【Vue3快速上手】
2023-12-26 18:57:55
1 Vue3简介
- github上的tags地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
- Vue3带来了:
1> 性能的提升:打包大小减少41%;初次渲染快55%、更新渲染快133%;内存减少54%……
2> 源码的升级:使用Proxy代替defineProperty实现响应式;重写虚拟DOM的实现和Tree-Shaking……
3> 拥抱TypeScript:Vue3可以更好的支持TypeScript
4> 新的特性:

2 创建Vue3.0工程
2.1 使用 vue-cli 创建
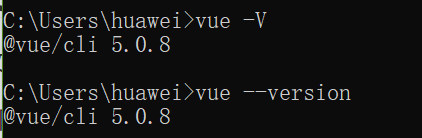
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli

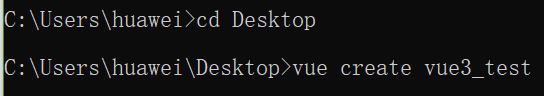
## 创建
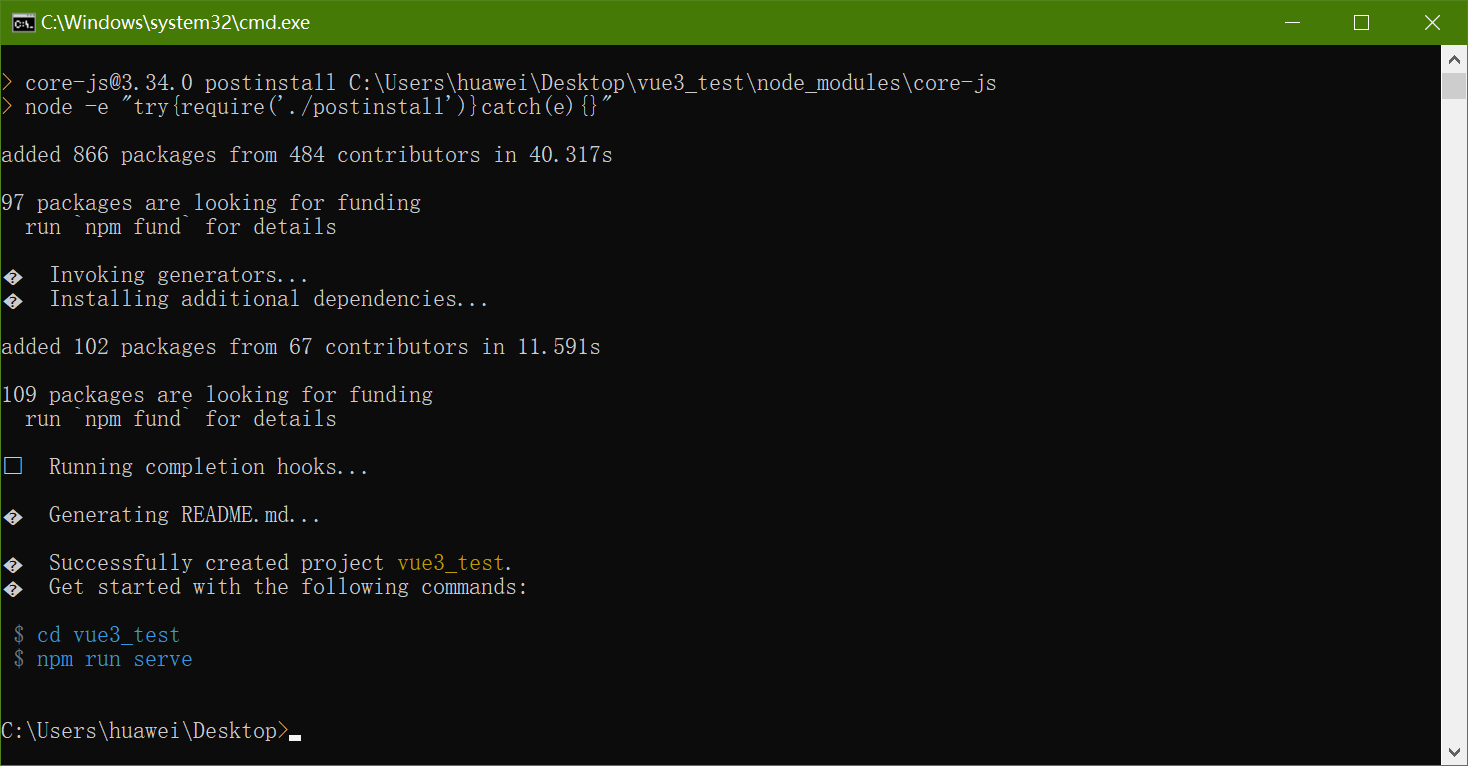
vue create vue_test


## 启动
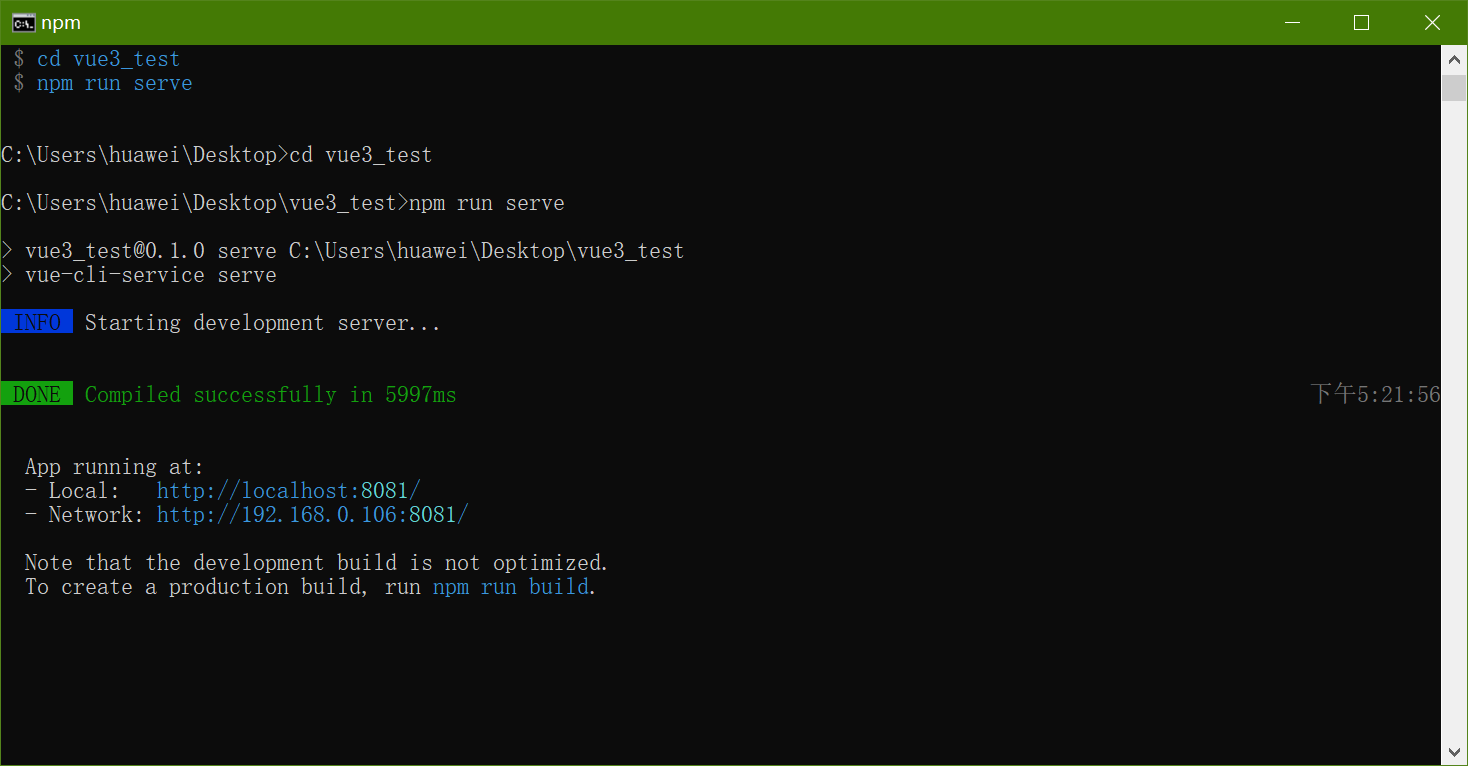
cd vue_test
npm run serve

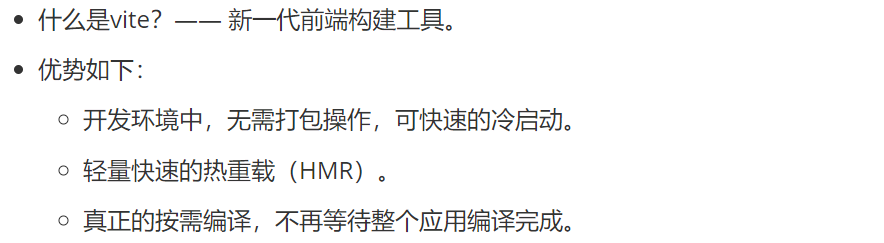
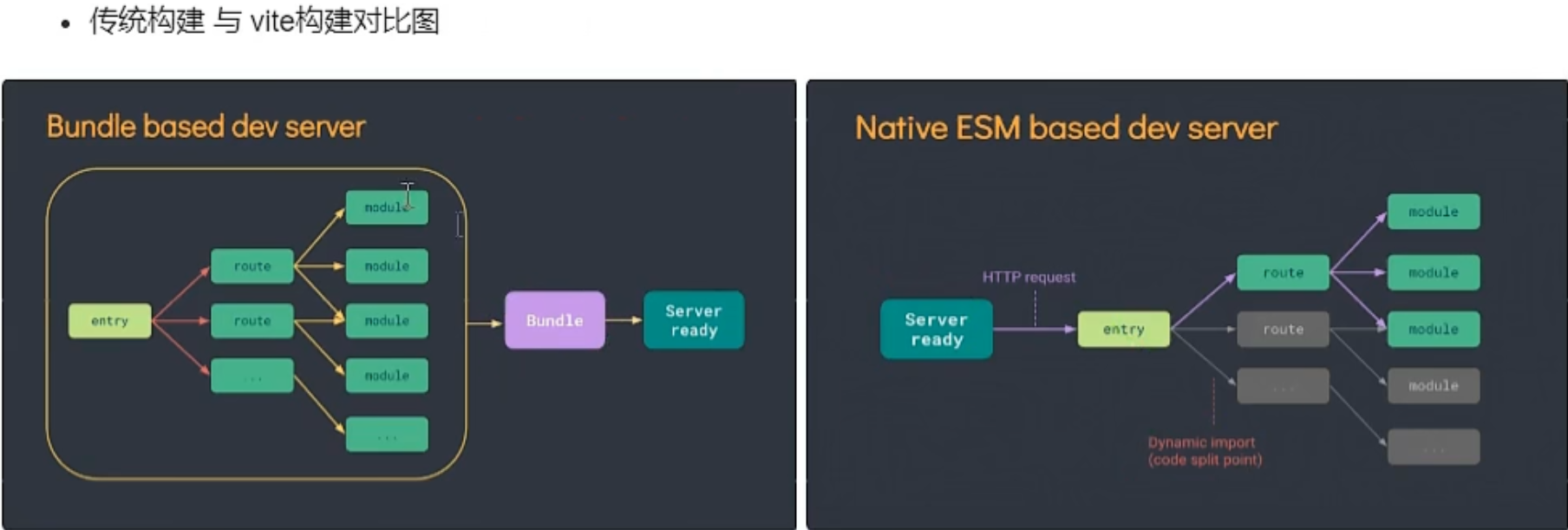
2.2 使用 vite 创建
