写验证码" />
<button disabled class="right">发送验证码</button>
</div>
<div class="form-item">
<input class="txt" type="password" placeholder="请设置密码" />
</div>
<div class="form-item">
<input class="txt" type="password" placeholder="请确认密码" />
</div>
<div class="form-item">
<select multiple="multiple" class="txt">
<option value="">爱好1</option>
<option value="">爱好2</option>
<option value="">爱好3</option>
<option value="">爱好4</option>
<option value="">爱好5</option>
<option value="">爱好6</option>
<option value="">爱好7</option>
<option value="">爱好8</option>
<option value="">爱好9</option>
<option value="">爱好10</option>
</select>
</div>
<div class="form-item clearfix">
<div class="title left">性别</div>
<div class="left">
<!-- 关联 -->
<input type="radio" name="sex" checked id="male" />
<label for="male">男</label>
<input type="radio" name="sex" id="female" />
<label for="female">女</label>
<!-- 还可以
<label>
<input class="txt" type="radio" name="sex" checked>
<span>男<span/>
<label/>
-->
</div>
</div>
<div class="form-item">
<textarea placeholder="请输入个人简介" class="txt"></textarea>
</div>
<div class="form-item">
<label>
<input type="checkbox" />
<span>同意注册</span>
</label>
</div>
<div class="form-item">
<button>立即注册</button>
<button type="reset">重置表单</button>
</div>
</form>
</body>
</html>
文章来源:https://blog.csdn.net/m0_51354601/article/details/134949515
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!