## 创建工程
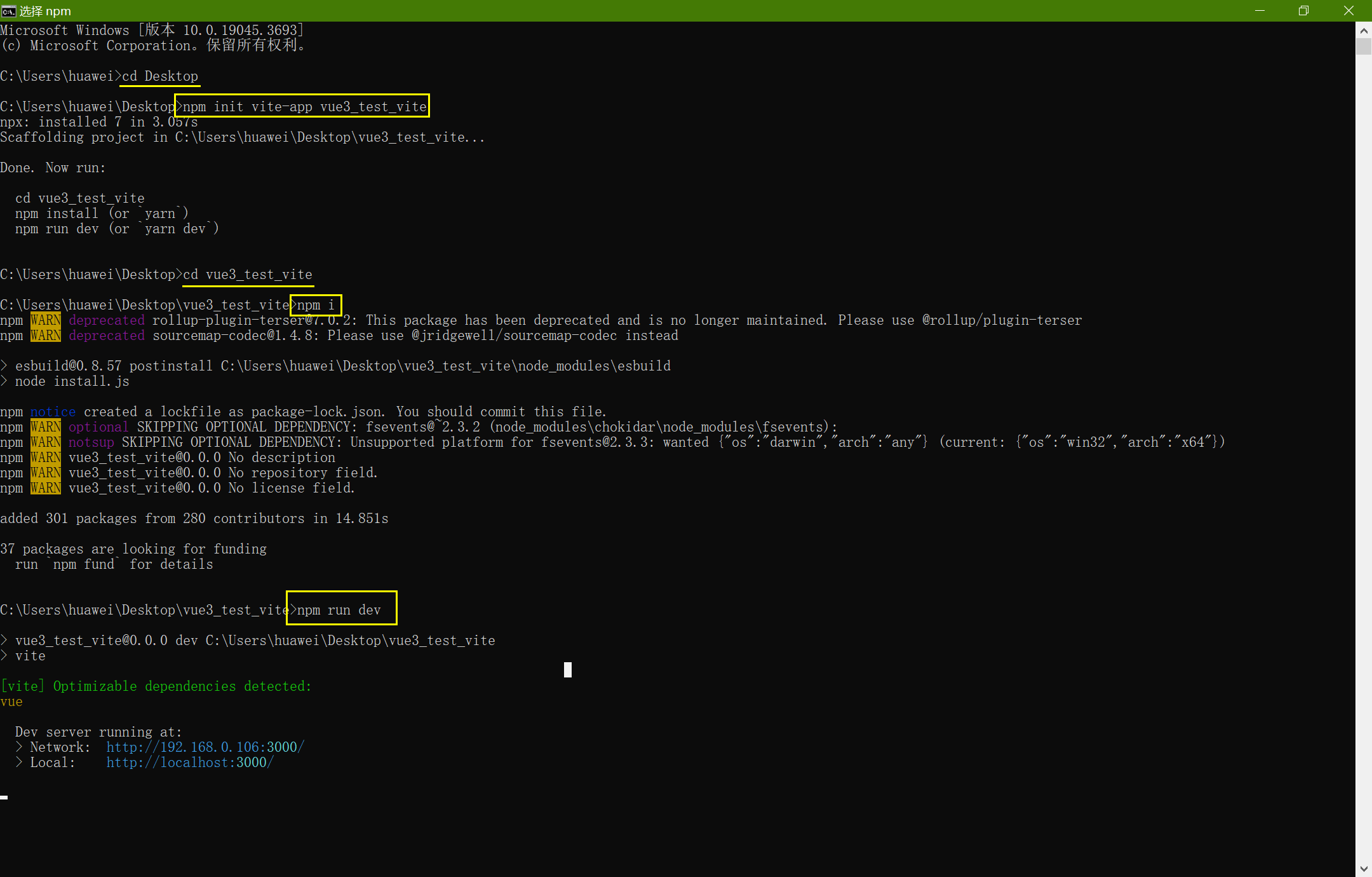
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev

文章来源:https://blog.csdn.net/weixin_64875217/article/details/135226234
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!